| 前端将后端返回的富文本格式字符串转换成word下载 | 您所在的位置:网站首页 › json格式怎么转换成word › 前端将后端返回的富文本格式字符串转换成word下载 |
前端将后端返回的富文本格式字符串转换成word下载
|
需要用到三个库 npm install html-docx-js -S npm install file-saver -S npm install dayjs -S 或 pnpm install html-docx-js pnpm install file-saver pnpm install dayjs 引入三个库 import dayjs from 'dayjs' import { saveAs } from 'file-saver' import htmlDocx from 'html-docx-js/dist/html-docx' downloadAnswerHandler 接受传来来的 富文本字符串
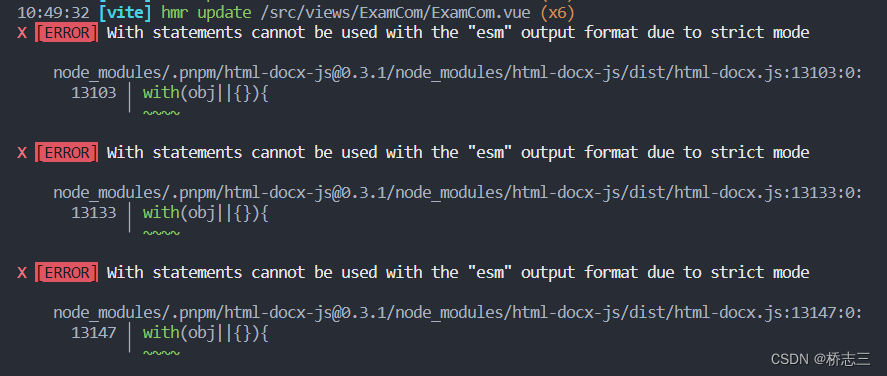
const downloadAnswerHandler = (content: string) => { const htmlString = ` Document ${content} ` const BlobDocx: Blob = htmlDocx.asBlob(htmlString) // console.log(typeof BlobDocx, '格式类型', BlobDocx) saveAs(BlobDocx, `${'答案'}${dayjs().format('YYYY-MM-DD HH-mm-ss')}.docx`) } const BlobDocx: Blob = htmlDocx.asBlob(content) 执行这段代码时会报一段错误 因为 在严格模式下 不支持 with语句
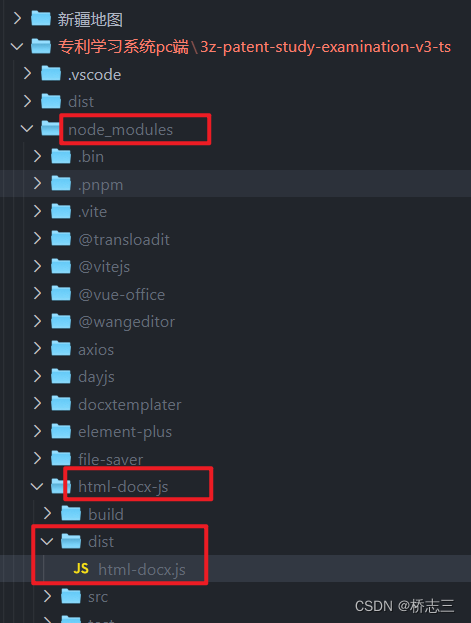
解决方法: 修改 node_modules\html-docx-js\dist\html-docx.js 文件中的with语句
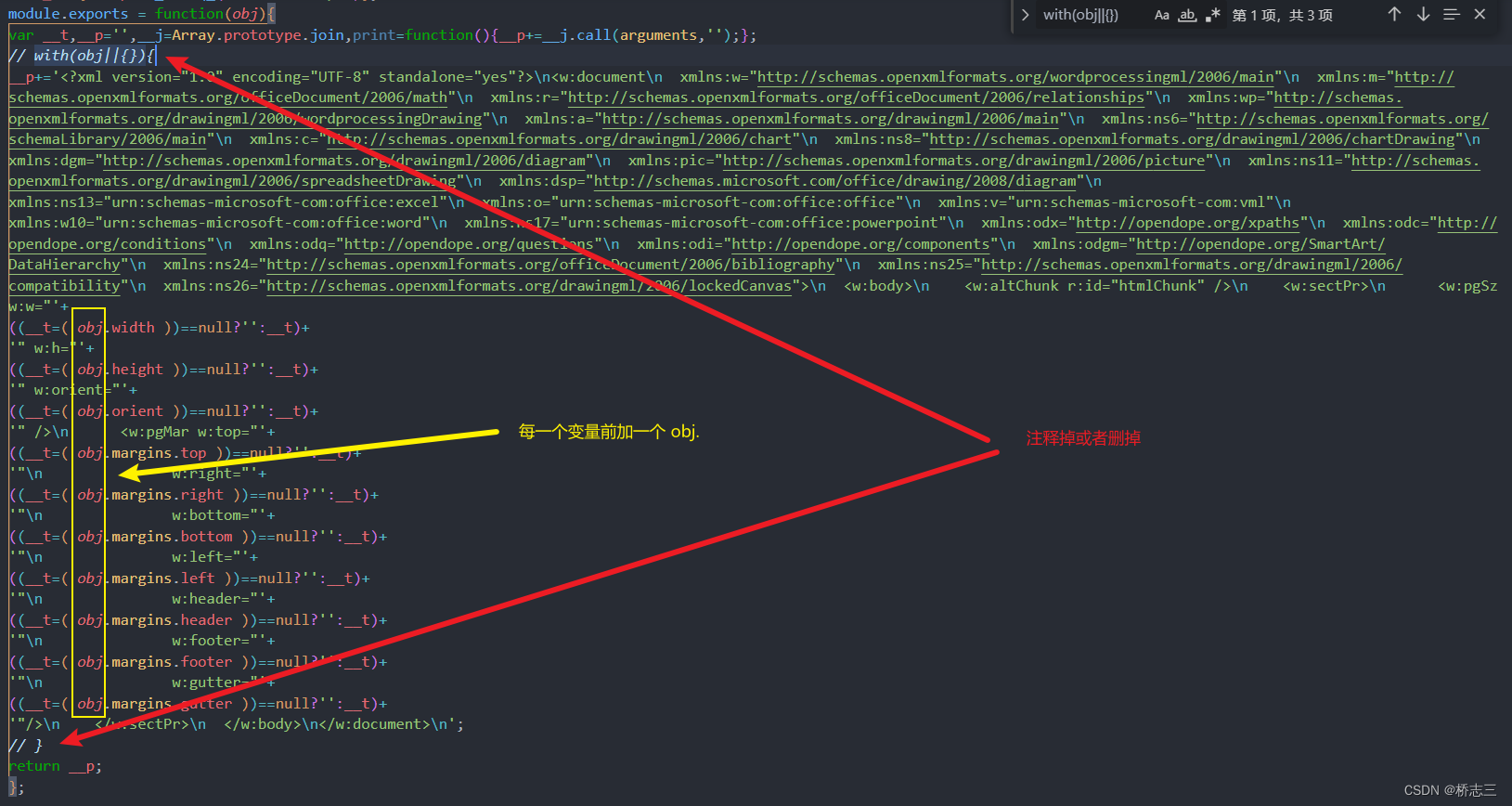
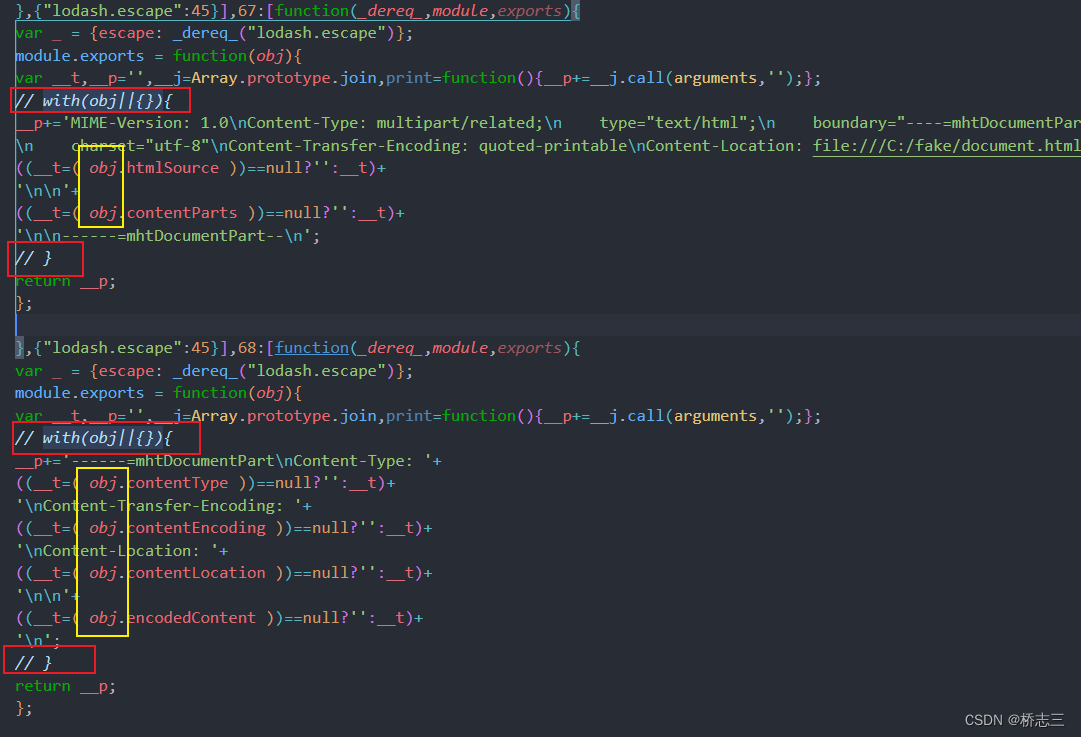
vscode 快捷键 ctrl+f 输入 with(obj||{}) 会查找到三处使用了 with语句的地方
这样就可以解决报错了 最后下载效果
|
【本文地址】
公司简介
联系我们