| Vue使用Element | 您所在的位置:网站首页 › k3规格数据不能为空 › Vue使用Element |
Vue使用Element
|
Vue使用Element-UI进行表单非空验证
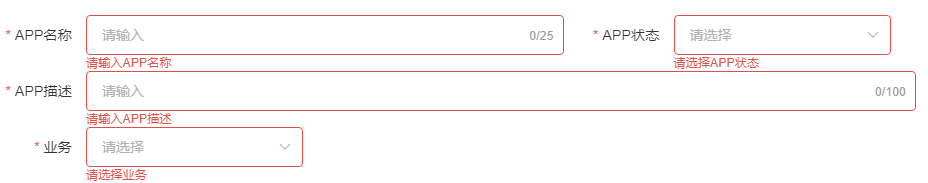
当当当!前端韭菜中的韭菜第一次写博客啦嘻嘻(__) ,感谢各位大佬的批评指正! 产生问题在公司实习项目的时候遇到的一个bug,需要给表单增加下图所示的提示语效果 一开始的需求是在表单输入框失去焦点的时候进行验证,后来在对校验下拉选择器是否为空的时候遇到的一些问题(点击下拉选择器的箭头但是不进行选择,然后在空白处点击发现没有校验效果,后来醒悟过来本来就不应该进行校验,被自己蠢哭!),就决定在进行按钮提交的时候进行验证,而不在输入框失去焦点的时候进行验证,然后结合Elment-UI 的官网文档中表单的自定义校验规则模块的案例代码。 主要有以下两种方式 1.在data中定义校验相关的函数,然后也是在data中定义一个rule是设置校验器 2.可以直接设置rules,使用message等属性 对于普通的表单输入框以上两种都适用(例如上图的APP名称),然鹅对于下拉的选择器必须通过第一种方法自定义函数(踩过的坑!) 解决问题附上部分代码 1.template模块 2.script中data定义的校验函数部分 4.为按钮的提交事件增加校验 |
【本文地址】
公司简介
联系我们

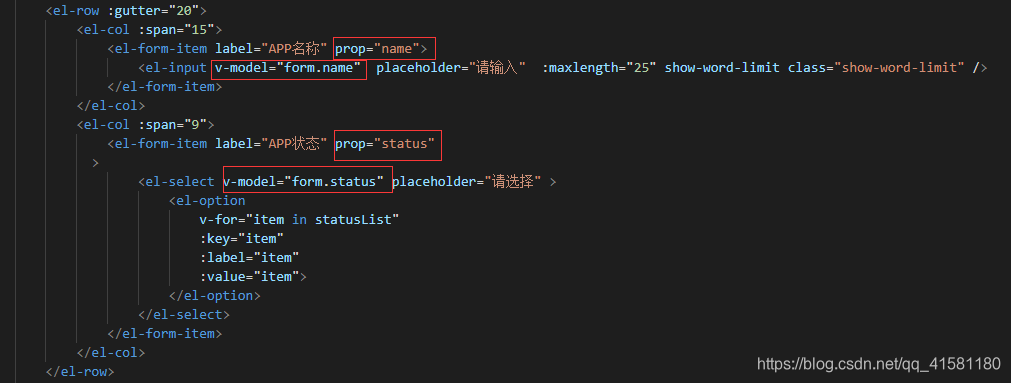
 注意prop要和v-model绑定的要一致哦
注意prop要和v-model绑定的要一致哦 3.script中data定义的rules部分
3.script中data定义的rules部分  validator对应在第2步中定义的函数,rules中的required:true必须要写的哟,不写就没有那个必填的星号了
validator对应在第2步中定义的函数,rules中的required:true必须要写的哟,不写就没有那个必填的星号了 这里通过设置loading属性防止用户多次点击
这里通过设置loading属性防止用户多次点击