| Background:linear | 您所在的位置:网站首页 › linear什么意思css › Background:linear |
Background:linear
|
一: 一般渐变
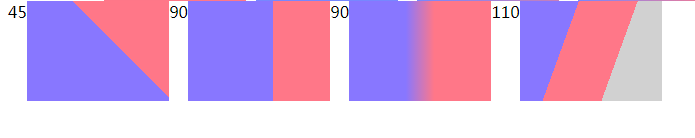
未设置角度,则默认为180deg(从上到下)设置了角度,则0deg为竖直向上,然后顺时针旋转
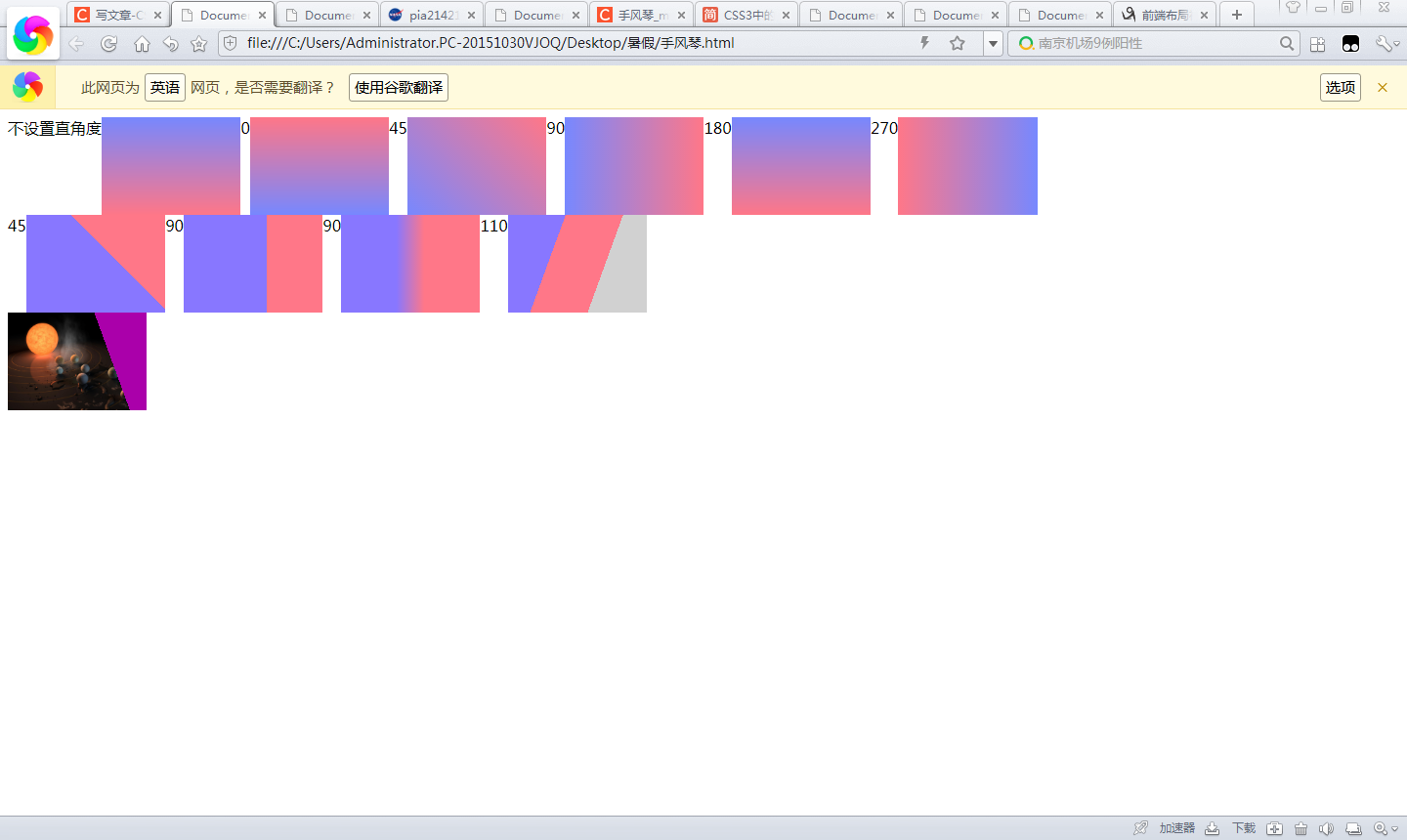
上图! 注意aq124和aq3的区别,如果比例之间有空隙则会形成渐变来过渡,如果同一比例有两种颜色则不会形成渐变。 代码: .aq5{ width: 500px; height: 200px; background-image: linear-gradient(100deg,red 30%,transparent 30%), linear-gradient(60deg,yellow 25%,yellow 60%,transparent 60%), linear-gradient(150deg, transparent 20%,green 20%); }效果 测试demo DOCTYPE html> Document body,.one,.two,.three{ display: flex; flex-wrap: wrap; } .a{ width: 100%; } .a *{ height: 100px; width: 10%; } .anull{ background-image: linear-gradient(#78f, #f78); } .a0{ background-image: linear-gradient(0deg,#78f, #f78); } .a45{ background-image: linear-gradient(45deg,#78f, #f78); } .a90{ background-image: linear-gradient(90deg,#78f, #f78); } .a180{ background-image: linear-gradient(180deg,#78f, #f78); } .a270{ background-image: linear-gradient(270deg,#78f, #f78); } .aq1{ background-image: linear-gradient(45deg,#87f 60%,#f78 60%); } .aq2{ background-image: linear-gradient(90deg,#87f 60%,#f78 60%); } .aq3{ background-image: linear-gradient(90deg,#87f 40%,#f78 60%); } .aq4{ background-image: linear-gradient(110deg,#87f 33%,#f78 33%,#f78 66%,#d1d1d1 66%); } #div3{ background:linear-gradient(250deg,#a0a 30%,rgba(0,0,0,0) 30%),url('https://www.nasa.gov/sites/default/files/thumbnails/image/pia21421-cr.jpg'); background-size:cover; /* background-position:top left; */ } 不设置直角度 0 45 90 180 270 45 90 90 110效果:
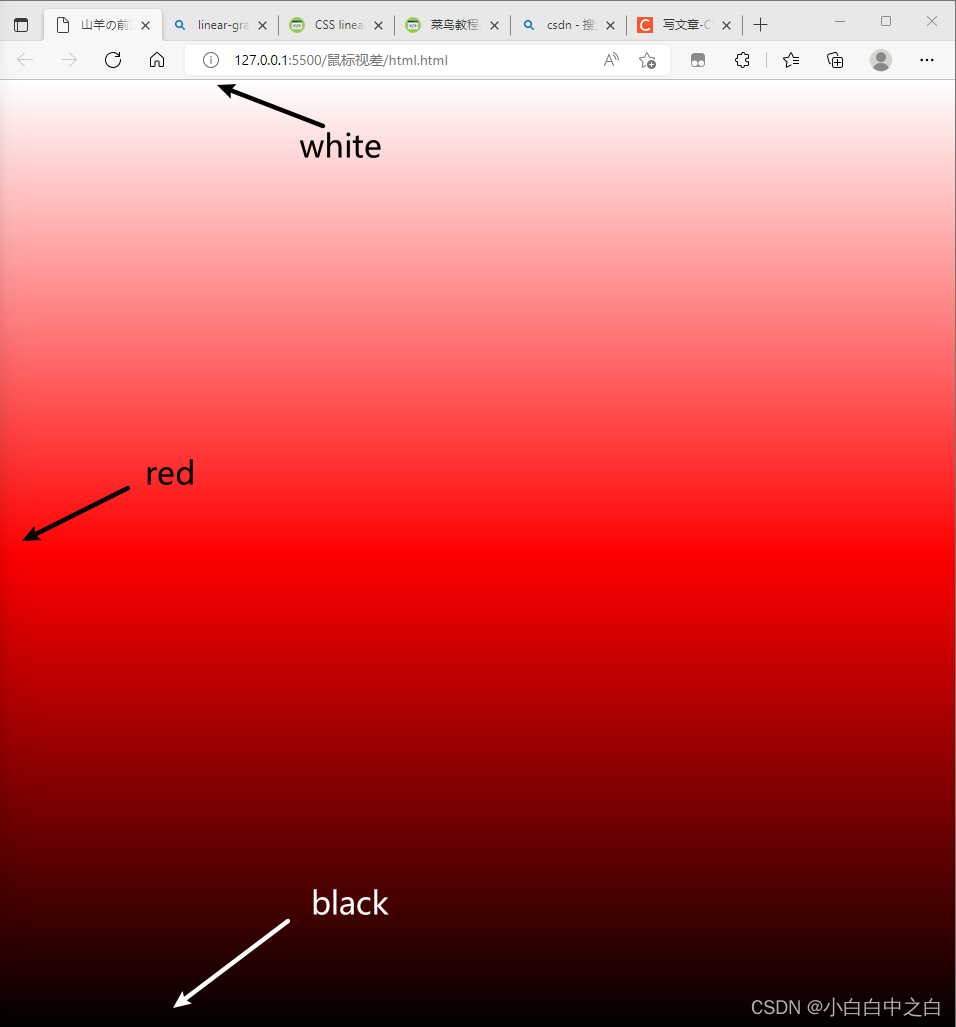
设置颜色,其实是设置颜色点。下面这句和上面那句等效 background-image: linear-gradient(to bottom, /* rgb(86, 71, 117) */white, red, #000);三个颜色点,则有两个均等的过度块,将100vh分为2个均等的过度块,则系统默认将颜色点的位置设为0%,50%,100% |
【本文地址】
公司简介
联系我们


 为了处理留白问题,所以设置了重叠部分,即后面的百分比小于前面的
为了处理留白问题,所以设置了重叠部分,即后面的百分比小于前面的 注意最后一个例子一定要设置透明(不一定要一个比例的位置有两种颜色,可有空隙形成渐变,可见下图),因为至少要有两个颜色
注意最后一个例子一定要设置透明(不一定要一个比例的位置有两种颜色,可有空隙形成渐变,可见下图),因为至少要有两个颜色 
 0%处:纯白 50%处:纯红 100%处:纯黑
0%处:纯白 50%处:纯红 100%处:纯黑