| DGUS 屏显示控件问题 | 您所在的位置:网站首页 › led显示屏下载软件的二维码没了怎么办 › DGUS 屏显示控件问题 |
DGUS 屏显示控件问题
|
文本显示篇 Q:文本乱码。 A:①字库命名冲突 a、数字和英文乱码:请检查0 号字库是否命名冲突了。0号位置的一个字库,他的大小占用了12个空间 ,0-12之间不能有其他的字库占用。0号字库,他的大小可以随意调用,最大是 64*128。 b、录入的过程乱码:请重新刷新12 输入法文件(13 是触控14 是显示15-21 是预留22 是初始值文件 )。 c、汉字字库乱码:用户自定义字库从24 开始,每个序号占用256k 的大小DWIN_SET 里面除图片和config的文件都可以看做是是字库,用户自定义字库的命名是24-127之间的数字,如字库大小大于256KB,假设为257KB,那么将占用两个字库空间,假设我们的字库40.HZK 大小为257KB,那么占用了 40,41两个字库空间,下一个图标库不能写为41.HZK,必须由42 开始;(DZK和HZK的格式都支持)汉字字库通常可以用TS3字库软件生成,制作的时候:调节预览至饱满,汉字字库y点阵也就是高不能为奇数,宽高的点阵数即为xy大小点阵,建议命名的时候后面命名加以注释,便于识别如:66_GBK24_宋体.HZK,GBK比GB2312编码范围广些,占用体积大些。 ②配置错误 a、编码方式选02GBK 用于显示文本ASCII码。 b、X、Y点阵设置比如 x选 12,y选 12,优先选用偶数。 c、汉字字库选择和生成的点阵宽高没有对应好。 Q:文本显示不全,后面的字没有显示出来。 A:①文本框拖得不够长, ②文本长度(软件的单位是字节)设置限制了。 DGUS II屏,文本显示控件只能显示第一个字符或汉字:文本的长度除了不能设置拖得过短,另外显示高度要足够大,否则会出现只显示第一个字符或汉字的情况。 Q:以前用 MINI屏,现在用 DGUSII屏低分屏替换,发现有些文本显示控件出现乱码。 A:MINI 屏的文本显示,编码方式选择8bit编码可以正常显示数字字母,但是DGUS 和DGUSII 屏一样,要选择GBK 或者GB2312 才能正常显示字符。 Q:初始值如何显示? A:迪文屏需要设定了特定的 22字库文件上电加载到变量地址显示初始值,第一步:需要设置里面勾选初始值由22 文件加载。DGUS II屏产品配置CFG文件08位置。第二步:需要将22 文件拷入屏里面。DGUS 的软件点击保存,生成配置文件之后,13、14、22文件会重新生成,13是触控配置文件, 14是显示的配置文件,配置文件下载勾选13,14并没有把初始值 22文件下进去,SD卡可以单独下入,或者串口下载choose File 点击否,选22 文件,改position 为22,下发也是很快捷的。 Q:GBK 录入控件上传的地址是55FF,但是如果单片机要控制它的显示内容,55FF的话显示就会漏两个字节? A:GBK录入控件勾选了输入状态返回,才会导致控件位置多出俩个字节,取消掉就可以。 数据变量篇 Q:数据变量的左对齐是什么意义,为什么我的数据变量不能对其居中。 A:如果是左对齐就是: 0 10 100 如果是右对齐就是: 0 10 100 所以数据变量的对其方式是:数据从个位变成十位的一个渐变方式,不是往用户的界面拖一个数据变量控件的的框 ,数据显示就能跑到框中间了,数据变量控件坐标只认定左上角坐标的框的位置,与大小没有关系。 Q:数字和英文显示,比如数据变量显示05,而不是5,前面需要补齐一个0。 A:方法一,数据变量本身没有这个功能,用文本显示控件ASCII 码代替; 方法二,用艺术字变量选择右对齐(右对齐的意义参考问题1),左边添加一个图标变量控件地址和艺术字变量设置一样,下限上限分别对应0-10,其中0-9的时候都指向图标0 的小图片,也就是做 9个小图片内容写0的生成的ICO 图标文件,当地址值为10的时候图标控件地址指向不显示的10 空图标,那么就可以补齐0了。这种方法的优势在于不需要多发其他的指令代码,用户繁琐的地方也只是需要做0-9 的图标显示艺术字; 现在的T5L 新增功能可以补0。
Q:数据变量控件怎么显示小数? A:DGUS屏的数据变量是采用定点小数格式,也就是小数点的位置先设置好,发送的指令实际还是16进制的整数,变量地址0001,控件数据变量显示,整数类型,设置2位整数 1位小数,发送指令5A A5 05 82 0001 007D 显示12.5。T5L 系列支持浮点数。 Q:数据变量控件怎么显示负数小数? A:变量地址0001,控件数据变量显示,整数类型,设置2 位整数1 位小数,发送指令5A A5 05 82 0001 FF83 显示-12.5,FF83是-125的16进制码。显示负整数则不需要设置小数位就行。 Q:数据变量上电不显示 0实现方法? A:①改用文本 ASCII显示。 ②图标遮盖法:对于整数类型的变量的数据变量显示,可以做一个图标变量地址和数据变量一样,图标控件置前显示,可以盖住底下的数据变量控件,下限0显示图标X,X图标是和底图一样的一个小块区域图标,上限65535指向的一个空白处图标不显示。 ③基本图形置前显示,用一个当前页面区域粘贴盖住。 ④利用切换页面组合方法,如果数据变量很少,当地址数据为0 的情况,切换到没有放置数据显示的界面。也就是说底图都一样,只是没有放置显示控件,就不会有初始0 挂在上面了。 ⑤利用描述指针隐藏、更改颜色和底图一致、改变位置,请参考文档描述指针的用法。 Q:数据变量的单位怎么显示摄氏度符号℃? A:①0号字库里面没有包含温度的摄氏度符号,如果实在是想用数据录入的控件的单位去显示,那么只能是是修改0 号字库里面的数据把某个不常用的ASCII字符修改为摄氏度的符号,设计到各个点阵,工作量比较大。 ②把单位直接做在底图,或者用图标贴。 Q:数据变量的单位怎么能用指令修改? A:①通过描述指针是可以修改要显示的单位的。 ②用图标在旁边贴一个,修改图标的地址调用不同的单位图标。 Q:数据变量显示的字体有毛边,怎么去掉? A:点阵字体的毛边无法去掉的,迪文有个版本的加粗的0号字库是毛边现象会少点,但是字体比较粗。解决方法可以参考如下: ①如果是数据变量显示,用艺术字变量图标显示。 ②选用数码管类型的字体制作字库,因为数码管字体本身是直线型的,比常规的宋体格式的数字有笔画弧度的地方会少很多,看上去就不显得有过于明显的毛刺。 ③DGUS II 全系列产品新增“DGUS II 文本显示”功能,完美解决点阵字库显示的锯齿难题。该功能在字库文件上做了重要升级,使字符边缘处理更加细腻平滑。字库用“DGUS II 文本显示功能专用灰度字库生成软件”制作后,用“DGUS II 文本显示”配置显示。效果对比如下:
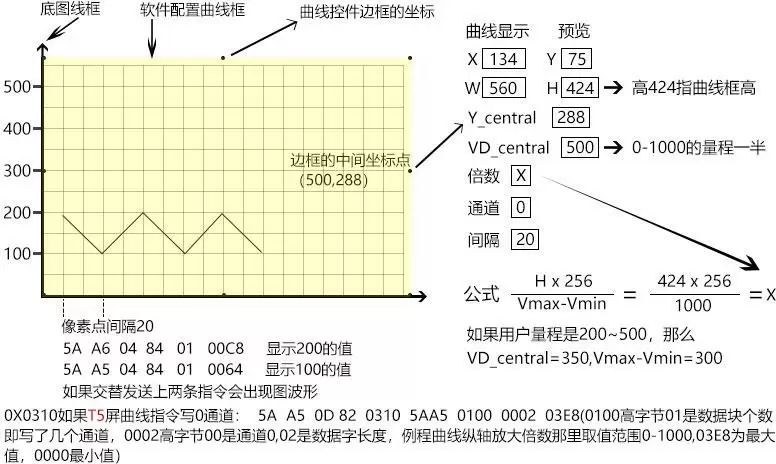
基本图形显示篇 Q:为什么对着地址发了一个剪切图形,我再对着地址剪切的时候第一个就消失了? A:例如基本图形地址设置0x1001,第二个几基本图形地址设置0x1002。地址就是内存,迪文的82指令写的地址都是起始地址,延续写了多少字,后面的一个控件就应该不要占用之前的地址。对于基本图形控件,是底层调用基本图形控件时根据用户发的绘图指令进行判断,所以地址间隔、图形数量是需要将地址和数据分配规划清晰,对于多个图形剪切,可以一条指令发送剪切指令的多个数据包个数用于多个图片剪切,也可以做多个基本图形的框,分多条指令不同地址剪切。 Q:可以同一个基本图形控件操作不同的指令吗?如画了一个矩形和一个圆。 A:不可以这样操作,如果是要画不同类型的指令控件,可以叠加多个基本图形地址用于显示。 曲线显示篇 Q:曲线怎么加粗? A:需要用其他的通道,发送指令的时候取值坐标的大小值相差一个像素点的刻度。但是对于弯曲的曲线,可能会像素点的间隙不是很平滑。 T5,T5L动态曲线控件支持曲线线宽设置。 Q:曲线怎么保存? A:DGUS 屏的曲线控件是用84指令直接对着通道写值,如果是要将数据保存起来,需要经过82 指令将数据写到变量地址,在用80指令写到数据库,从数据库读取操作后,再把历史数据用84 指令发到另外的显示通道进行处理。 Q:曲线如何设置? A:图解如下:曲线通道 0 1 2 3 4 5 6 7 对应指令中的 01 02 04 08 10 20 40 80
图标变量显示篇 Q:怎么过滤图标背景色? A:过滤背景色原理是选取小图片左上角第一个像素点,与之完全一样的颜色都会被过滤掉,也就是说如果发现自己的图片背景色过滤不掉,不妨用画图板放大到最大,一看像素点就知道, 背景图肯定不是纯净的。 Q:怎么实现图标能循环点击一个按键切换? A:1、用增量调节的上下限和图标地址对应。 2、用按键返回切换页面组合,也就是点击了按键之后实质是界面切换了。 推荐用方法
Q:怎么简单实现图标多个按键分别点击,例如123 三个图标对应ABC三个按键,每个按键点击了只会显示对应的一个图标? A:方法一,设置图标控件地址三个都为0x1001,小图标123,三个按键地址都为0x1001,键值分别为123,每个图标的设置分别上限和下限和键值图片对应整齐就行;方法二,用位变量图标设置。
Q:怎么简单实现图标多个按键分别点击,例如1个图标对应ABC三个按键,每个按键点击了只会显示对应的图标1? A:例如设置图标控件地址若干个都为0x1001 小图片1,按键返回多个 地址 0x1001 键值1 2 3 4 56.....上限下限分别都写123456 但是选取的对应的图标指向都为1。 Q:迪文屏如何做进度条? A:方法一,比如0-100 做100 个图标,下线0 ,上限100,用图标的办法解决,这种方法的缺点是图标的长宽大小DGUS1 的图标区域范围不能超过255x255 像素,(T5的DGUSII 屏最大1023x1023支持图标)如果刻度需要精确,需要美工做很多图片。这里通常适合用做圆形的进度条; 方法二,图片动画显示,也就是说要利用图片切换的原理; 方法三,是基本图形剪切图片,也就是把其他页面的进度条的依照坐标剪切过来。另外的就是矩形填充等。 指令:5AA5+长度+82 000500040001 +左上角坐标+左下角坐标+F800红色。用户如果不用os处理,串口发矩形填充指令也行,先取坐标:例如要实现0~100 的范围值,更改右下角x/100 就能随着变化,例如取x 横坐标变化范围420-20=400,分成100 等分,则变化量为4,每增减1 值坐标的值增减4。 动画图标显示篇 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |