| 如何借助HTML5CanvasAPI制作一个简单的猜字游戏 | 您所在的位置:网站首页 › js猜字游戏 › 如何借助HTML5CanvasAPI制作一个简单的猜字游戏 |
如何借助HTML5CanvasAPI制作一个简单的猜字游戏
|
如何借助HTML5CanvasAPI制作一个简单的猜字游戏
发布时间:2021-09-15 15:49:41
来源:亿速云
阅读:76
作者:柒染
栏目:web开发
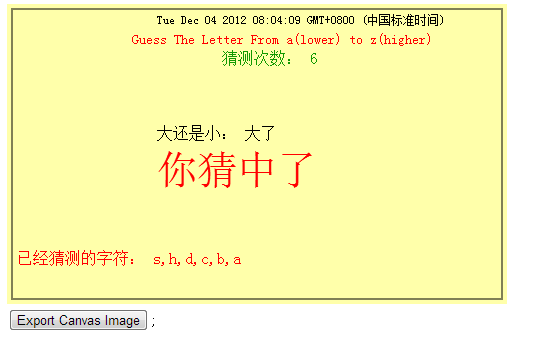
本篇文章为大家展示了如何借助HTML5CanvasAPI制作一个简单的猜字游戏,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。 二话不说,先上效果图以及源代码~ HTML代码 XML/HTML Code复制内容到剪贴板 你的浏览器不支持HTML5 Canvas ;JS代码 JavaScript Code复制内容到剪贴板 /** * @author Rafael */ window.addEventListener("load", eventWindowLoaded, false); var Debugger = function() { }; Debugger.log = function(message) { try { console.log(message); } catch(exception) { return; } } function eventWindowLoaded() { canvasApp(); } function canvasSupport() { return Modernizr.canvas; } function canvasApp() { var guesses = 0; var message = "Guess The Letter From a(lower) to z(higher)"; var letters = ["a","b","c","d","e","f","g","h","i","j","k","l", "m","n","o","p","q","r","s","t","u","v","w","x","y","z"]; var today = new Date(); var letterToGuess = ""; var higherOrLower = ""; var letterGuessed = []; var gameOver = false; if(!canvasSupport()) { return; } var theCanvas = document.getElementById("canvas_guess_the_letter"); var context = theCanvas.getContext("2d"); initGame(); function initGame() { var letterIndex = Math.floor(Math.random() * letters.length); letterToGuess = letters[letterIndex]; guesses = 0; lettersGuessed = []; gameOver = false; window.addEventListener("keyup", eventKeyPressed, true); var formElement = document.getElementById("createImageData"); formElement.addEventListener('click', createImageDataPressed, false); drawScreen(); } function eventKeyPressed(e) { if(!gameOver) { var letterPressed = String.fromCharCode(e.keyCode); letterPressed = letterPressed.toLowerCase(); guesses++; letterGuessed.push(letterPressed); if(letterPressed == letterToGuess) { gameOver = true; } else { letterIndex = letters.indexOf(letterToGuess); guessIndex = letters.indexOf(letterPressed); if(guessIndex |
【本文地址】
公司简介
联系我们