|
项目场景:
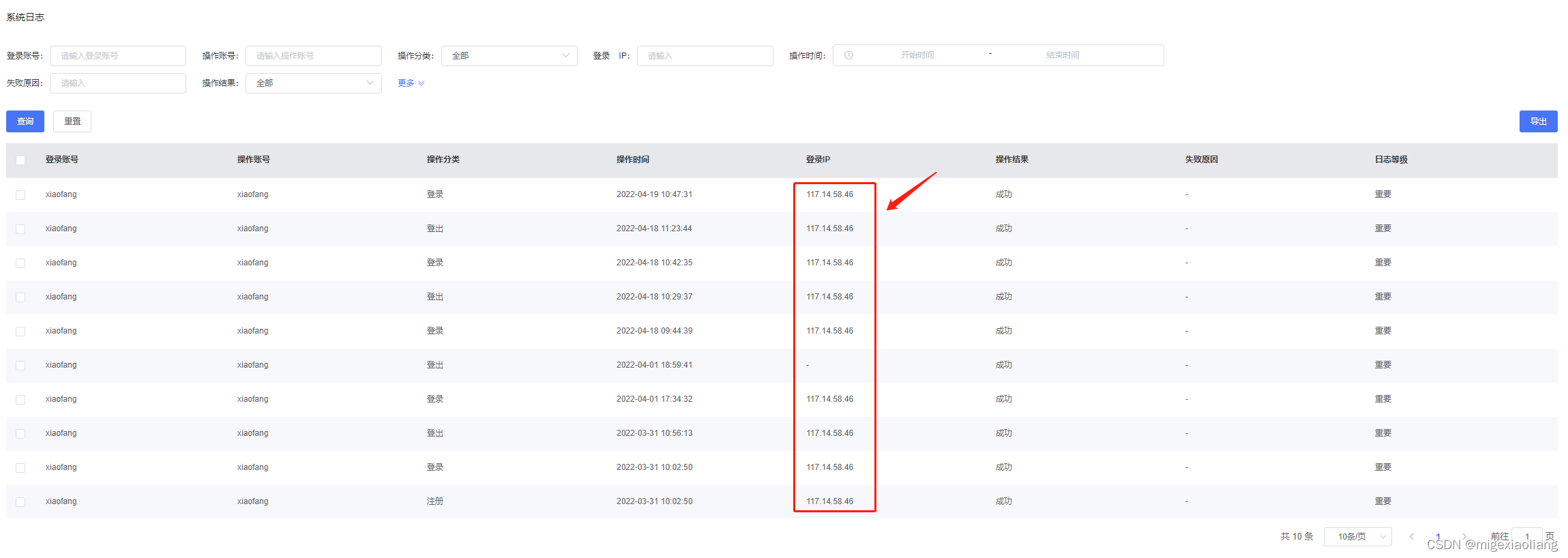
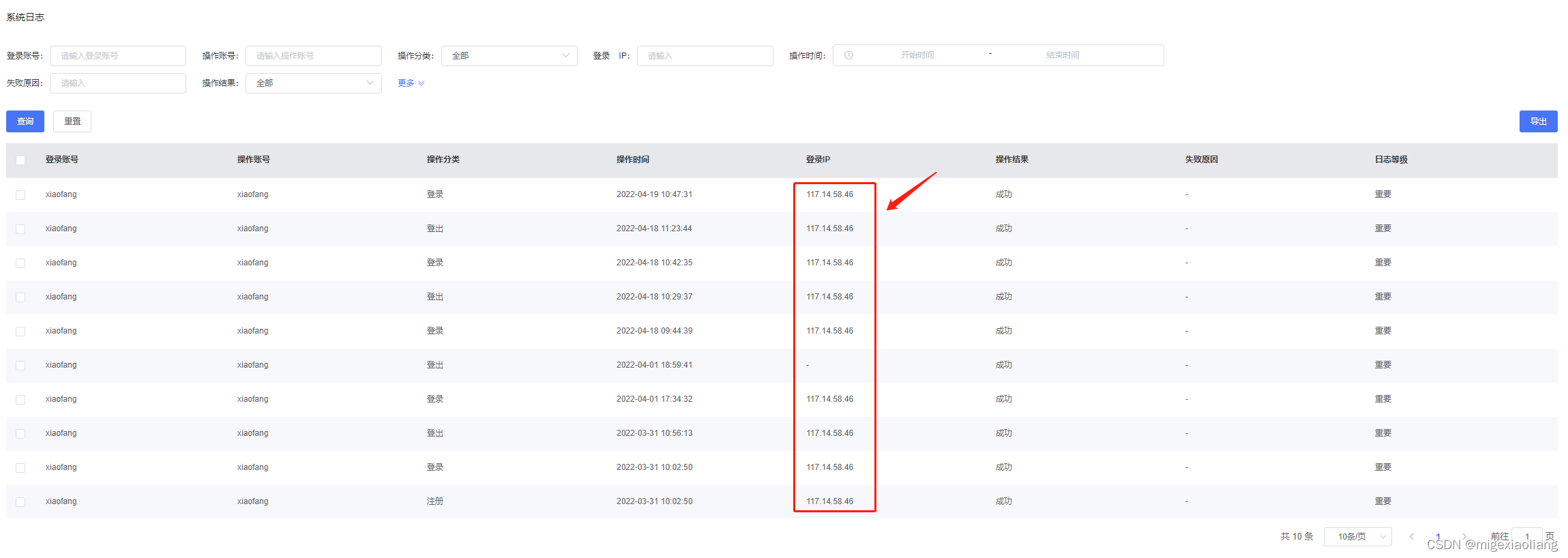
有时候为了记录用户的登录和操作日志,需要获取用户的ip地址,需要获取。

实现方案
直接上实现流程
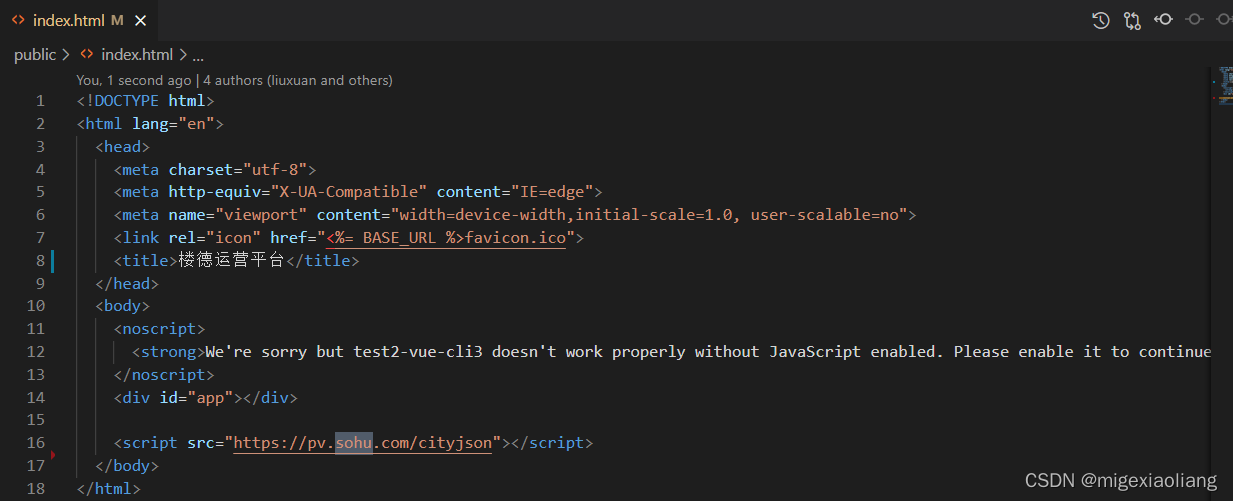
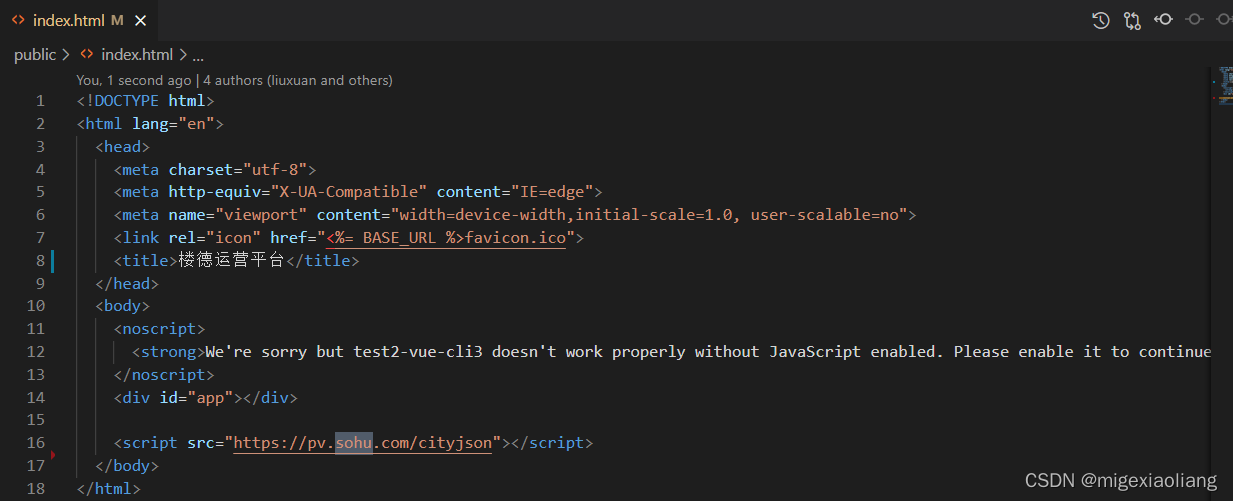
引用搜狐的js文件,在index.html里面写: 使用的是搜狐开放的IP地址查询接口,适用于所有的可以连接外网的平台和浏览器。 注意:连接不到外网是获取不到的。
如下图: 
在需要的地方写js代码,我是需要存到本地Local Storage里面,然后在请求拦截器里面将其放在Request Headers里面供接口调用使用。 所以我在app.vue写的:
methods: {
// 获取登录ip,供记录日志后端取用
/* eslint-disable */ //不走eslint校验
getMachineIp() { //从搜狐的开放的接口里读取数据
let city = {};
try {
city = returnCitySN;
} catch (e) {
console.log(e);
city.cip = '';
city.cname = '';
}
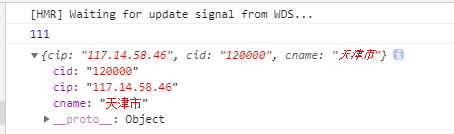
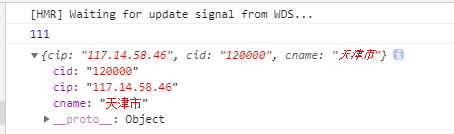
console.log(111)
console.log(city)
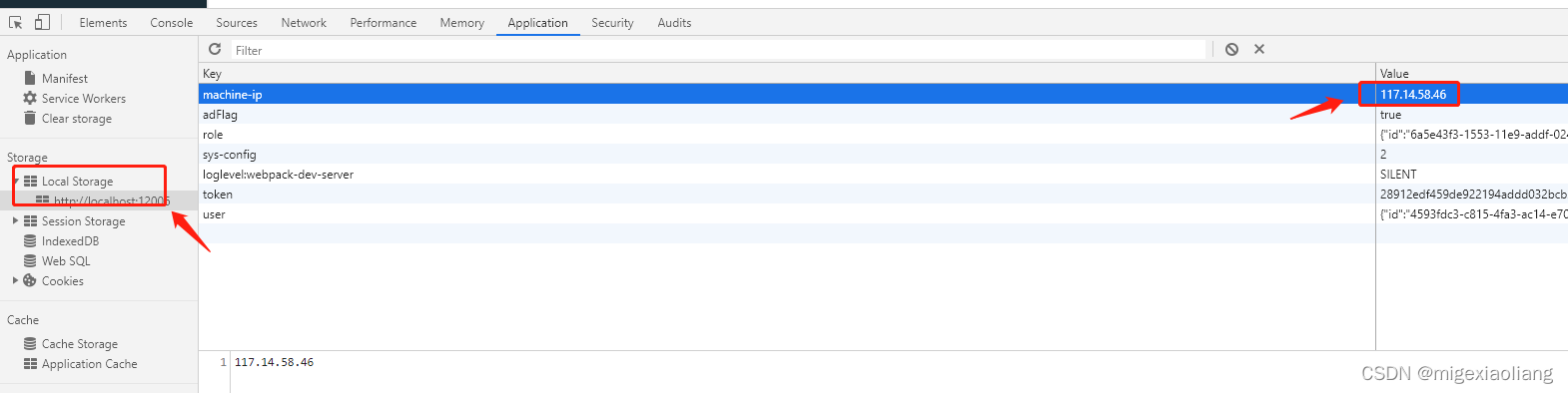
localStorage.setItem('machine-ip', city.cip);
},
/* eslint-disable */
},
created() {
this.getMachineIp(); //调用获取
},
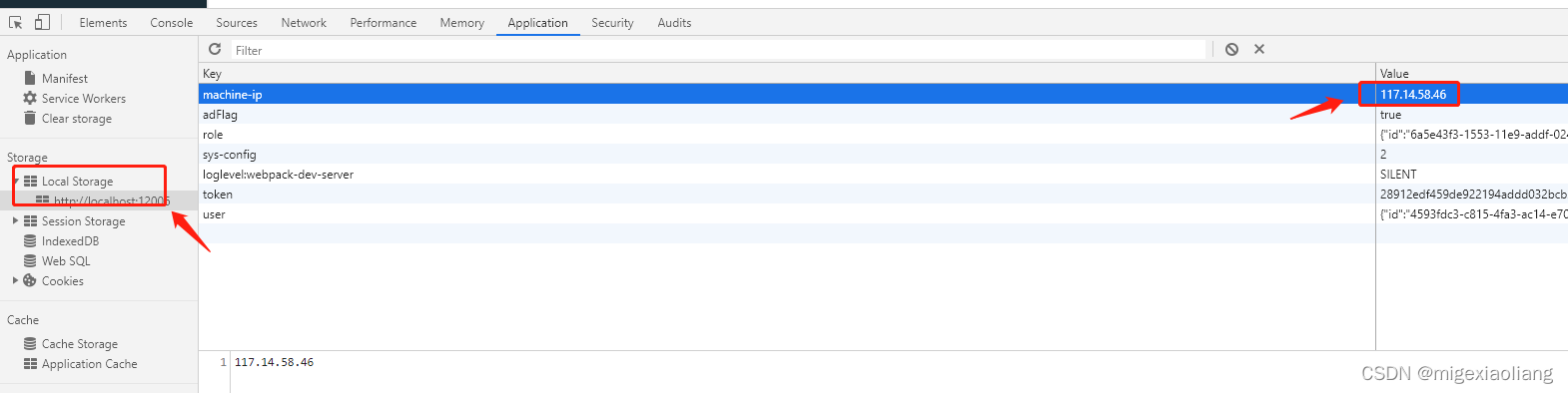
获取到的登录ip信息如下图:  存到本地Local Storage里面: 存到本地Local Storage里面: 
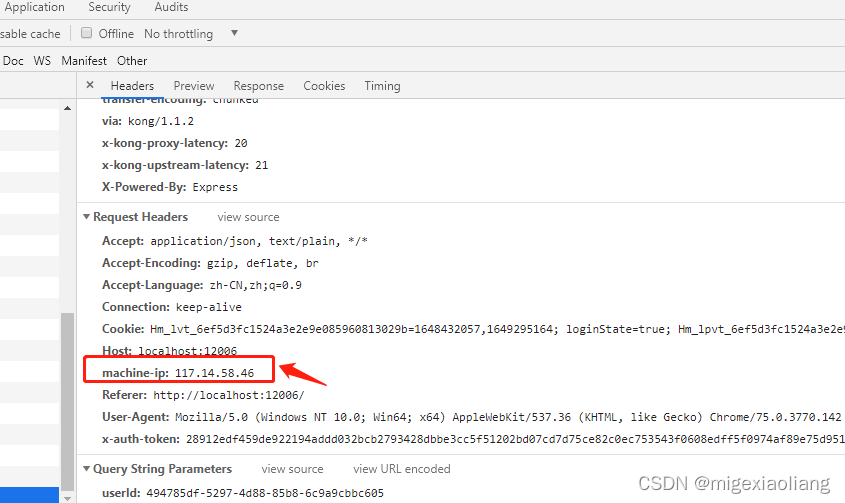
在请求拦截器里面加入,注意以下两种不同写作方式:
import HTTP from '@pillarjs/http';
.
.
.
//请求拦截器
httpInstance.useRequestInterceptor(config => {
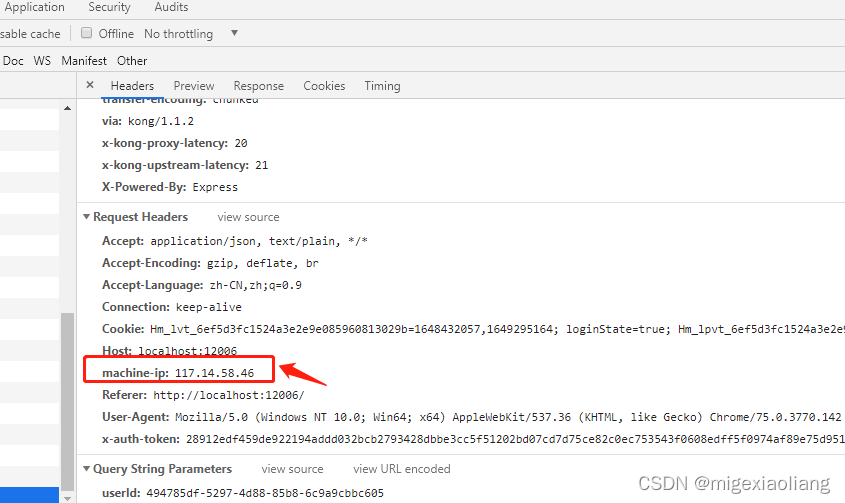
config.headers['machine-ip'] = localStorage.getItem('machine-ip'); //获取登录ip供记录日志后端取用
........
import axios from 'axios';
.
.
.
Axios.interceptors.request.use(
config => {
config.headers.common['machine-ip'] = localStorage.getItem("machine-ip");
//获取登录ip存到localStorage供记录日志后端取用
............
这样便可在每个请求的url的请求头上加上登录ip,供后端获取来记录日志。 
注意事项
目前由前端通过查搜狐库获取ip,所以获取的为公网的ip。 只要能连上公网,便以登录人所处公网ip为主,无法获取私有云的ip。
备注
2022年12月份之后,这个用法失效了,换用其它方法吧 参考文档:【vue】前端通过腾讯接口获取用户ip
| 

 存到本地Local Storage里面:
存到本地Local Storage里面: