| 用好腾讯开源的这两个前端框架,后端仔也能开发出好看的应用! | 您所在的位置:网站首页 › js画图框架 › 用好腾讯开源的这两个前端框架,后端仔也能开发出好看的应用! |
用好腾讯开源的这两个前端框架,后端仔也能开发出好看的应用!
|
点击上方“芋道源码”,选择“设为星标” 管她前浪,还是后浪? 能浪的浪,才是好浪! 每天 10:33 更新文章,每天掉亿点点头发... 源码精品专栏 原创 | Java 2021 超神之路,很肝~ 中文详细注释的开源项目 RPC 框架 Dubbo 源码解析 网络应用框架 Netty 源码解析 消息中间件 RocketMQ 源码解析 数据库中间件 Sharding-JDBC 和 MyCAT 源码解析 作业调度中间件 Elastic-Job 源码解析 分布式事务中间件 TCC-Transaction 源码解析 Eureka 和 Hystrix 源码解析 Java 并发源码 来源:TJ君 wujie(无界) Omi 今天推荐两个腾讯开源的前端框架,分别是 wujie(无界)和 Omi。 wujie(无界)无界微前端是一款基于 Web Components + iframe 微前端框架,具备成本低、速度快、原生隔离、功能强等一系列优点。 
Web Components 是一个浏览器原生支持的组件封装技术,可以有效隔离元素之间的样式,iframe 可以给子应用提供一个原生隔离的运行环境,相比自行构造的沙箱 iframe 提供了独立的 window、document、history、location,可以更好的和外部解耦。 无界微前端采用 webcomponent + iframe 的沙箱模式,在实现原生隔离的前提下比较完善的解决了上述问题。 特性 成本低主应用使用成本低 子应用适配成本低 速度快子应用首屏打开速度快 子应用运行速度快 原生隔离css 样式通过 Web Components 可以做到严格的原生隔离 js 运行在 iframe 中做到严格的原生隔离 功能强大支持子应用保活 支持子应用嵌套 支持多应用激活 支持应用共享 支持去中心化通信 支持生命周期钩子 支持插件系统 支持 vite 框架 开源项目地址:https://github.com/Tencent/wujie 基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能 项目地址:https://github.com/YunaiV/ruoyi-vue-pro 视频教程:https://doc.iocoder.cn/video/ OmiOmi 是一个前端跨框架跨平台框架。  特性
特性
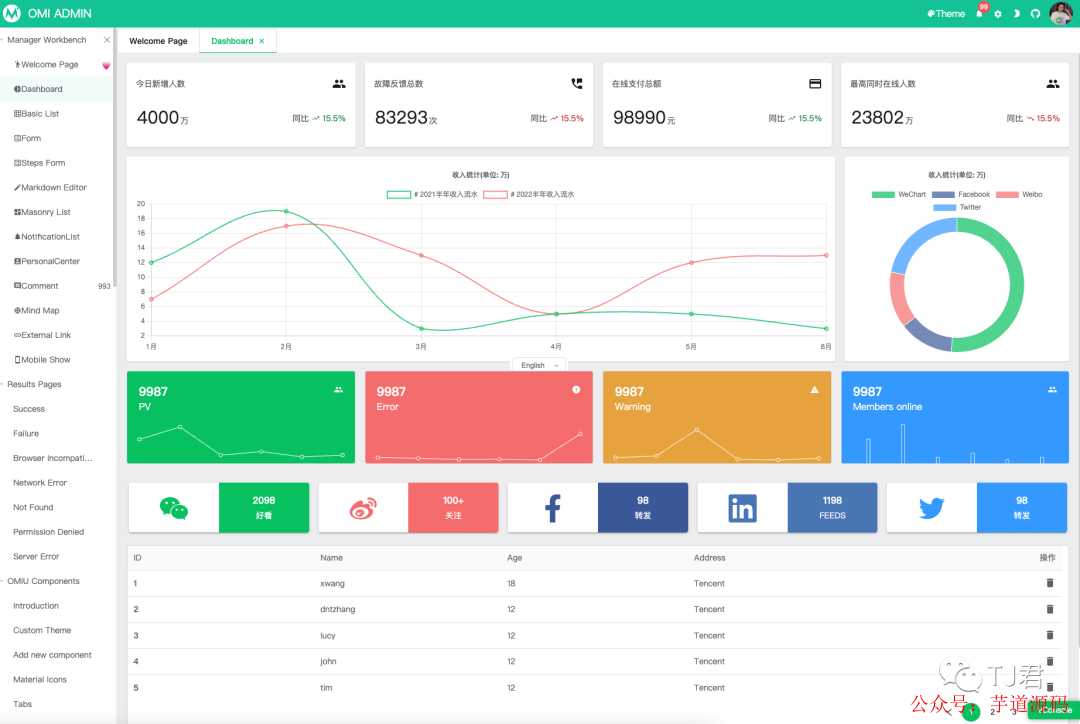
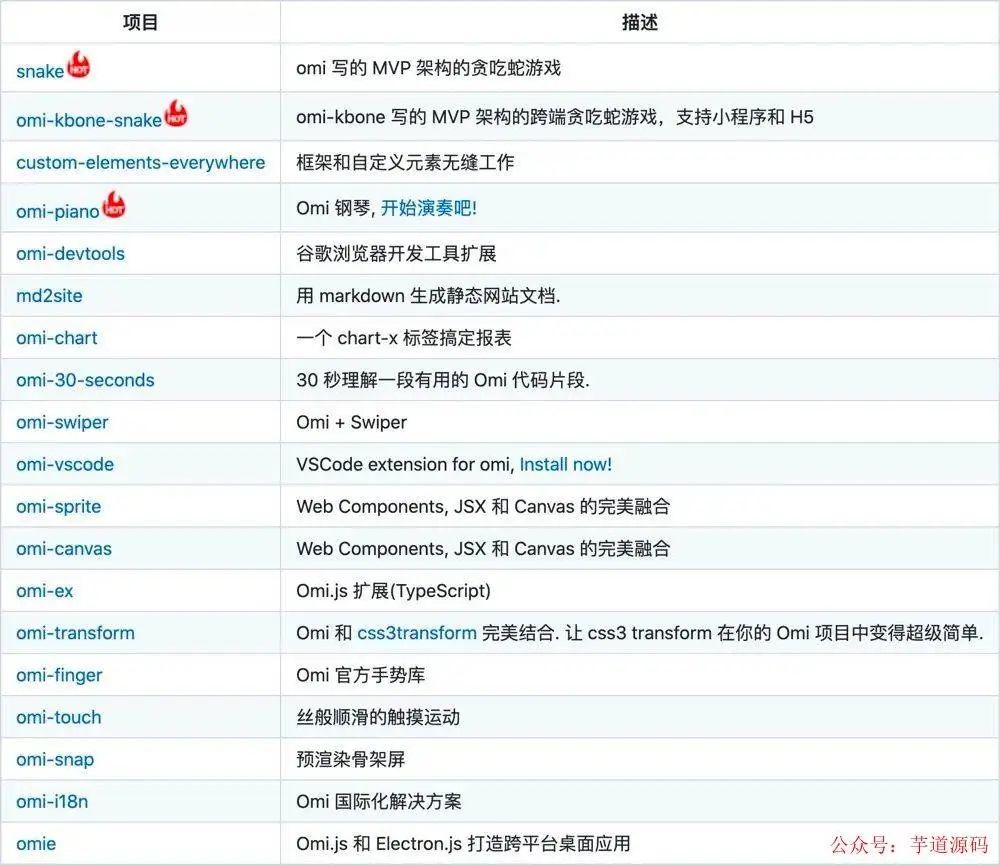
跨框架,任何框架可以使用 Omi 自定义元素 提供桌面、移动和小程序整体解决方案 小巧的尺寸和高性能 基于 Shadow/Light Dom 设计 符合浏览器的发展趋势以及 API 设计理念 Web Components + JSX/TSX 融合为一个框架 Omi JSX/TSX 是开发体验最棒(智能提示)、语法噪音最少、图灵完备的 UI 表达式,模板引擎不完备,模板字符串完备但是语法噪音太大 看看 Facebook React 和 Web Components 对比优势,Omi 融合了各自的优点,而且给开发者自由的选择喜爱的方式 Shadow/Light DOM 与 Virtual DOM 融合,Omi 既使用了虚拟 DOM,也是使用真实 Shadow DOM,让视图更新更准确更迅速 局部 CSS 最佳解决方案(Shadow DOM),社区为局部 CSS 折腾了不少框架和库(使用 js 或 json 写样式,如:Radium,jsxstyle,react-style;与 webpack 绑定使用生成独特的 className 文件名—类名—hash值,如:CSS Modules,Vue),还有运行时注入scoped atrr 的方式,都是 hack 技术;Shadow DOM Style 是最完美的方案 对 custom elements 友好,通过字符串 '0'或者'false'传递 false,通过:和Omi.$传递任意复杂类型 增强了 CSS,支持 rpx 单位,基于 750 屏幕宽度 该项目里还给出了将近 20 个例子,比如:Omi 写的 MVP 架构的贪吃蛇游戏、Omi 钢琴、用 Markdown 生成静态网站文档等。  开源项目地址:
开源项目地址:
https://github.com/Tencent/omi 欢迎加入我的知识星球,一起探讨架构,交流源码。加入方式,长按下方二维码噢:
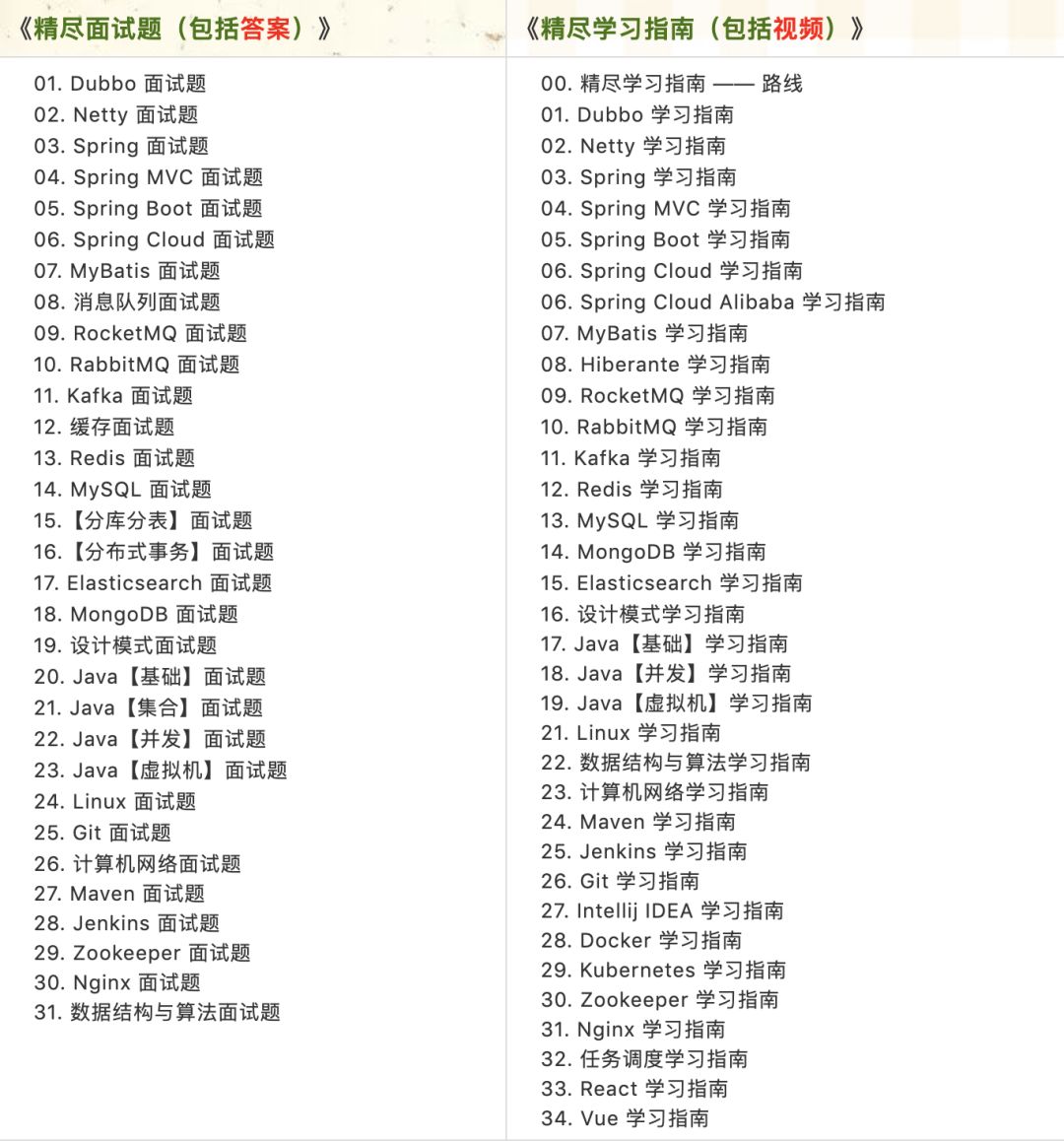
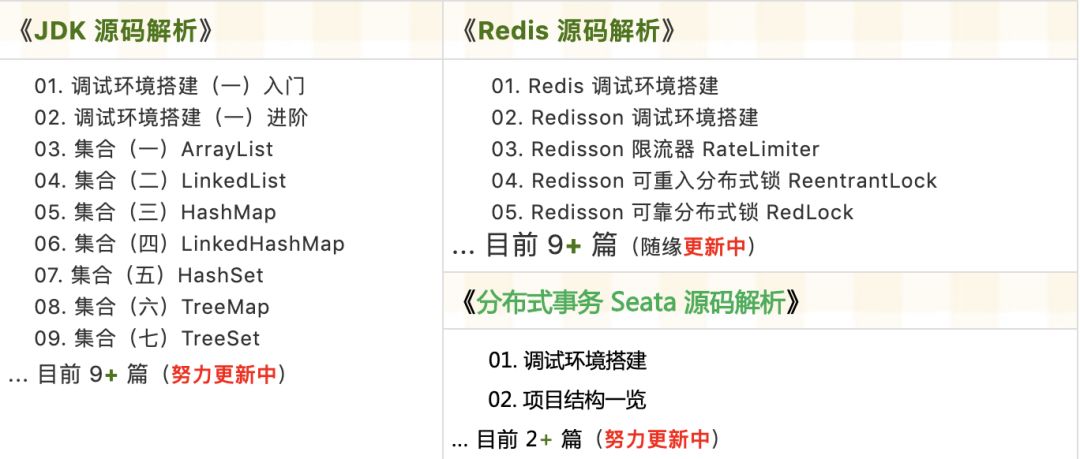
已在知识星球更新源码解析如下:
最近更新《芋道 SpringBoot 2.X 入门》系列,已经 101 余篇,覆盖了 MyBatis、Redis、MongoDB、ES、分库分表、读写分离、SpringMVC、Webflux、权限、WebSocket、Dubbo、RabbitMQ、RocketMQ、Kafka、性能测试等等内容。 提供近 3W 行代码的 SpringBoot 示例,以及超 4W 行代码的电商微服务项目。 获取方式:点“在看”,关注公众号并回复 666 领取,更多内容陆续奉上。 文章有帮助的话,在看,转发吧。 谢谢支持哟 (*^__^*) |
【本文地址】