| 前端Vue3使用Moment Timezone处理不同时区时间 | 您所在的位置:网站首页 › monent翻译成中文 › 前端Vue3使用Moment Timezone处理不同时区时间 |
前端Vue3使用Moment Timezone处理不同时区时间
|
文章目录
前言一、基本时间概念UTC , GMT本地时间
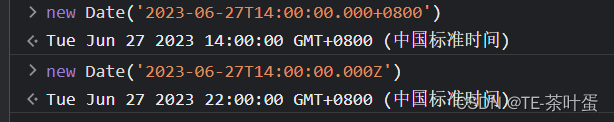
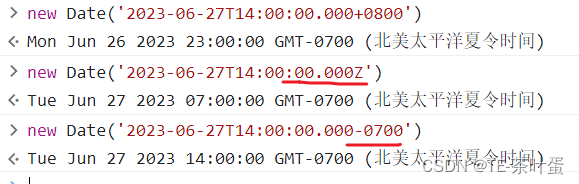
为了方便比较,图中黑色背景的是 中国(China)区电脑,白色主题背景的是美国(US)区电脑)2023-06-27T14:00:00.000Z
二、实际案例表单填写后传给后端的时间格式(Moment Timezone 方式)拿到时间字段回显在中国区电脑验证:在美国时区电脑验证:
总结
前言
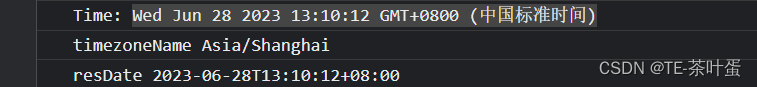
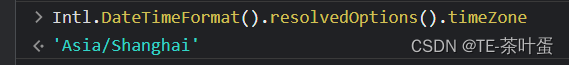
公司是跨国公司,一个表单提交的时间,需要带时区。才可以在不同地方正确显示时间; 一、基本时间概念 UTC , GMTGMT是前世界标准时,UTC是现世界标准时。 UTC 比 GMT更精准,以原子时计时,适应现代社会的精确计时。 但在不需要精确到秒的情况下,二者可以视为等同。 每年格林尼治天文台会发调时信息,基于UTC。 本地时间在日常生活中所使用的时间我们通常称之为本地时间。这个时间等于我们所在(或者所使用)时区内的当地时间,它由与世界标准时间(UTC)之间的偏移量来定义。这个偏移量可以表示为 UTC- 或 UTC+,后面接上偏移的小时和分钟数。 为了方便比较,图中黑色背景的是 中国(China)区电脑,白色主题背景的是美国(US)区电脑) 2023-06-27T14:00:00.000Z这种带有T,Z 的是世界标准时间,其中Z表示默认时区(下面两部电脑显示,用的是当前所在地的时区) Moment Timezone 中文文档 Moment Timezone 官方英文文档 安装: pnpm install moment-timezone使用: 在这里插入代码片 如果只考虑高版本浏览器 Intl.DateTimeFormat().resolvedOptions().timeZone , 可以获取时区name 案例用的是element plus 的 datetime 组件,所以入参为下面中国标准时间,当然也支持 YYYY-MM-DD 等格式,详情请看文档; 后端返回的是带时区的时间格式: 2023-06-27T03:35:10.2828821+00:00 这里案例后端都处理成+00:00 的时区, 如果没有处理,可以用moment-timezone 处理显示; const formatDateTime = (time) => { const date = new Date(time) const YY = date.getFullYear() + '-' const MM = (date.getMonth() + 1 |
【本文地址】
公司简介
联系我们


 下面 moment-timezone 写一个function
下面 moment-timezone 写一个function