| 【前端设计模式】之代理模式 | 您所在的位置:网站首页 › js常见设计模式包括 › 【前端设计模式】之代理模式 |
【前端设计模式】之代理模式
|
✨ 专栏介绍
设计模式是在软件开发中经过验证的解决问题的方法。它们是从经验中总结出来的,可以帮助我们更好地组织和管理代码,提高代码的可维护性、可扩展性和可重用性。无论是前端还是后端开发,设计模式都扮演着重要的角色。在本专栏中,我们将探索一些常见的前端设计模式,并学习如何将它们应用于实际项目中。通过掌握这些设计模式,我们可以编写更优雅、可靠且易于维护的前端代码。
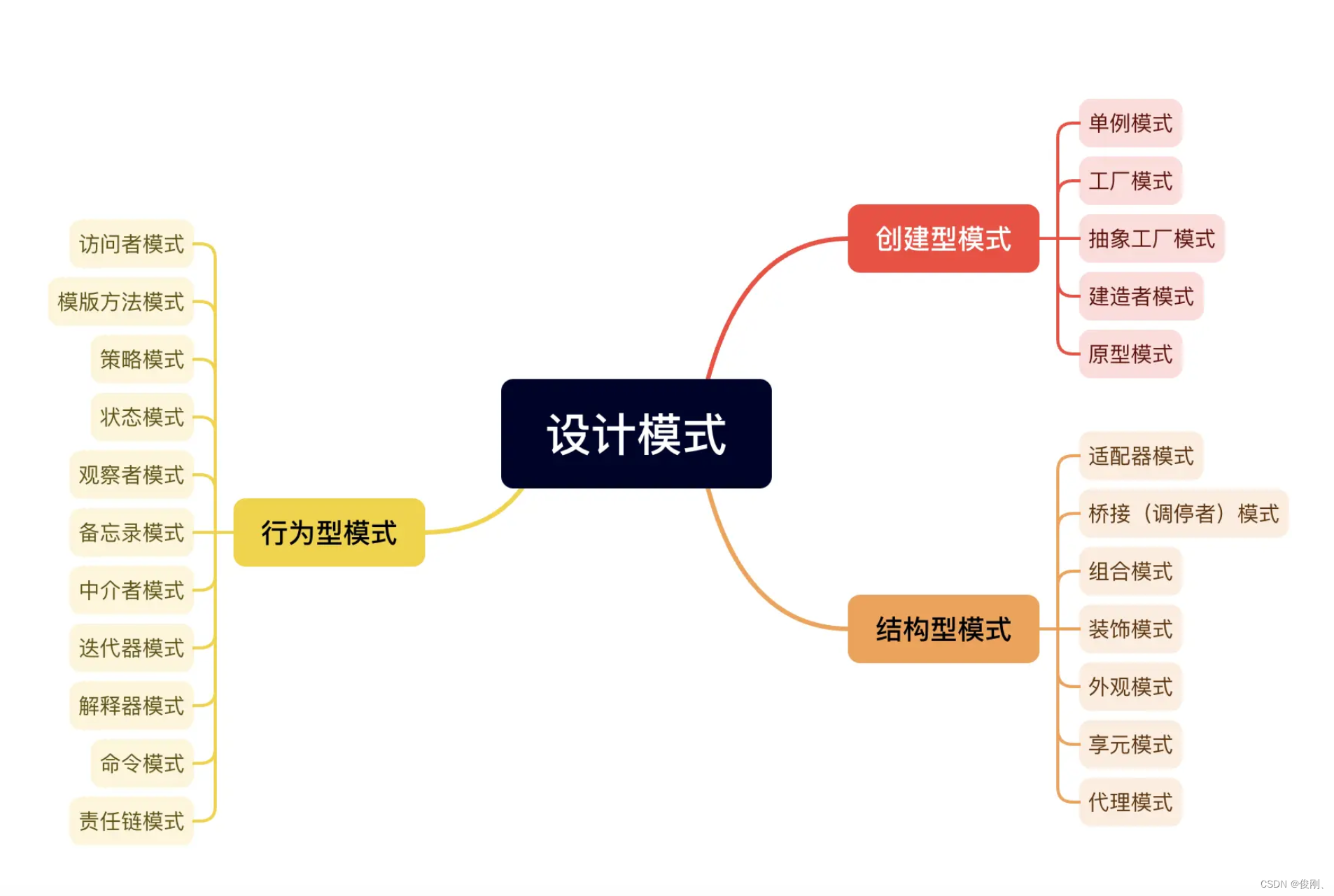
代理模式是一种结构型设计模式,它通过创建一个代理对象来控制对另一个对象的访问。代理模式的主要特性包括: 代理对象与目标对象实现相同的接口或继承相同的基类,使得客户端可以透明地使用代理对象。代理对象持有对目标对象的引用,并在必要时将客户端的请求转发给目标对象。代理对象可以在转发请求之前或之后执行一些额外的操作,例如权限验证、缓存、日志记录等。 前端应用示例 请求代理当发起请求时,可以代理请求在转发请求之前执行一些额外的操作,或者在转发请求之后做一些额外的操作 // 定义目标对象接口 class Subject { request() { // 处理请求 } } // 定义具体目标对象类 class RealSubject extends Subject { request() { // 处理真实请求 } } // 定义代理对象类 class Proxy extends Subject { constructor() { super(); this.realSubject = new RealSubject(); } request() { // 在转发请求之前或之后执行一些额外操作 this.preRequest(); this.realSubject.request(); this.postRequest(); } preRequest() { // 在转发请求之前执行一些额外操作 } postRequest() { // 在转发请求之后执行一些额外操作 } } // 使用示例 const proxy = new Proxy(); proxy.request(); // 通过代理对象发送请求,并在转发前后执行额外操作 图片懒加载当页面中存在大量图片时,为了提高页面加载速度和性能,可以使用图片懒加载技术。在这种情况下,可以使用代理模式,在图片未进入可视区域之前,使用占位图或者小图进行替换,在图片进入可视区域时再加载真实图片。 // 定义目标对象 class ImageLoader { constructor(imageElement) { this.imageElement = imageElement; this.realImage = new Image(); this.realImage.onload = () => { this.imageElement.src = this.realImage.src; }; } load() { // 模拟从服务器加载真实图片的操作 console.log("Loading real image..."); this.realImage.src = this.imageElement.dataset.src; } } // 定义图片懒加载代理对象 class LazyImageProxy { constructor(imageElement) { this.imageElement = imageElement; } load() { if (this.imageElement.getBoundingClientRect().top const lazyImageProxy = new LazyImageProxy(image); lazyImageProxy.load(); });在上述示例中,我们定义了一个目标对象ImageLoader,它负责加载真实的图片。 然后,我们定义了一个图片懒加载代理对象LazyImageProxy,它持有对目标对象的引用,并在load方法中实现了对图片懒加载的逻辑。当客户端调用load方法时,代理对象首先检查图片是否进入可视区域(通过判断其位置是否小于窗口高度),如果是则创建目标对象ImageLoader并调用其load方法加载真实图片。 通过使用代理模式实现图片懒加载,可以减少页面加载时对大量图片的请求,提高页面加载速度和性能。同时,代理对象还可以隐藏目标对象的具体实现细节,保护目标对象的安全性。 数据缓存代理为了减少网络请求和提高页面加载速度,可以使用代理模式在客户端或服务端缓存数据。当客户端请求数据时,代理对象首先检查缓存中是否存在数据,如果存在则直接返回缓存数据,否则再向目标对象请求数据并将其缓存起来。 // 定义目标对象 class DataService { fetchData(key) { // 模拟从服务器获取数据的操作 console.log("Fetching data from server..."); return `Data for ${key}`; } } // 定义数据缓存代理对象 class DataCacheProxy { constructor() { this.cache = {}; this.dataService = new DataService(); } fetchData(key) { if (this.cache[key]) { console.log("Fetching data from cache..."); return this.cache[key]; } else { const data = this.dataService.fetchData(key); this.cache[key] = data; return data; } } } // 使用示例 const proxy = new DataCacheProxy(); console.log(proxy.fetchData("example")); // 从服务器获取数据,并缓存起来 console.log(proxy.fetchData("example")); // 从缓存中获取数据在上述示例中,我们定义了一个目标对象DataService,它模拟了从服务器获取数据的操作。然后,我们定义了一个数据缓存代理对象DataCacheProxy,它持有对目标对象的引用,并在fetchData方法中实现了对数据的缓存逻辑。 当客户端调用fetchData方法时,代理对象首先检查缓存中是否存在对应的数据,如果存在则直接返回缓存的数据;否则调用目标对象的fetchData方法从服务器获取数据,并将其缓存起来。 通过使用代理模式实现数据缓存代理,可以减少对服务器的请求次数,提高数据访问的性能和效率。同时,代理对象还可以隐藏目标对象的具体实现细节,保护目标对象的安全性。 ES6的ProxyES6引入了Proxy对象,它是一种代理模式的实现,用于拦截并自定义对象的操作。Proxy对象可以拦截并重定义JavaScript对象的底层操作,例如属性访问、赋值、函数调用等。通过使用Proxy对象,我们可以在目标对象上添加额外的行为或修改默认行为。 Proxy对象的基本语法如下: const proxy = new Proxy(target, handler); target:要代理的目标对象。handler:一个包含各种拦截操作的处理程序对象。下面是一些常见的Proxy拦截操作: get(target, property, receiver):拦截对目标对象属性的读取操作。set(target, property, value, receiver):拦截对目标对象属性的赋值操作。apply(target, thisArg, argumentsList):拦截对目标函数的调用操作。has(target, property):拦截in运算符判断属性是否存在于目标对象中。deleteProperty(target, property):拦截对目标对象属性的删除操作。以下是一个简单示例,展示了如何使用ES6 Proxy来实现一个简单的权限控制: const user = { name: "John", isAdmin: false, }; const userProxy = new Proxy(user, { get(target, property) { if (property === "isAdmin") { return false; // 拒绝访问isAdmin属性 } return target[property]; }, set(target, property, value) { if (property === "isAdmin") { throw new Error("Cannot modify isAdmin property."); } target[property] = value; return true; }, }); console.log(userProxy.name); // 输出: "John" console.log(userProxy.isAdmin); // 输出: false userProxy.isAdmin = true; // 抛出错误: "Cannot modify isAdmin property."在上述示例中,我们创建了一个名为user的普通对象,并使用Proxy对象创建了一个名为userProxy的代理对象。在代理对象的处理程序中,我们拦截了对isAdmin属性的读取和赋值操作,并进行了相应的权限控制。 ES6 Proxy提供了强大的拦截能力,可以用于实现数据校验、权限控制、数据劫持等功能。然而,需要注意使用Proxy时要考虑性能问题,因为每个操作都会经过拦截处理。 优缺点 优点 代理模式可以实现对目标对象的访问控制,可以在不改变目标对象的情况下增加额外的功能。通过使用代理模式,可以实现客户端与目标对象之间的解耦,提高代码的可维护性和可扩展性。代理模式可以隐藏目标对象的具体实现细节,保护目标对象的安全性。 缺点 代理模式增加了系统的复杂性,引入了额外的代理对象。在一些情况下,代理模式可能会导致请求的延迟,因为请求需要经过代理对象转发。 总结代理模式是一种常用的设计模式,它通过创建一个代理对象来控制对另一个对象的访问。通过使用代理模式,可以实现对目标对象的访问控制、增加额外功能、解耦客户端与目标对象等。然而,需要根据具体情况权衡使用代理模式所带来的优缺点。 😶 写在结尾前端设计模式专栏 Vue专栏 JavaScript(ES6)专栏 |
【本文地址】
 本文主要讲解结构型模式中的代理模式
本文主要讲解结构型模式中的代理模式
 设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏 Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏 JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏