| Vue | 您所在的位置:网站首页 › localhost网站无法打开 › Vue |
Vue
|
GitHub Demo 地址
在线预览
序
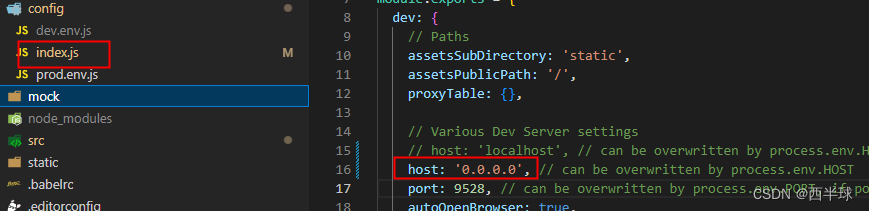
通过localhost运行起来只能在本机访问。有时调试需要在其他设备进行访问,这时需要通过IP地址进行访问。 效果:解决办法: 步骤1:步骤1的两种方法(1)、方法1、2)、方法2)使用一种就行 1)、方法1(推荐)首先修改路径config/index.js中的host host: 'localhost' 修改为 host: '0.0.0.0',
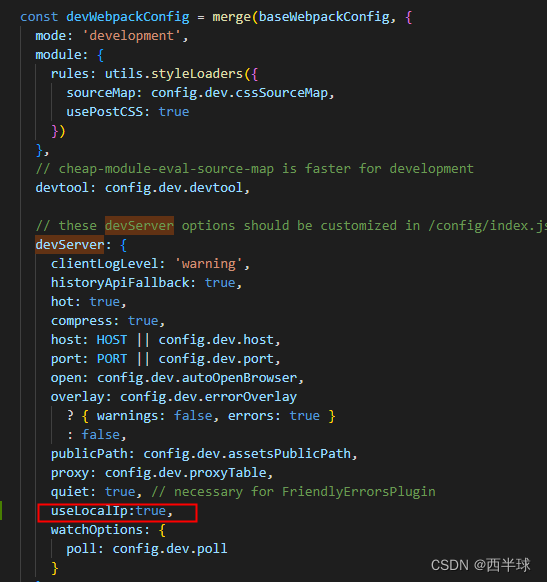
但是自动打开的网页是0.0.0.0开头的,如果想改成自动打开的网页以IP地址显示,需要进行如下操作: 路径build/webpack.dev.conf.js中的devServer添加 useLocalIp:true, 这样打开页面就会是ip:port的形式,同时你也可以通过localhost:port或127.0.0.1:port打开页面。
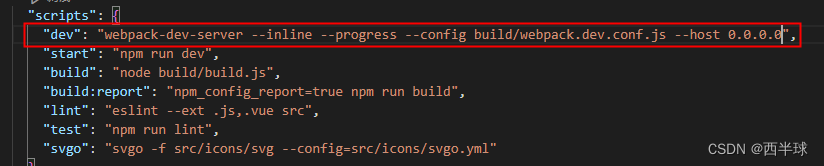
也可以在package.json文件的 dev中 添加--host 0.0.0.0"
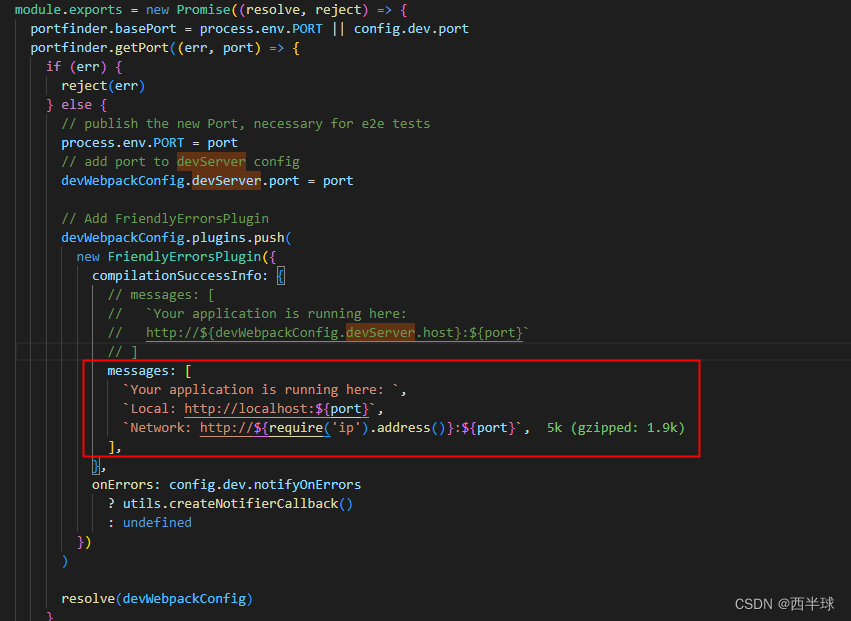
修改路径build/webpack.dev.conf.js中的messages
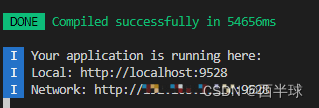
最终运行效果: |
【本文地址】
公司简介
联系我们
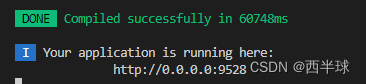
 如果这时运行,结果如下
如果这时运行,结果如下 



 这时运行时自动打开的项目也是本地ip的地址
这时运行时自动打开的项目也是本地ip的地址