| 初识Node.js之IDE的选择 | 您所在的位置:网站首页 › js用什么软件写最好 › 初识Node.js之IDE的选择 |
初识Node.js之IDE的选择
|
其实就如同Java一样,Node可以选择的IDE不止一种,常见的比如webstorm,Visual Studio Code,其实都可以应付日常的工作需求,今天我要介绍的IDE,其实就是Visual Studio Code(接下来简称vs code)。怎么评价vs code呢?其实vs code优点很多,它的文件目录管理非常强大,还可以之定义配置,我们更改代码后可以自动保存,不用担心代码丢失,而且vs code集成Git,这对于我们版本控制可以说省了很多功夫,这也是我很喜欢这个编译器的原因。而且,vs code智能提示功能很强大,还自带强大的调试功能,这解决了Node缺少调试工具的不足。像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以千计质量不同的插件。为了帮助大家挑选出值得下载的插件,我会针对性的讲述一些实用、有趣的插件与大家分享。我们在IDE中集成插件,大幅度的提升了我们的开发速度。接下来,我们慢慢来说下这个编译器如何去使用。 Visual Studio Code安装 首先进入vs code的官方网站:https://code.visualstudio.com
必备插件安装 1.Chinese Language Pack for Visual Stidio Code 第一个必备插件自然是vs code的中文简体包,新手一开始不适应vs code这个IDE,建议可以先行使用中文版。 2.open-in-browser 由于 VS Code 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。 3.vscode-icons 好的代码始于颜值,vscode-icons是能够让右侧文件夹与不同文件都显示图标。 4.Auto Rename Tag 当HTML标签被修改其中之一时,另一半标签会跟着被修改。 5.beautify 良好的拓展性,可以格式化JSON|JS|HTML|CSS|SCSS代码,比内置格式化好用 6.Quokka Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。 7.CSS Peek 使用此插件,你可以追踪至样式表中 CSS 类和 id定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会跳转到你样式定义的地方。 8.HTML BoilerPlate 通过使用 HTML 模版插件,你只需在空文件中输入 html,并按 Tab 键,即可自动生成干净的HTML文档结构。 9.Prettier Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。 10.Themes 在众多的实用插件中,岂能少了漂亮的主题呢?你每天都会与你的 VS Code 编辑器进行“亲密的接触”,为何不把它打扮得更漂亮些呢?这个插件可以更改页面主题。 11.Auto Close Tag 匹配标签,关闭对应的标签。很实用【适用于HTML/XML】。 12.Path AutoComplete 路径自动补全,这个是必须插件之一。 13.HTML CSS Support 让 html 标签上写class 智能提示当前项目所支持的样式。新版已经支持scss文件检索。 我们工作必须的插件基本都包括在上面了,当然如果你要使用vue,react之类的js框架,vs code当然也有类似的插件支持,比如vue-cli脚手架,在这里我就不详细述说了。 常用快捷键 打开一个新窗口 Ctrl+Shift+N 关闭窗口 Ctrl+Shift+W 新建文件 Ctrl+N 文件之间切换 Ctrl+Tab 复制或剪切当前行/当前选中内容 Ctrl+C 、 Ctrl+V 代码格式化: Shift+Alt+F 上下移动一行 Alt+Up 或 Alt+Down 向上向下复制一行 Shift+Alt+Up 或 Shift+Alt+Down 在当前行下方插入一行 Ctrl+Enter 在当前行上方插入一行 Ctrl+Shift+Enter 移动到行首 Home 移动到行尾 End 移动到文件结尾 Ctrl+End 移动到文件开头 Ctrl+Home 移动到定义处 F12 定义处缩略图 只看一眼而不跳转过去 Alt+F12 找到所有的引用 Shift+F12 同时修改本文件中所有匹配的 Ctrl+F12 重命名 比如要修改一个方法名,可以选中后按 F2,输入新名字,回车,则所有该方法的引用也都同步更新了 跳转到下一个 Error 或 Warning 当有多个错误时可以按 F8 逐个跳转 查找 Ctrl+F 查找替换 Ctrl+H 整个文件夹中查找 Ctrl+Shift+F 快捷键我这里只介绍一些我们经常被使用的,vs code快捷键功能非常齐全,如果想了解可以访问https://blog.csdn.net/p358278505/article/details/74221214,这里面介绍了目前vs code包含的大部分快捷键。 到这里我们对于vs code的 配置就差不多告一段落了,就可以真正开始vs code的学习之旅了。下一篇再见! 欢迎关注我的个人公众号,持续更新Node.js系列文章,每周更新1—2篇。 |
【本文地址】
 其实默认就是windows系统 x64版本的,直接进行下载,然后一直next安装直到finish结束就可以,因为vs code默认会自己将bin路径加到path环境变量中,所以所以省去了配置环境变量的步骤。
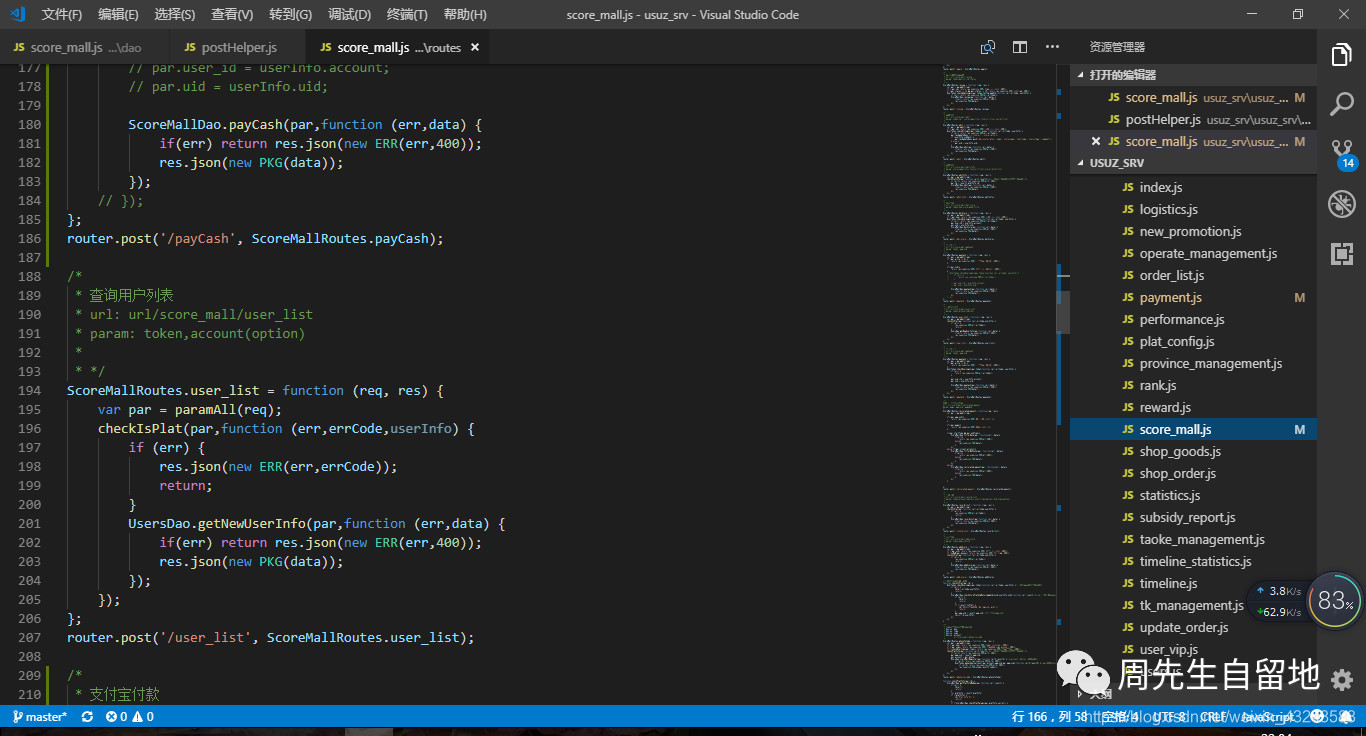
其实默认就是windows系统 x64版本的,直接进行下载,然后一直next安装直到finish结束就可以,因为vs code默认会自己将bin路径加到path环境变量中,所以所以省去了配置环境变量的步骤。  安装成功后进入vs code主界面,vs code 默认语言是英文,如果想将IDE汉化成中文需要安装插件,接下来我们就来说说在vs code中如何进行插件的安装。
安装成功后进入vs code主界面,vs code 默认语言是英文,如果想将IDE汉化成中文需要安装插件,接下来我们就来说说在vs code中如何进行插件的安装。
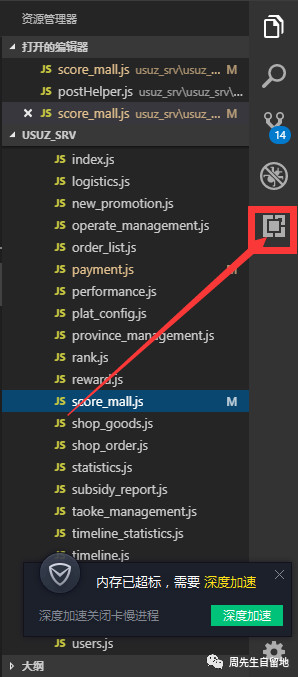
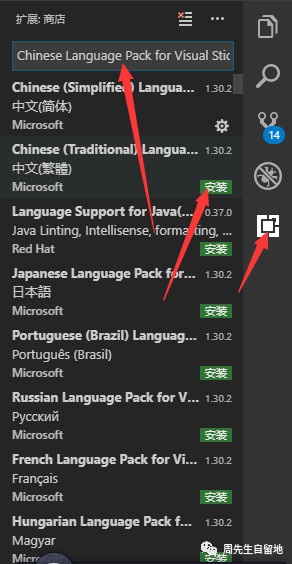
 在编译器的右侧侧边栏最下方的按钮其实就是进行插件安装,点击这个按钮,可以进入图二的界面,将插件名称输入到搜索框,然后点击安装,安装成功后重启IDE我们的插件就可以成功生效了。那我们进行Node开发需要用到什么必备插件呢?
在编译器的右侧侧边栏最下方的按钮其实就是进行插件安装,点击这个按钮,可以进入图二的界面,将插件名称输入到搜索框,然后点击安装,安装成功后重启IDE我们的插件就可以成功生效了。那我们进行Node开发需要用到什么必备插件呢?