| Vue如何通过浏览器控制台查看全局data值 | 您所在的位置:网站首页 › js填充数据到html页面方法 › Vue如何通过浏览器控制台查看全局data值 |
Vue如何通过浏览器控制台查看全局data值
|
Vue如何通过浏览器控制台查看全局data值
前言 Vue中借助data实现了数据的存储和中转,方便了界面的绑定渲染和值使用. 一些时候,为了调试程序,我们可能需要通过浏览器来查看data中的值到底目前是一个什么情况,方便调试和查找问题. 而现有基于Vue-cli框架和单个页面的Vue在定义时,会导致data获取值方法不相同.尤其是通过Vue-cli创建的,里面的文件都是一个个的组件,如何在控制台中修改,查看组件data里的值?? (1)没有或找不到具体的Vue对象 发现很多通过Vue-Cli创建的具体页面在定义data后,export时,多半没有对象(直接页面),如下: export default { data() { return { locale, labelCol: { span: 2 }, wrapperCol: { span: 20 }, other: "", form: { name: "", goodsType: undefined, goodsTime: undefined, delivery: false, type: [], goodsDesc: "", }, ... },这样,我们在浏览器中没有对外的对象,怎么获取data值,确实令人抓头... 方法,解助,created方法,在该方法中定义一个myData全局对象实例并指向当前对象this,来获取实例.并通过windows暴露给全局,代码如下: created() { window.myData = this;//将变量全局化,这样浏览器可以查看当前data是什么情况::myData._data },这样,在浏览器控制台,直接使用myData对象就可以获取到值,获取data值,通过myData._data (2)Vue在外层定义了实例来包裹整个对象 传统的html形式引用vue可以通过给最外层的vue实例命名方式.这种方式,就比较直接简单了,可直接通过该实例直接获取. var myapp=new Vue({ el:'#app', data:{ a:1 } })获取值:在控制台输入myapp.a=2改变里面data的值,这样在浏览器控制台调试很方便 补充:vue在控制台展开有值代码却获取不到 1.浏览器控制台获取到的是当前值 当我们在console.log输出测试点开查看是否有值时,发现明明有值,代码使用时却获取不到,这是因为浏览器获取的是该参数当前的值,而不是你console.log输出时的值。
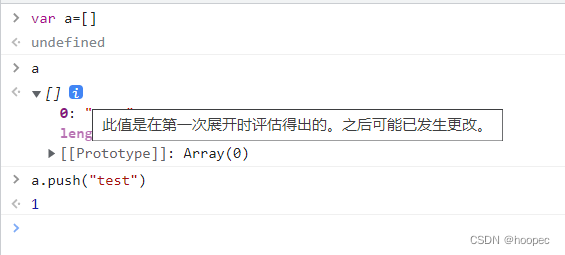
可以发现当我们在对展开之前又给它push一个值后,展开的是最新的数据而不是调用它时的数据,这点在你展开时浏览器其实有说明,不过大家平时可能没注意。
2.vue this指向发生改变 这严格来说不属于该情况,不过也经常是我这种小白容易忽略的地方,就放在一起了,方便自己以后查阅。 在使用例如setTimeout等(不知道还有没有,我目前记得这一个)函数时,this的指针指向不再指向vm,而是会指向Windows,因此在setTimeout中使用this时会赋值不上,可以在方法内使用setTimeout之前重新定义一个参数将this保存下来。
异步请求 如axios、ajax发送请求时是异步的,因此在发送请求后立即调用想要返回的信息可能为空,但是当我们在控制台展开时接口数据返回完成,又能查看到数据了。可以选择停用异步或用setTimeout增加一定的延时。 总结 关于Vue如何通过浏览器控制台查看全局data值的文章就介绍至此,更多相关Vue浏览器控制台查看全局data值内容请搜索编程宝库以前的文章,希望以后支持编程宝库! 下一节:JavaScript中检测数据类型的四种方法总结JS 编程技术检测数据类型1:typeof其返回结果都是字符串,字符串中包含了对应的数据类型 number/string/boolean/undefined/symbol/object/fun ... |
【本文地址】