| Three.js关键帧动画 | 您所在的位置:网站首页 › js关键帧动画 › Three.js关键帧动画 |
Three.js关键帧动画
|
编辑关键帧并解析播放
本文是Three.js电子书的11.1节 Threejs提供了一系列用户编辑和播放关键帧动画的API,例如关键帧KeyframeTrack、剪辑AnimationClip、操作AnimationAction、混合器AnimationMixer。 帧动画帧动画应用编辑播放骨骼动画、变形目标动画、淡入淡出等位置、颜色等属性随着时间变化离散时间点对应离散属性值关键帧KeyframeTrack多个关键帧构成一个剪辑clip对象剪辑AnimationClip设置播放方式、开始播放、暂停播放…操作AnimationAction一个对象及其子对象的动画播放器混合器AnimationMixer 为了让大家更好的理解关键帧动画,本节课不加载外部模型的帧动画数据,使用关键帧KeyframeTrack和剪辑AnimationClip编写一个关键帧动画,然后调用操作AnimationAction、混合器AnimationMixer播放编写好的关键帧动画。
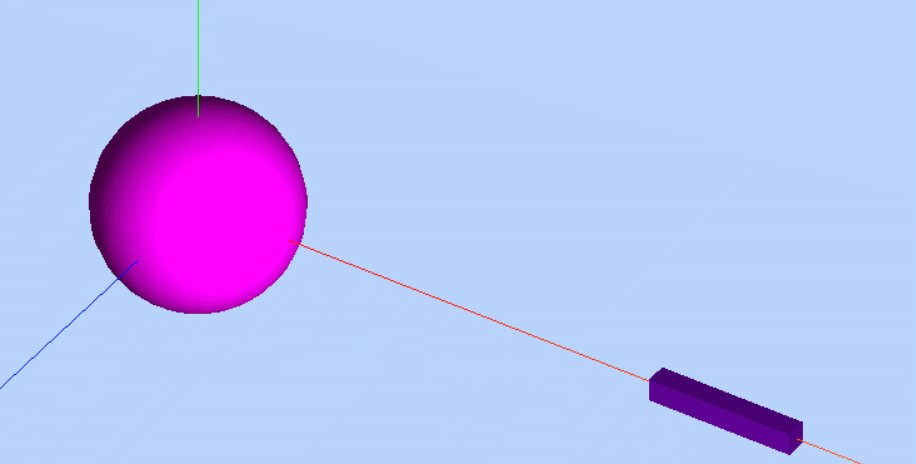
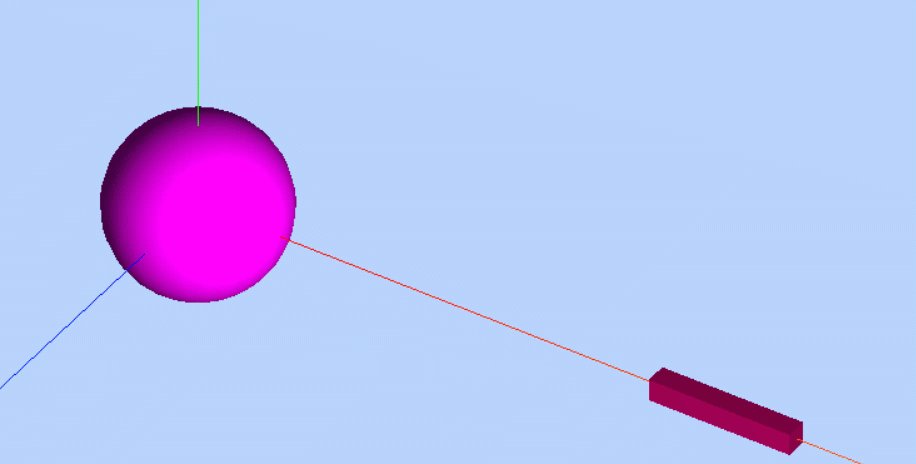
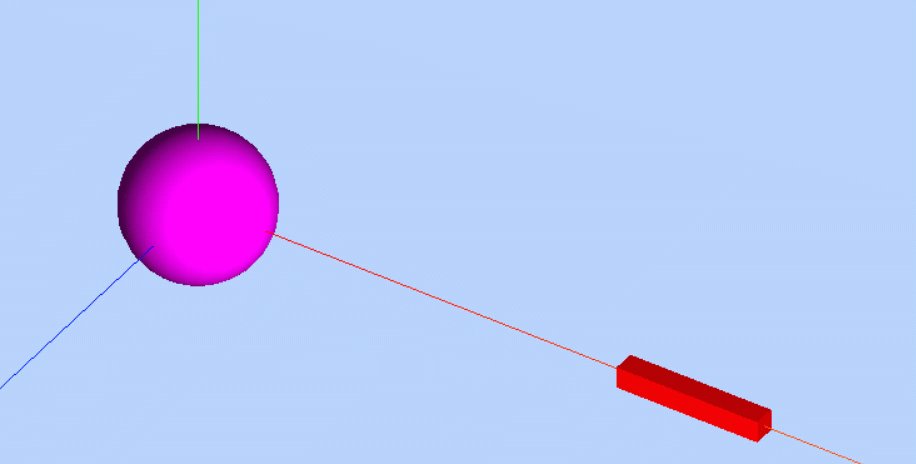
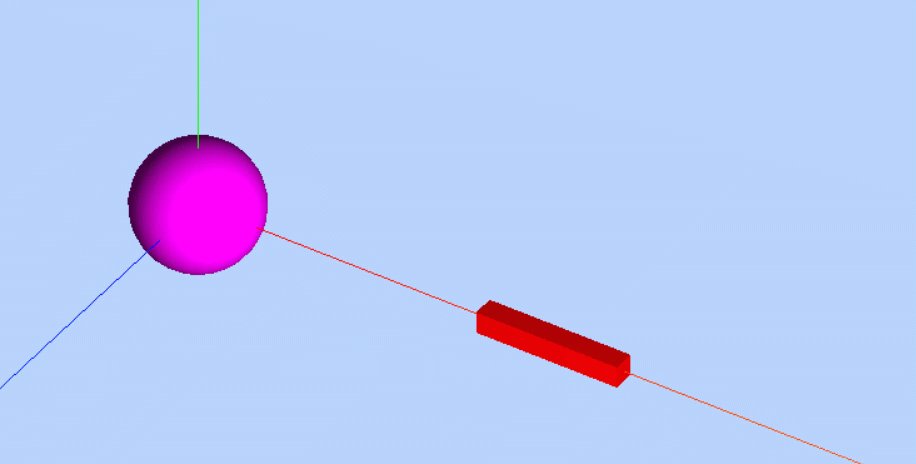
先创建两个用于关键帧动画的网格模型。 /** * 创建两个网格模型并设置一个父对象group */ mesh1.name = "Box"; //网格模型1命名 mesh2.name = "Sphere"; //网格模型2命名 group.add(mesh1); //网格模型添加到组中 group.add(mesh2); //网格模型添加到组中 编辑关键帧下面代码中的关键帧动画是通过关键帧KeyframeTrack和剪辑AnimationClip两个API来完成,实际开发中如果需要制作一个复杂三维模型的帧动画,比如一个人走路、跑步等动作,一般情况是美术通过3dmax、blender等软件编辑好,不需要程序员用代码实现。 /** * 编辑group子对象网格模型mesh1和mesh2的帧动画数据 */ // 创建名为Box对象的关键帧数据 var times = [0, 10]; //关键帧时间数组,离散的时间点序列 var values = [0, 0, 0, 150, 0, 0]; //与时间点对应的值组成的数组 // 创建位置关键帧对象:0时刻对应位置0, 0, 0 10时刻对应位置150, 0, 0 var posTrack = new THREE.KeyframeTrack('Box.position', times, values); // 创建颜色关键帧对象:10时刻对应颜色1, 0, 0 20时刻对应颜色0, 0, 1 var colorKF = new THREE.KeyframeTrack('Box.material.color', [10, 20], [1, 0, 0, 0, 0, 1]); // 创建名为Sphere对象的关键帧数据 从0~20时间段,尺寸scale缩放3倍 var scaleTrack = new THREE.KeyframeTrack('Sphere.scale', [0, 20], [1, 1, 1, 3, 3, 3]); // duration决定了默认的播放时间,一般取所有帧动画的最大时间 // duration偏小,帧动画数据无法播放完,偏大,播放完帧动画会继续空播放 var duration = 20; // 多个帧动画作为元素创建一个剪辑clip对象,命名"default",持续时间20 var clip = new THREE.AnimationClip("default", duration, [posTrack, colorKF, scaleTrack]); 播放关键帧下面代码是通过操作AnimationAction和混合器AnimationMixer两个API播放已有的帧动画数据。 混合器THREE.AnimationMixer()的参数是案例代码中编写的两个网格模型的父对象group,实际开发中参数Group也可以是你加载外部模型返回的模型对象。 /** * 播放编辑好的关键帧数据 */ // group作为混合器的参数,可以播放group中所有子对象的帧动画 var mixer = new THREE.AnimationMixer(group); // 剪辑clip作为参数,通过混合器clipAction方法返回一个操作对象AnimationAction var AnimationAction = mixer.clipAction(clip); //通过操作Action设置播放方式 AnimationAction.timeScale = 20;//默认1,可以调节播放速度 // AnimationAction.loop = THREE.LoopOnce; //不循环播放 AnimationAction.play();//开始播放播放关键帧动画的时候,注意在渲染函数render()中执行mixer.update(渲染间隔时间)告诉帧动画系统Threejs两次渲染的时间间隔,获得时间间隔可以通过Threejs提供的一个时钟类Clock实现。 // 创建一个时钟对象Clock var clock = new THREE.Clock(); // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 requestAnimationFrame(render); //请求再次执行渲染函数render,渲染下一帧 //clock.getDelta()方法获得两帧的时间间隔 // 更新混合器相关的时间 mixer.update(clock.getDelta()); } render(); |
【本文地址】