| JavaScript的基本概念(中) | 您所在的位置:网站首页 › js中关键字和保留字的区别 › JavaScript的基本概念(中) |
JavaScript的基本概念(中)
|
JavaScript的基本概念(中)—变量和关键字以及操作符
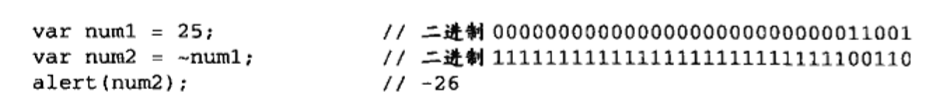
ECMAScript描述内容: 1)语法 2)数据类型 3)变量 4)关键字和保留字 5)操作符 6)语句 7)函数 三)变量在ECMAScript中,变量是松散类型的,就是说可以用来保存任何类型的数据。定义变量时要使用var操作符。 var number; 这行代码定义了一个名为number的变量。 1.局部变量 function hanshu() { var number=2; } hanshu(); console.log(number);这样就会报错,因为这个变量在函数退出后会被摧毁。 2.全局变量 var number; function hanshu() { number=2; } hanshu(); console.log(number);当然,我们也可以在一条语句中定义多个变量,如下 var number=1, zifu="hello", boole=true;在代码里换行和变量的缩进不是必要的,但是可以提高代码的可读性! 在严格模式下,不能定义名为eval或者argument的变量,会导致语法错误。 四)关键字和保留字ECMA-262描述了一组特定用途的关键字,这些关键字可用于表示控制语句的开始或结束。 ECMA-262的操作符能够使用于很多值,例如,字符串,数字值,布尔值,对象,不过在应用于对象时,相应的操作符通常都会调用对象的valueOf()和toString()方法,以便取得可以操作的值 1.一元操作符var number=10; var num=10; num=+sum; var another=–number + 2; var other=number–+2; 前置递增/减和后置递增/减,当然他们不仅适用于整数,还可以用于字符串,布尔值,浮点数值和对象。 字符串:如果是包含有数字字符的字符串时,转换为数值 如果时不包含数字,将变量的值设置为NaN 布尔值:flase---->0, true---->1 对象:先调用对象的valueOf()方法,以取得一个可供操作的值。 如果结果时NaN,则在调用toString()方法,观察它的组成。 var a= { valueOf : function() { return -1; } } 2.位操作符 ECMAScript中的所有数值都以IEEE-754 64位格式进行存储,但是位操作符并不直接操作64位的值,而是先把64位的值转换成32位的整数,然后执行操作,最后再将结果转换成64位。 在二进制中, 对于有符号的整数,32位中的前31位表示整数的值,第32位用于表示数值的符号。0代表整数,1代表负数。不过呢,在ECMAScript中呢,比如说要求-12的二进制,如下 var num=-12; console.log(num.toString(2));输出的是-1100 看到这里,你想到了什么,它把符号置身事外了,当作是12去算,然后在他前面加符号而已。 好了,讲完了二进制的机制,我们来讲讲它的位操作符 1)按位非(NOT)—~其他它就是返回数值的反码,反码是啥,就是二进制值全部取反。 var num1=10; var num2=~num1; console.log("num1的二进制值为"+num1.toString(2)); console.log("num2的二进制值为"+num2.toString(2));
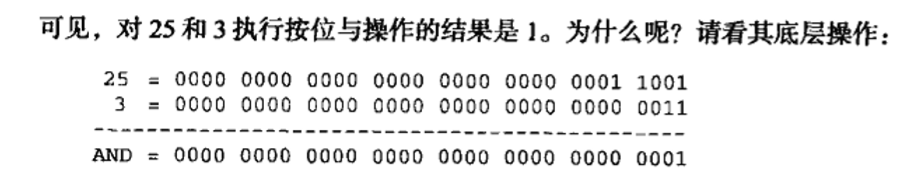
其实,从本质上讲,这个操作符就是将两个数值的每一位二进制对齐 var result = 25 & 3; console.log(result);返回的结果是1
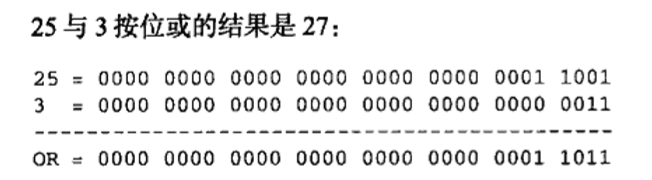
这个跟上面那个有点类似,不过它是有一个是1的情况下就返回1. var result = 25| 3; console.log(result); 这个就是只有一个1的时候,才返回1,同理 5)左移—5; console.log(value2);就算是负数,他也会把负号提取出来,把他当作整数去看待 这个就是32位都会向右移动,如果是正数的话,问题不大, 麻烦的是负数,因为第32位是1. 2.布尔操作符 1)逻辑非------!逻辑非的操作会将他的操作数转换成一个布尔值,然后取反 2)逻辑与------&&这个一般是两个操作数。 var number=true && false; //返回false 不过要两个都一样才会返回true 要记住,他是一个短路操作符,就算判断第一个是false,直接就返回false 3)逻辑或------||两个操作符,有一个是true,就返回true 3.乘性操作符,加性操作符乘法*,除法 /,求模 % 加法+,减法- 4.关系操作符大于,小于,等于,小于等于,大于等于 如果是字符串的比较,则比较两个字符串对应的在字符编码值 5.相等操作符相等—== 不相等—!= NaN不等于NaN null==undefined 如果是字符串跟数字的比较,字符串要先转换为数值
这个条件操作符很灵活
使用逗号操作符可以再一条语句中执行多个操作 |
【本文地址】
 保留字呢,就是他们有可能在将来用作关键字,如下
保留字呢,就是他们有可能在将来用作关键字,如下 

 再比如下
再比如下 
 只有当他们的二进制码对应位上只有同时是1的时候,才会返回1
只有当他们的二进制码对应位上只有同时是1的时候,才会返回1

 全等=== 不全等!==
全等=== 不全等!==