| uniapp中引入字体本地和在线引入。 | 您所在的位置:网站首页 › miui10使用第三方字体 › uniapp中引入字体本地和在线引入。 |
uniapp中引入字体本地和在线引入。
|
本地字体文件小于40kb,直接引入使用。
在字体文件小于 40kb 时,uni-app 会自动将其转化为 base64 格式; @font-face{ font-family: 'YouSheBiaoTiHei'; src: url('~@/static/font/YouSheBiaoTiHei-2.ttf'); } /*使用*/ .test{ font-family:YouSheBiaoTiHei; } 本地字体文件大于40kb,先将字体文件转换为base64,再引入使用。使用的字体是ttf格式的,引入方式使用css。格式转换base64地址 1.点击上传本地的字体文件
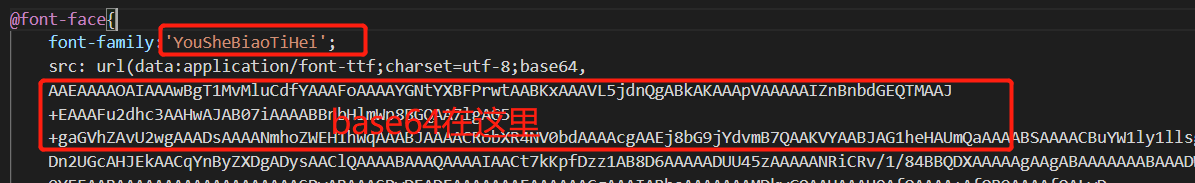
YouSheBiaoTiHei.css文件
|
【本文地址】
公司简介
联系我们
 转换后的base64文件,点击SELECT ALL,然后ctrl+c复制下。就到粘贴版了。
转换后的base64文件,点击SELECT ALL,然后ctrl+c复制下。就到粘贴版了。 引入的是ttf格式的字体文件,so选择最后一行的代码,新建一个css文件,将这段代码复制过去。
引入的是ttf格式的字体文件,so选择最后一行的代码,新建一个css文件,将这段代码复制过去。

 在页面中引入并使用。
在页面中引入并使用。