| cy | 您所在的位置:网站首页 › layui框架和vue的区别 › cy |
cy
|
cy-ui
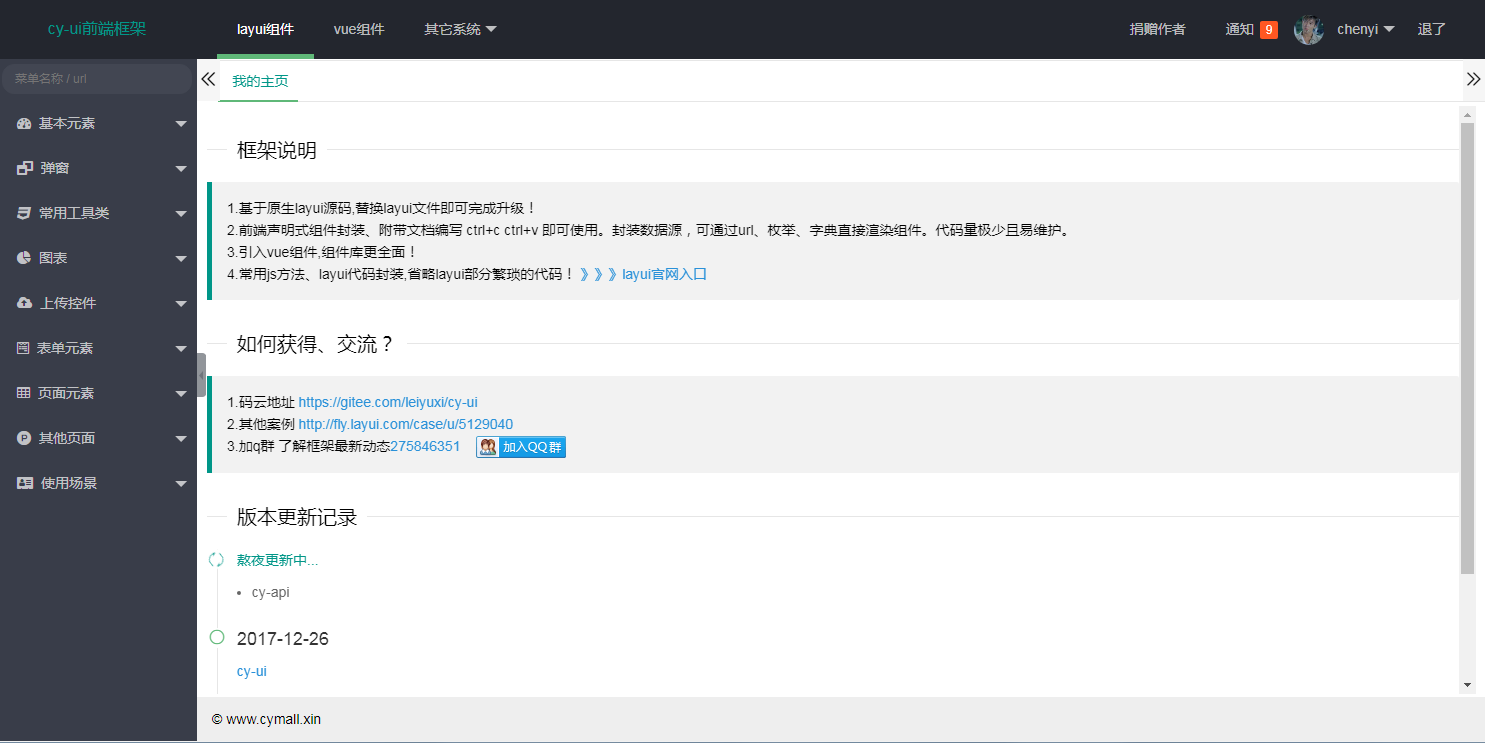
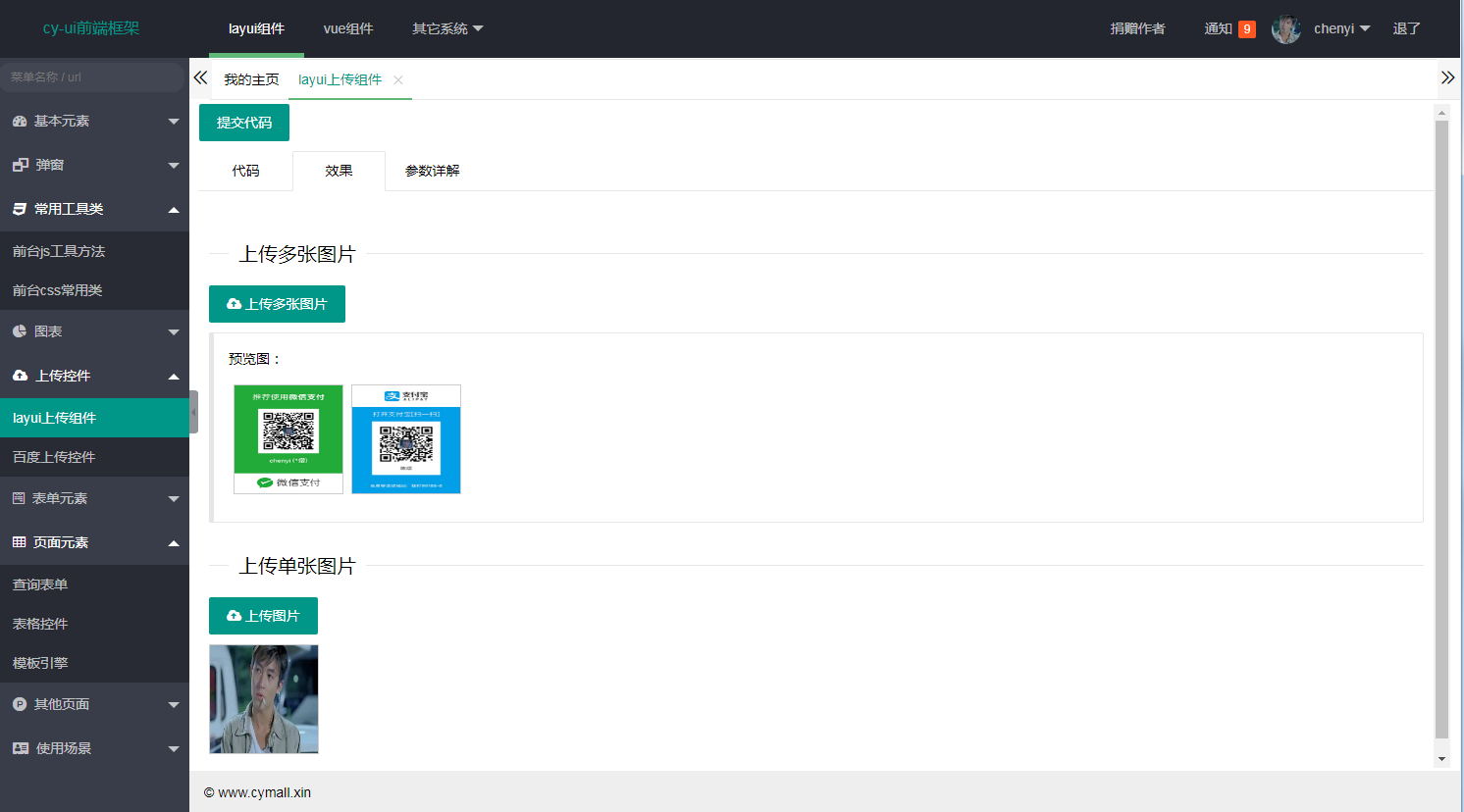
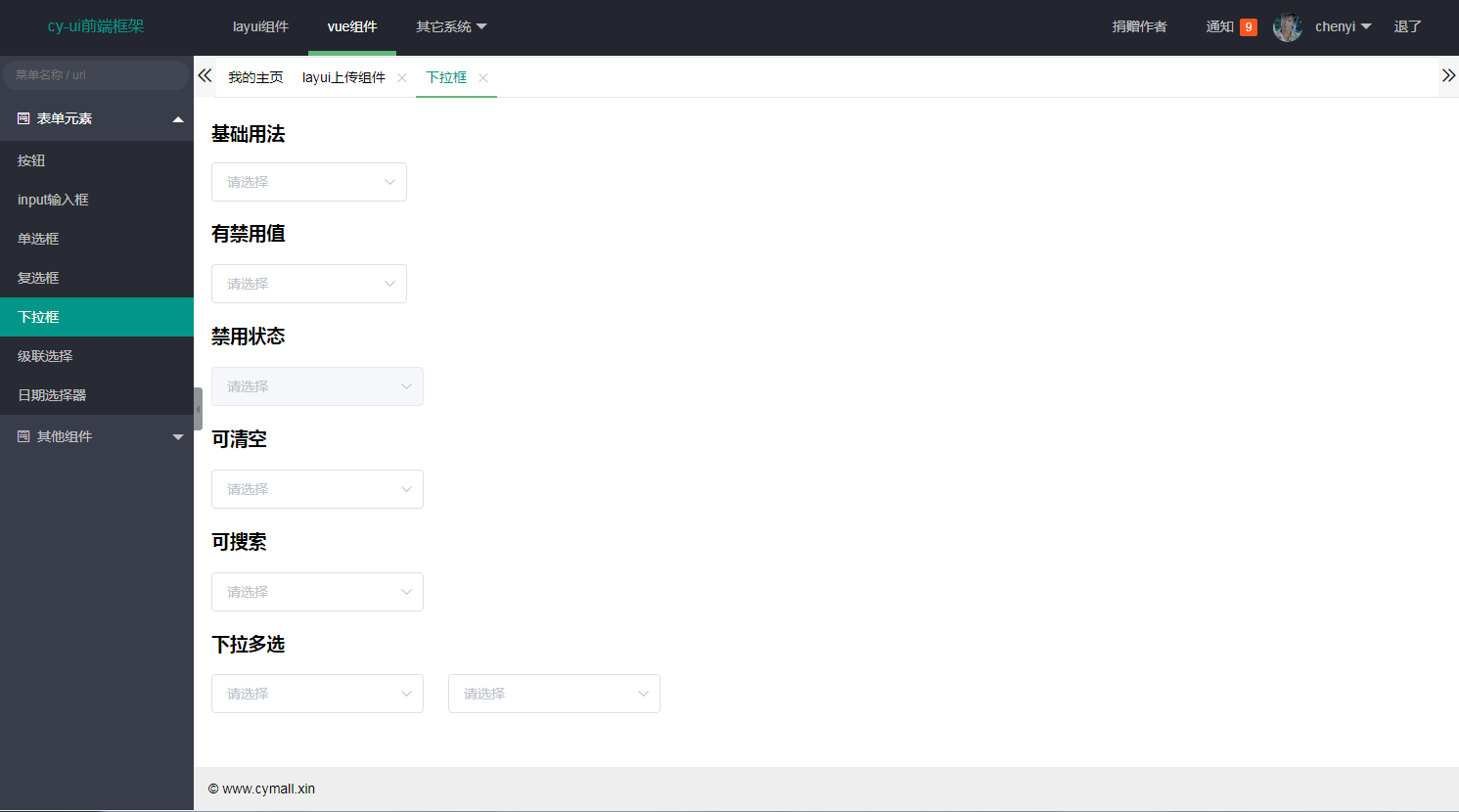
基于layui的纯前端框架 框架说明 1.基于原生layui源码,替换layui文件即可完成升级! 2.前端声明式组件封装、附带文档编写 ctrl+c ctrl+v 即可使用。封装数据源,可通过url、枚举、字典直接渲染组件。代码量极少且易维护。 3.引入vue组件,组件库更全面! 4.常用js方法、layui代码封装,省略layui部分繁琐的代码! 部分截图
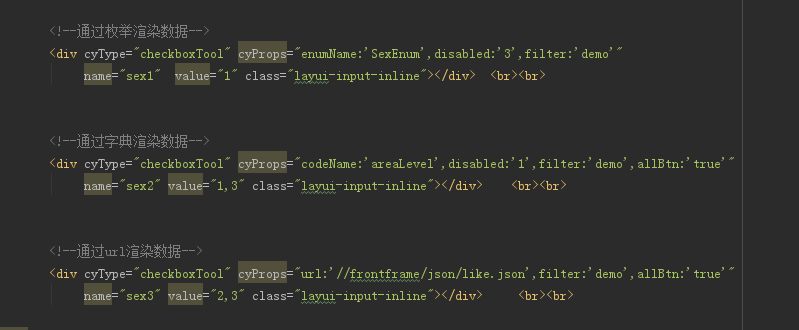
如何使用组件 1.以复选框为例,引入 checkboxTool.js 2.编写组件声明div
3.通过url、枚举、字典返回的数据自动完成渲染,效果如下
其他开源项目 在线聊天,二维社区 cy-im ssm开发框架 cy-security springboot开发框架 cy-fast 如何交流、反馈、参与贡献? 官网首页 http://www.cymall.xin 项目主页 http://ui.cymall.xin 码云地址 https://gitee.com/leiyuxi/cy-ui qq群 275846351 捐赠作者 如有帮助到您,请作者喝杯咖啡吧!
|
【本文地址】
公司简介
联系我们