| 22 H5原生JS获取元素class属性值及操作 | 您所在的位置:网站首页 › js获取元素内容的属性是什么 › 22 H5原生JS获取元素class属性值及操作 |
22 H5原生JS获取元素class属性值及操作
|
22 H5原生JS获取元素class属性值及操作
前面说到每一个预定义属性都有一个property与之对应。因为class是关键字因此attribute对应的property名称为className,通过className我们可以获取到元素class的属性值。 1 获取class的属性值示例 01_H5原生JS获取元素class属性值及操作 var divNode = document.querySelector("#test"); console.log(divNode.className);效果
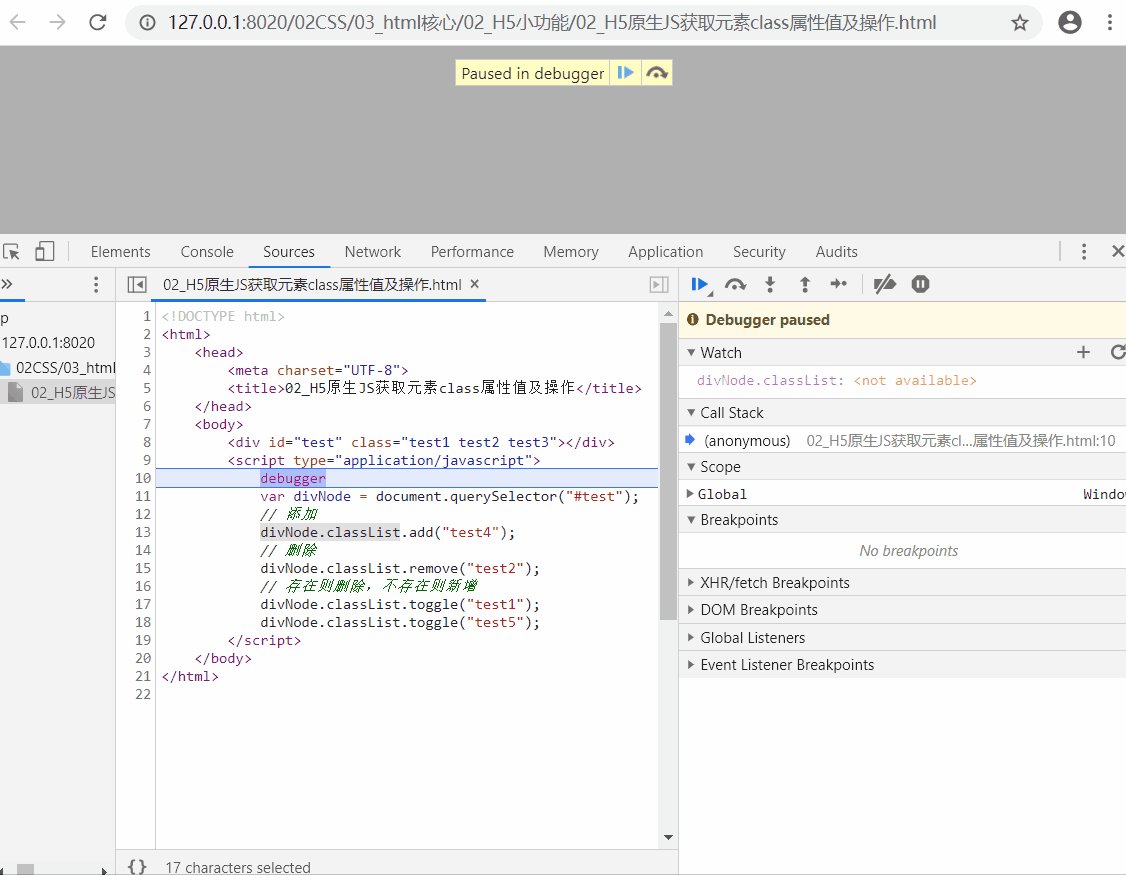
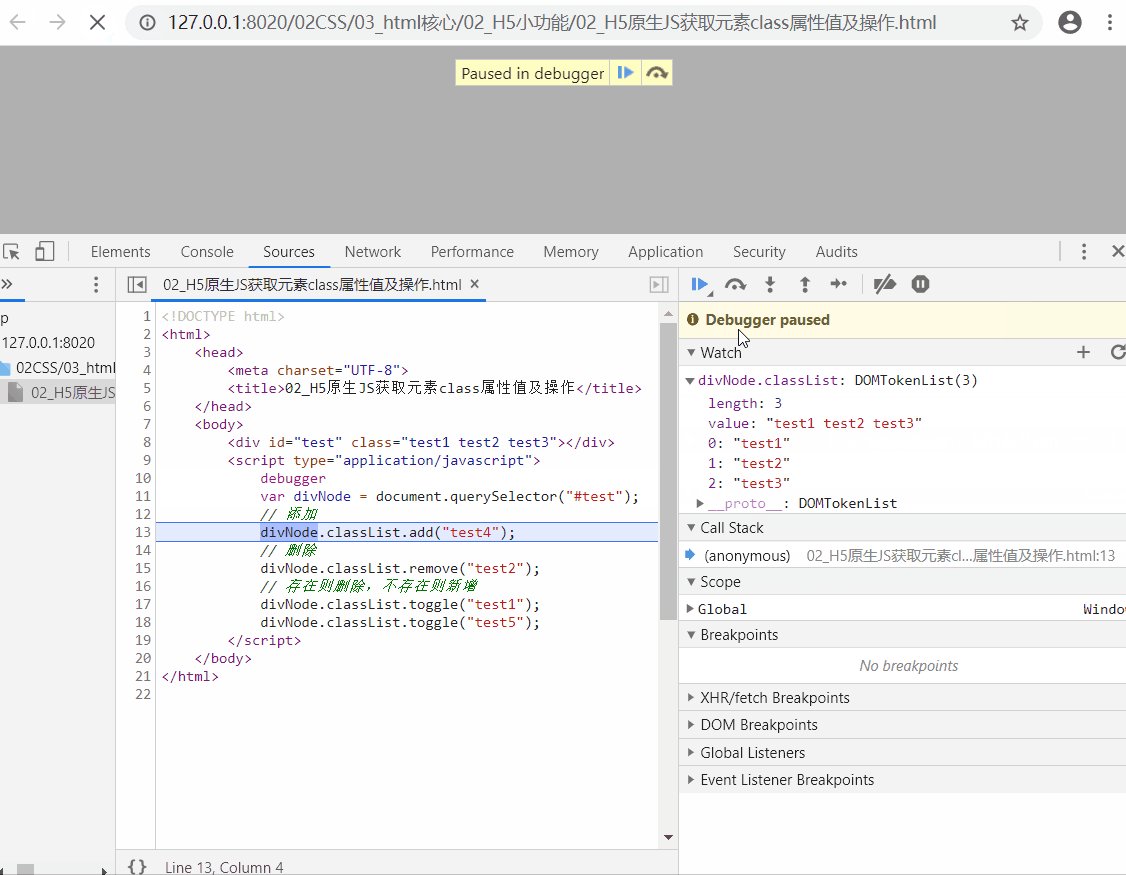
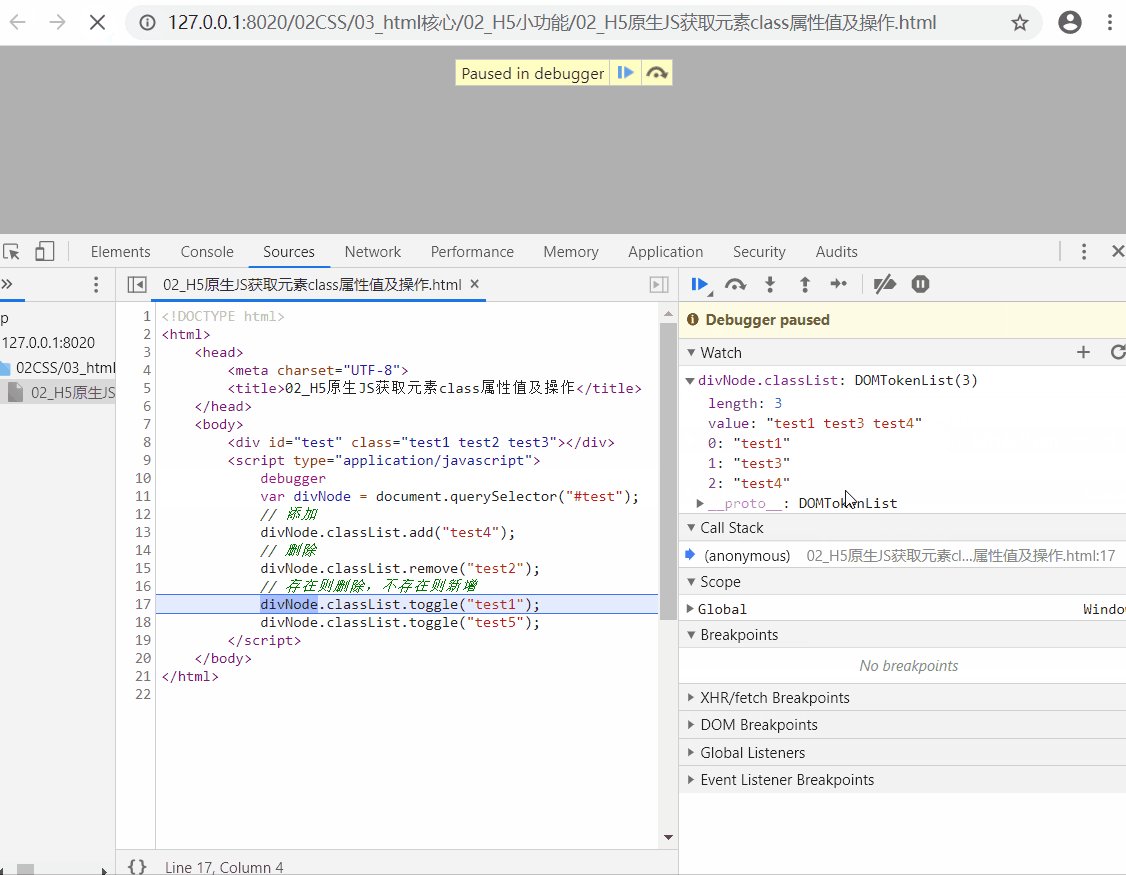
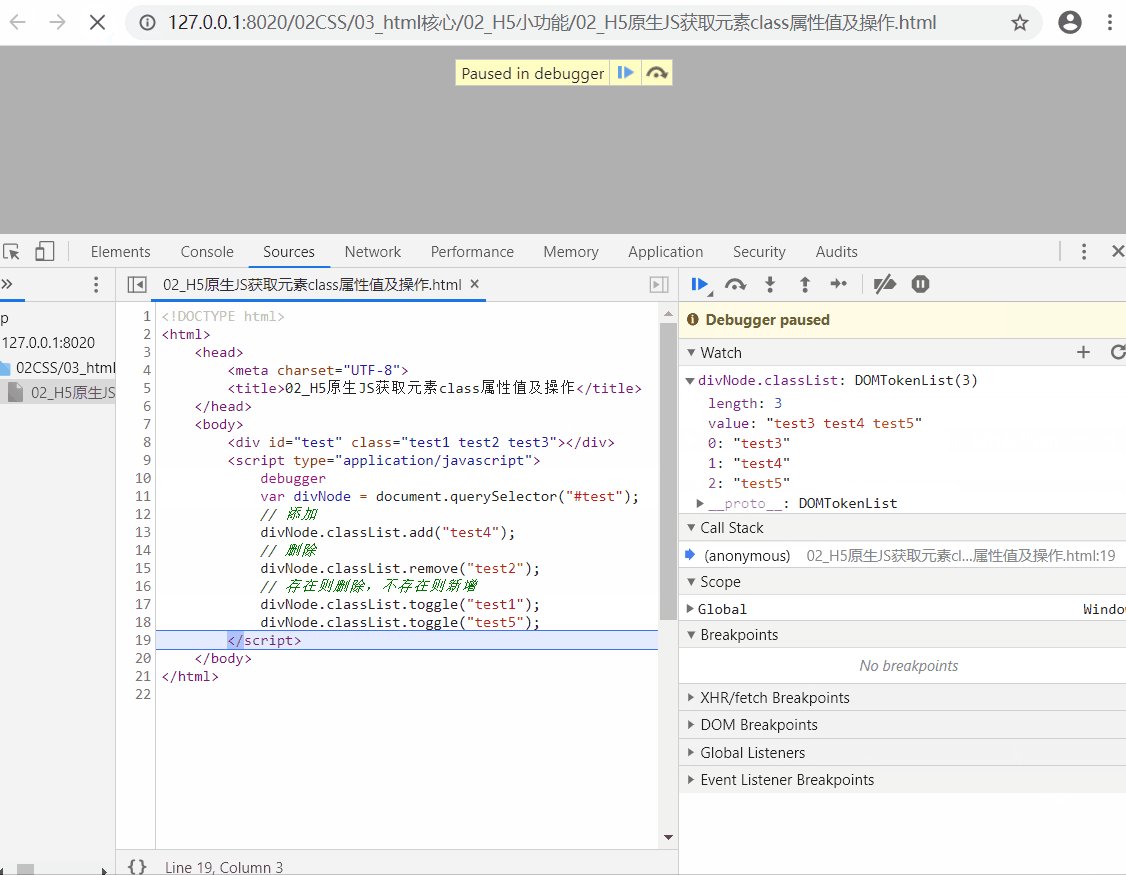
因为通过property属性获取到class属性值是字符串,操作起来特别不方便。因此H5提供了另一个属性classList,用于获取class属性值及操作class属性值。该方法返回一个数组。 示例 02_H5原生JS获取元素class属性值及操作 debugger var divNode = document.querySelector("#test"); // 添加 divNode.classList.add("test4"); // 删除 divNode.classList.remove("test2"); // 存在则删除,不存在则新增 divNode.classList.toggle("test1"); divNode.classList.toggle("test5");效果
|
【本文地址】
公司简介
联系我们