| 解决Jellyfin媒体库标题乱码 | 您所在的位置:网站首页 › mp3的中文名称 › 解决Jellyfin媒体库标题乱码 |
解决Jellyfin媒体库标题乱码
|
当前环境
iStoreOS-22.03.5-2023120811 Jellyfin-10.8.13 #其中Jellyfin是部署在iStoreOS的Docker中# 问题说明iStoreOS中安装Jellyfin默认是拉取官方的最新版,但这个版本对中文支持不是很友好,Jellyfin添加媒体库后,标题显示为方框,如下图:
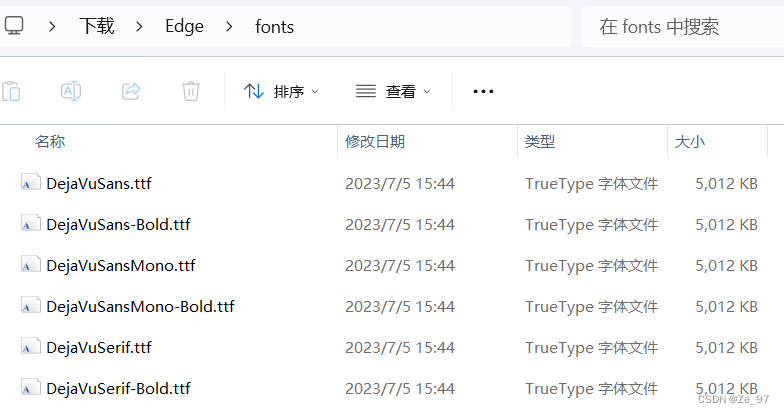
① 可以在 阿里字体库 下载一份自己喜欢的字体文件(当然其他任何你喜欢的平台都可以)。 ② 将下载好的字体文件中后缀为 .ttf 的文件复制到的单独的 fonts 文件夹中,并创建六个副本,分别为一下命名: DejaVuSans.ttf DejaVuSans-Bold.ttf DejaVuSansMono.ttf DejaVuSansMono-Bold.ttf DejaVuSerif.ttf DejaVuSerif-Bold.ttf
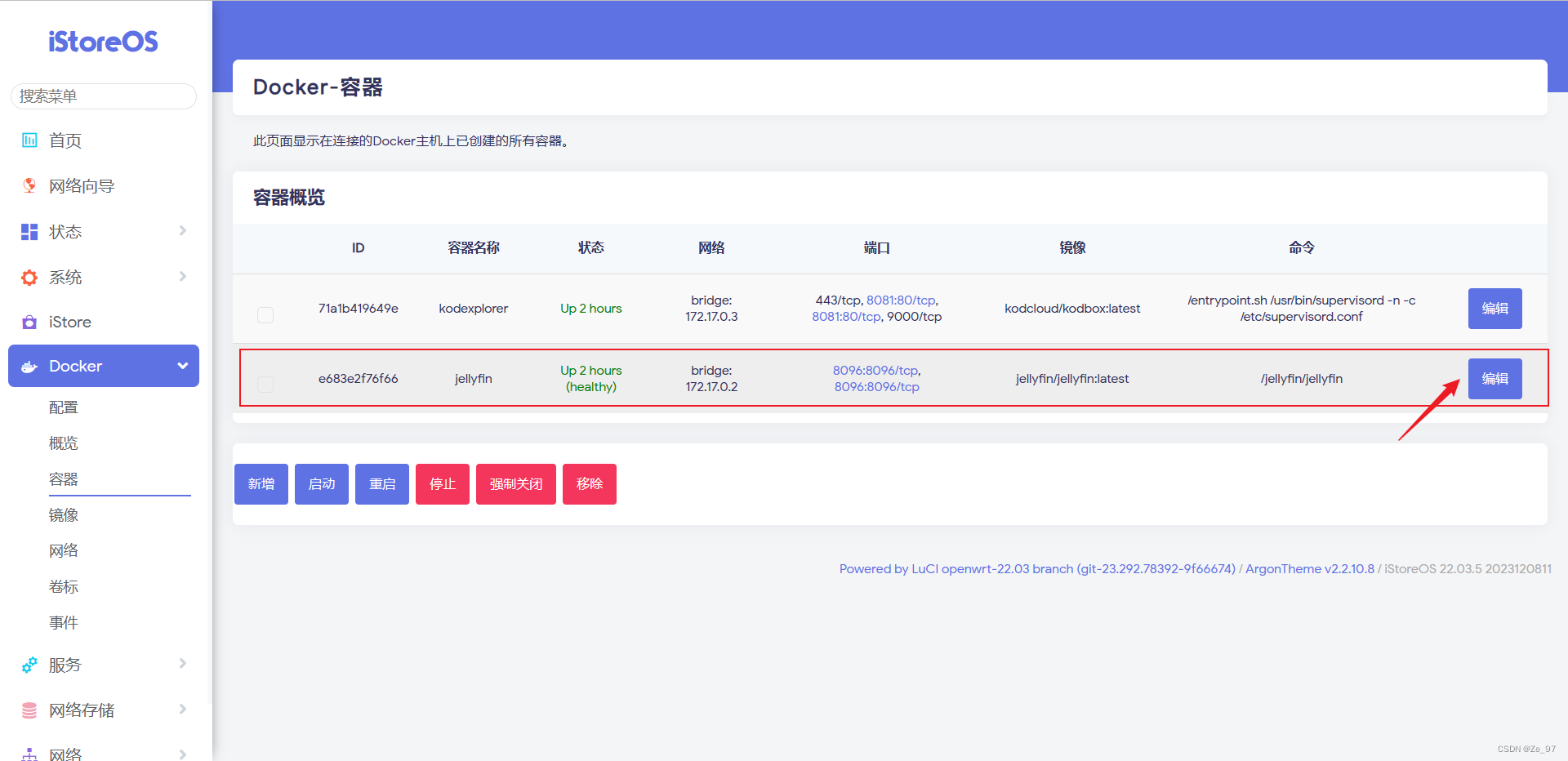
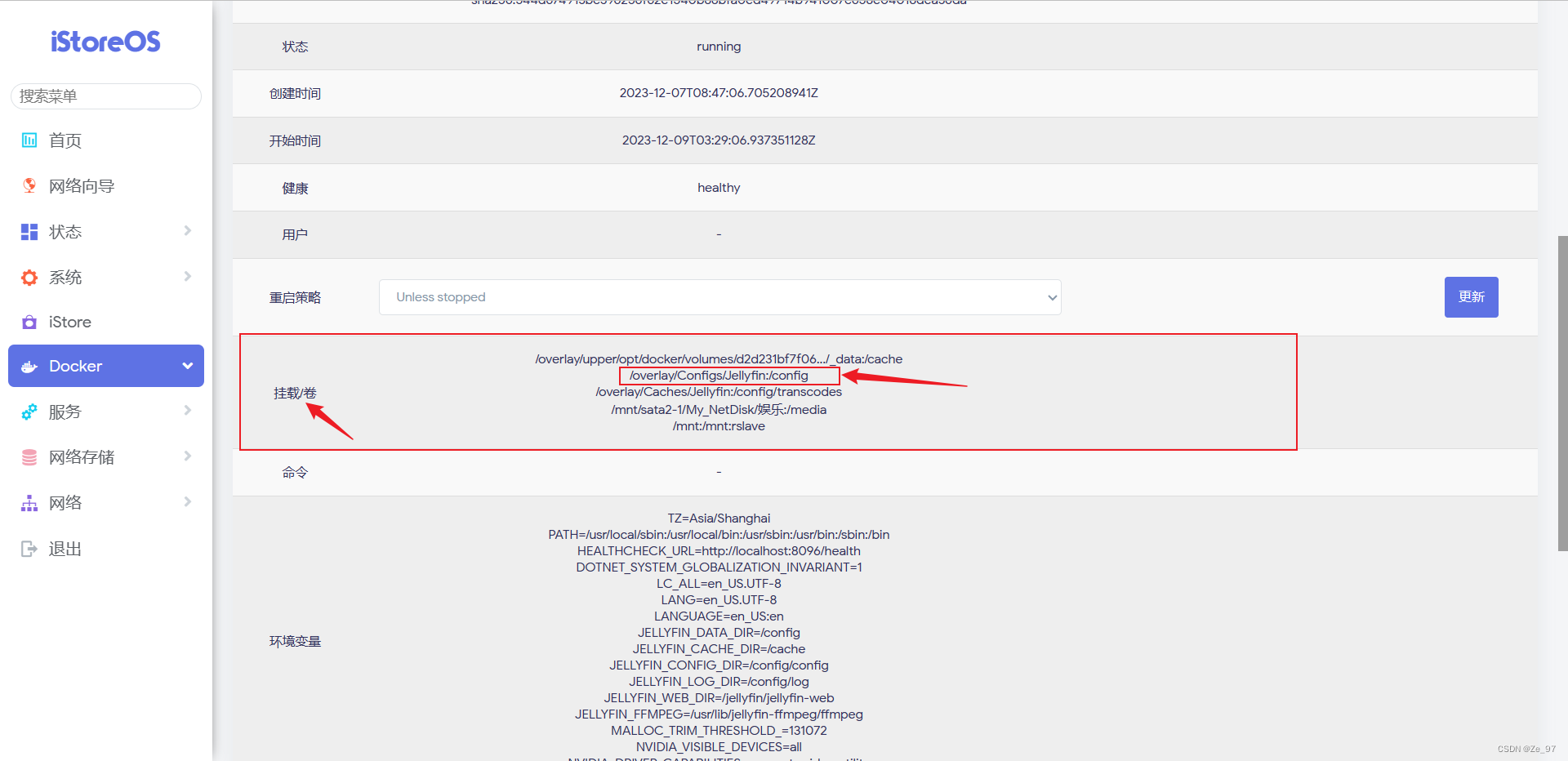
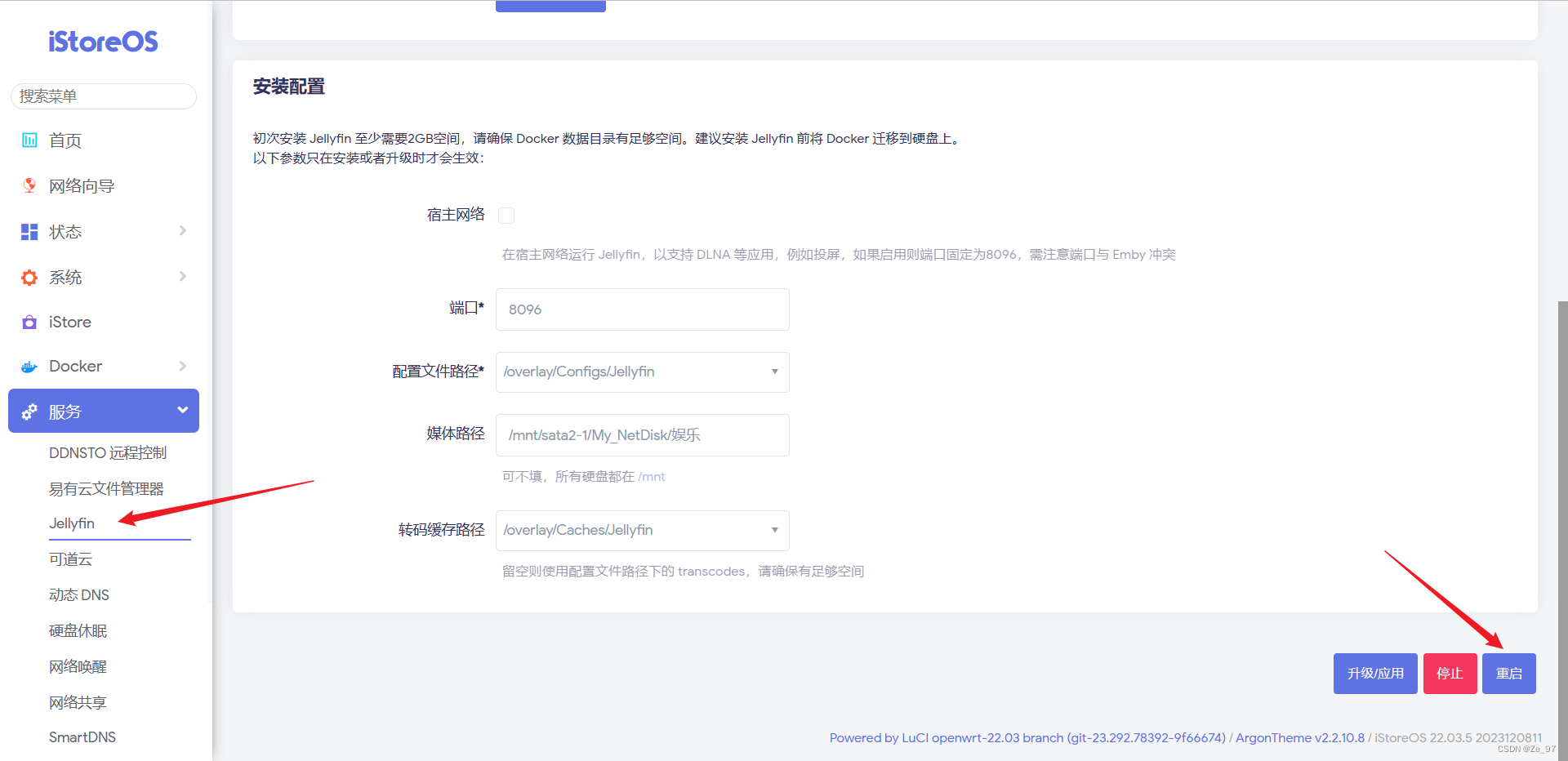
① 打开Jellyfin容器,找到挂载的 config 目录
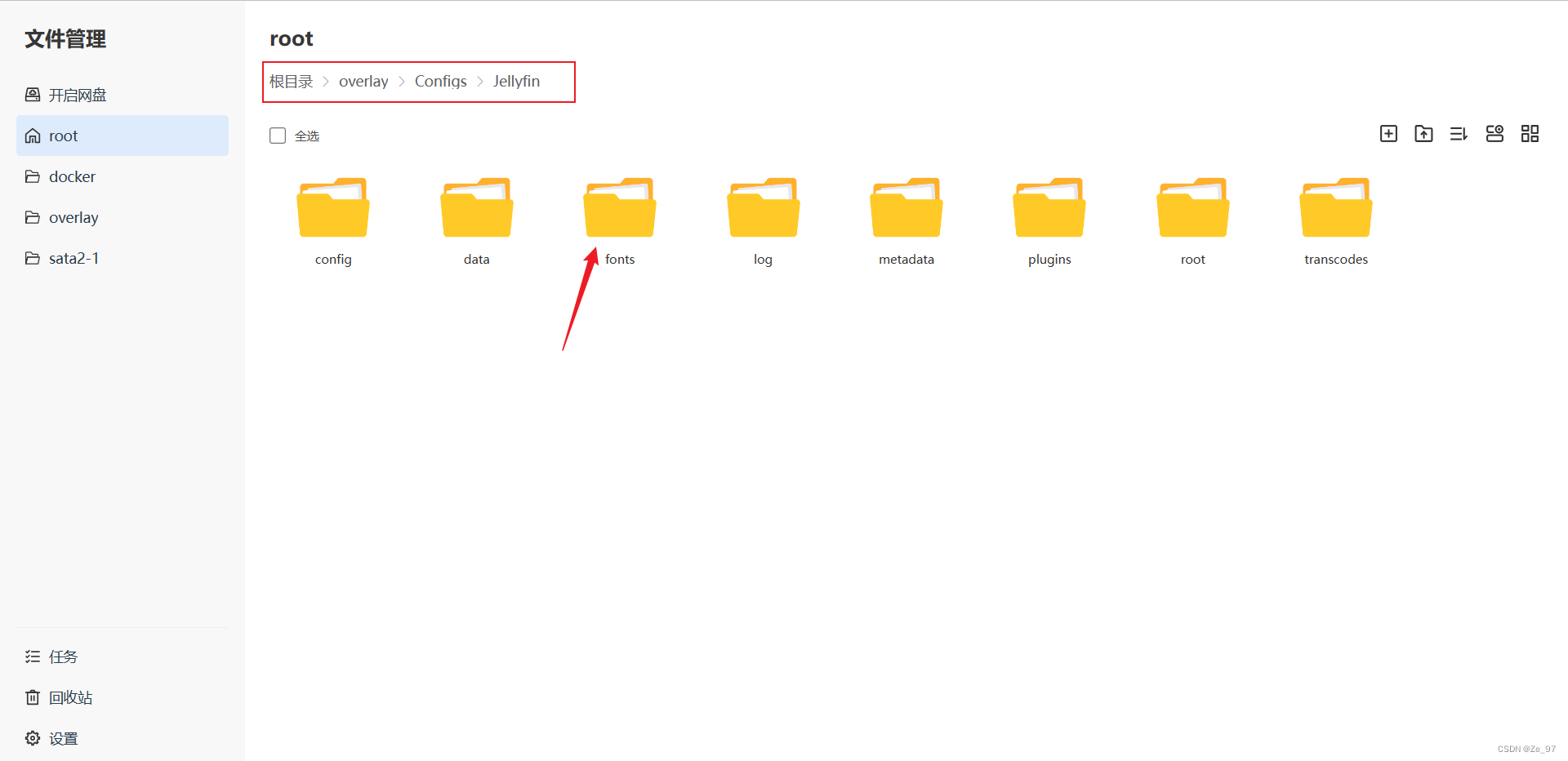
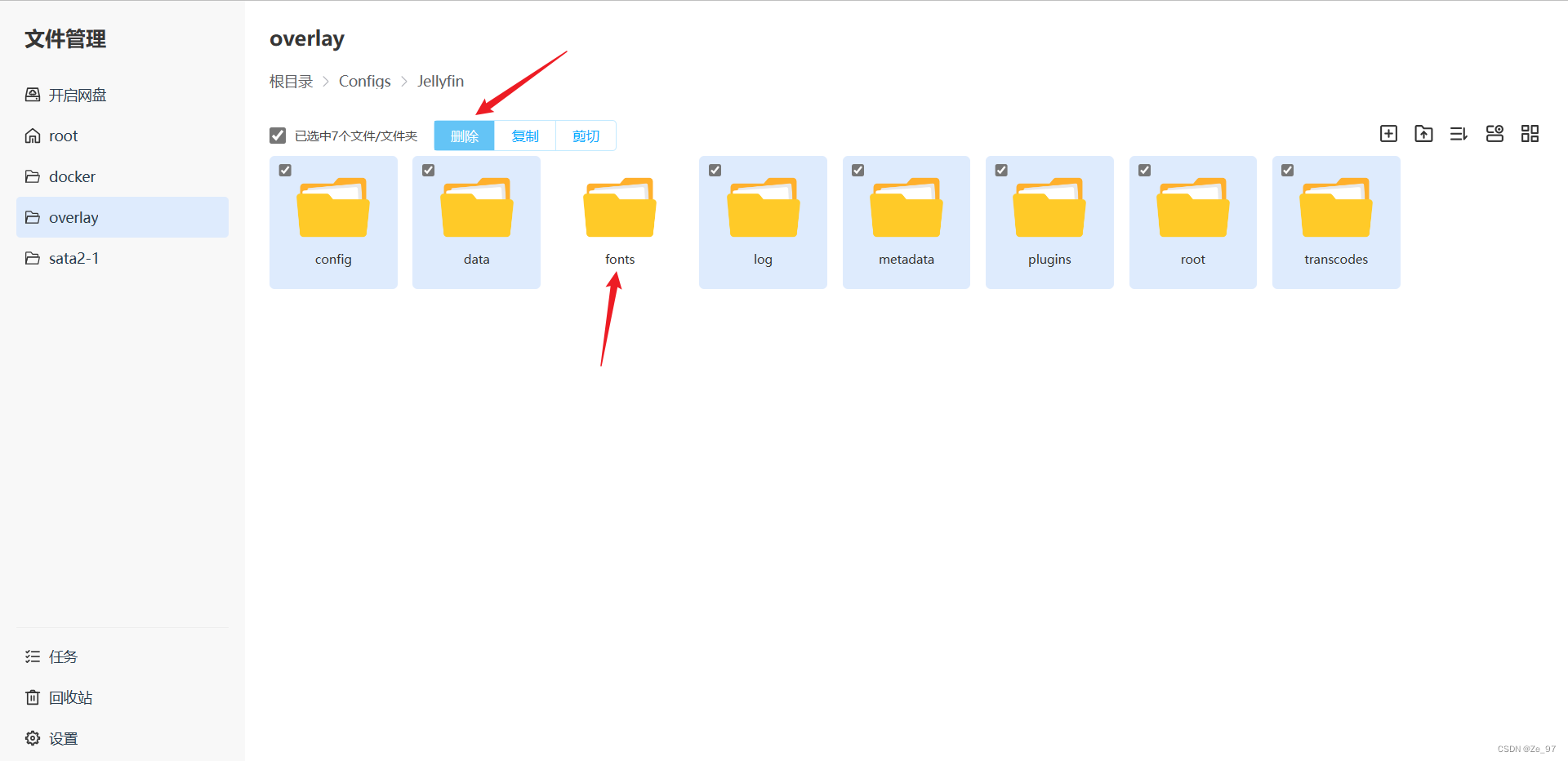
② 打开易有云文件管理,找到对应的 config 文件夹 /overlay/Configs/Jellyfin ,将上一步整理好的 fonts 文件夹上传到该目录下。(其他服务器也可以通过终端工具上传此文件夹)
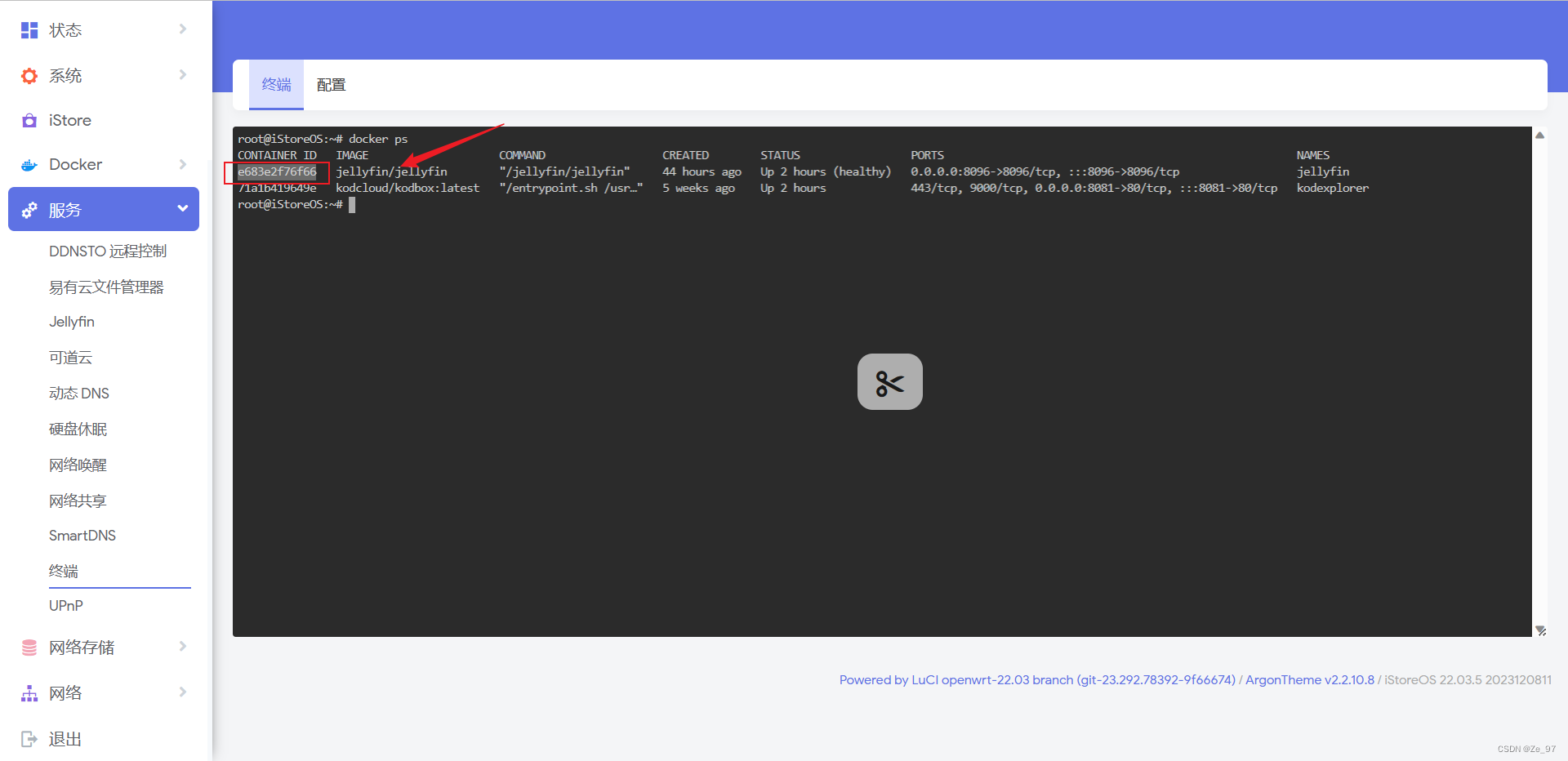
① 打开iStoreOS的终端工具
② 输入命令查看Jellyfin容器ID,并选中复制 docker ps
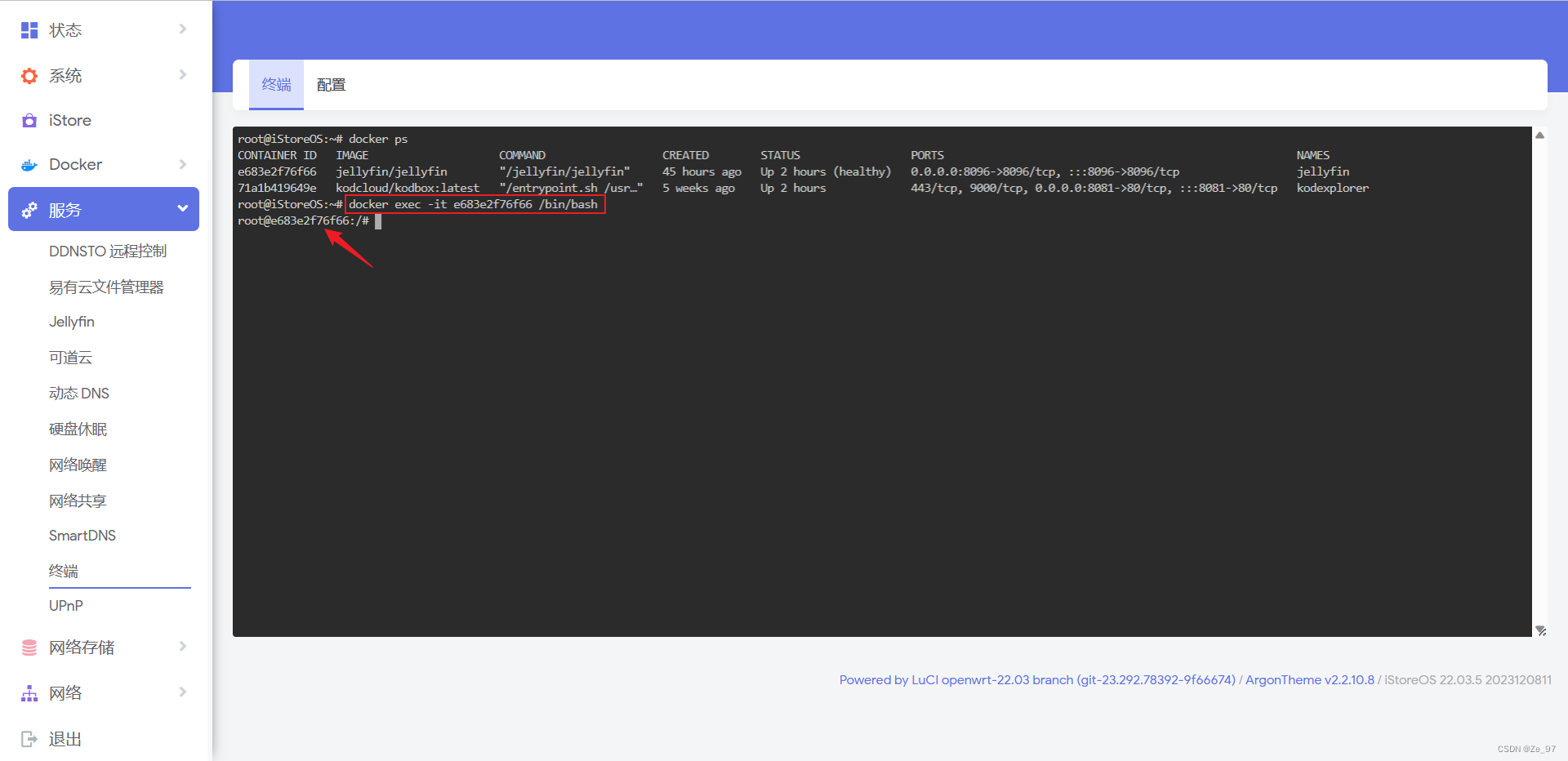
③ 进入Jellyfin容器。当出现 root@e683e2f76f66:/# 时,说明已进入 Jellyfin 容器。其中 e683e2f76f66 为我的 Jellyfin ID,需要自行替换。 docker exec -it e683e2f76f66 /bin/bash
④ 进入容器中的字体存放文件夹 cd /usr/share/fonts/truetype/dejavu/⑤ 创建备份文件夹 ./backup mkdir backup⑥ 将原目录下的字体文件复制到备份文件夹中 cp *.ttf ./backup⑦ 删除原字体文件 rm -rf *.ttf⑧ 进入刚刚我们上传的自己准备的字体文件目录下 cd /config/fonts⑨ 将该文件夹下的字体文件复制到 Jellyfin 默认存放字体文件的位置 cp *.ttf /usr/share/fonts/truetype/dejavu/⑩ 退出 Jellyfin 容器 exit; 第四步:重启Jellyfin服务 docker restart
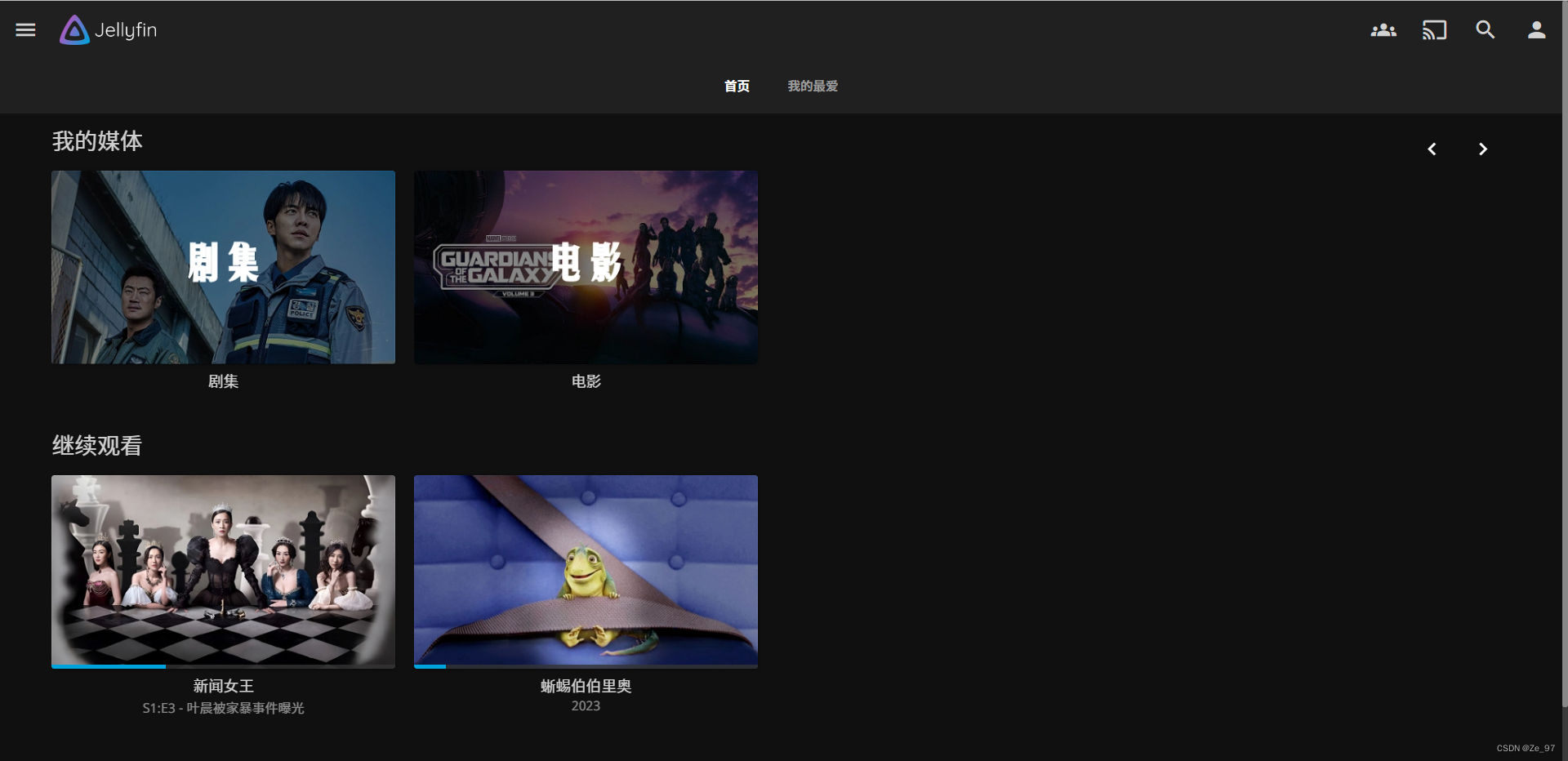
由于 fonts 文件夹是我们自己上传的,可以不删除,删除其他文件后,相当于清空了Jellyfin的所有数据,重新进入Jellyfin服务后,将重新生成。 完成后,媒体库标题可以正常显示
|
【本文地址】