| Layui框架表单布局【每行一个,两个,三个input输入框】教程 | 您所在的位置:网站首页 › layui多个按钮切换 › Layui框架表单布局【每行一个,两个,三个input输入框】教程 |
Layui框架表单布局【每行一个,两个,三个input输入框】教程
|
目录
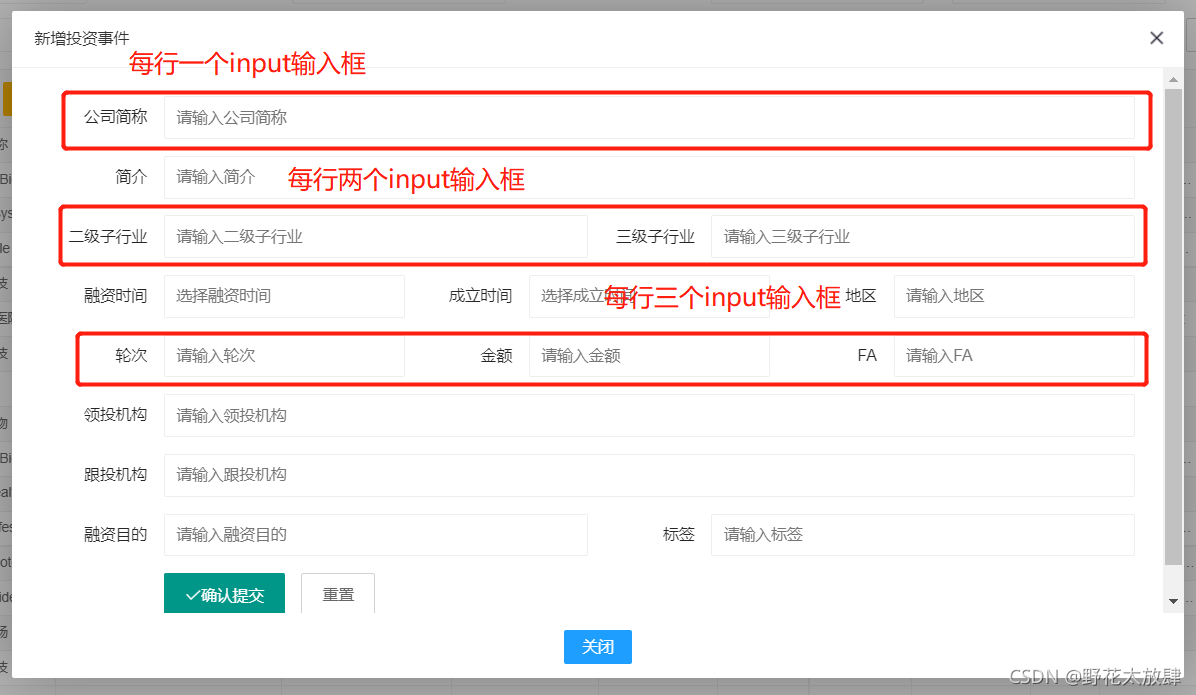
一、布局的几种Demo二、布局教程1. 修改form表单margin内边距2. 【每行一个input输入框】3. 【每行两个input输入框】4. 【每行三个input输入框】
总结
一、布局的几种Demo
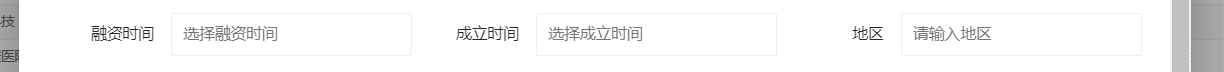
如果不修改内边距,那么会是这种效果:无内边距,表单紧贴页面。 效果: 如果这个字段的值比较多,要采用长输入框,我们可以 直接使用block样式,去设置为长输入框。 公司简称效果: 我们的input样式依然使用block,但注意,这是要使用layui的栅格布局。 在每个label和div外面再套一个div,样式设置为layui-col-md6,每一行的总长为12,设置为md6代表每个元素占一行的6/12,也就是1/2。 效果: 在学习了以上两种布局,每行三个输入框的情况,大家也能想到了。那就是设置div元素的样式为 md4(4/12),使每个元素的宽度占一行的1/3,这里我直接贴代码。 融资时间 成立时间 地区效果: |
【本文地址】
公司简介
联系我们

 设置:在form标签上 加入 style=“margin: 25px”
设置:在form标签上 加入 style=“margin: 25px”

 使每个输入框各占每行1/2的宽度。
使每个输入框各占每行1/2的宽度。 这时每个输入框的宽度刚好为一行的一半。
这时每个输入框的宽度刚好为一行的一半。