| 【JS】遍历对象key、value | 您所在的位置:网站首页 › json遍历所有key › 【JS】遍历对象key、value |
【JS】遍历对象key、value
|
例如有这么一个对象: let obj = { name: 'Kamen', age: '23', hobby: 'eat eat eat' }方法一:转化为操作数组forEach遍历 //遍历对象属性 Object.keys(obj).forEach(key => { console.log(key) })
关于Object.keys()方法可以参考以下链接 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/keys //遍历对象属性值 Object.values(obj).forEach(val => { console.log(val) })
关于Object.values()方法可以参考以下链接 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/values 方法二:for/in遍历 for( let key in obj ){ //遍历对象属性 console.log(key) //遍历对象属性值 console.log(obj[key]) }
|
【本文地址】
公司简介
联系我们


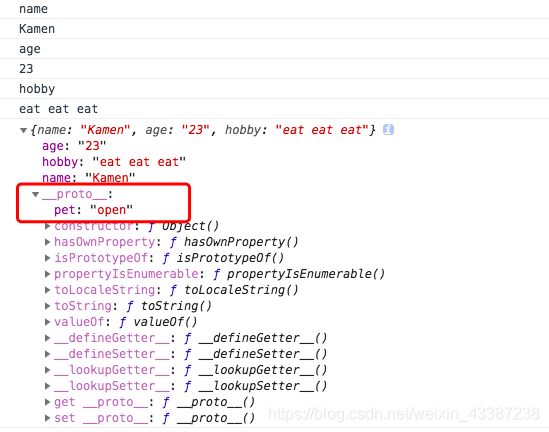
 注意:该方法会继承原型链的所有属性,例如:
注意:该方法会继承原型链的所有属性,例如: 上述情况可以使用hasOwnProperty避免:
上述情况可以使用hasOwnProperty避免: