| Array.from()的使用方法(数组去重,伪数组转为数组,数组浅克隆),Set和Map数据结构 | 您所在的位置:网站首页 › jquery伪数组 › Array.from()的使用方法(数组去重,伪数组转为数组,数组浅克隆),Set和Map数据结构 |
Array.from()的使用方法(数组去重,伪数组转为数组,数组浅克隆),Set和Map数据结构
|
1.Array.from()介绍
🔥 Array.from()方法从类似数组或可迭代对象创建一个新的(浅拷贝)的数组实例 Array.from(arrayLike,mapFn,thisArg) arrayLike:必选,想要转换成数组的伪数组对象或可迭代对象 mapFn:可选,如果指定了该参数,新数组中的每个元素会执行该函数 thisArg:可选,执行回调函数mapFn时this对象 可迭代的对象包括ES6新增的数据结构Set和Map Array.from可以通过以下方式来创建数组对象 1. 伪数组(拥有一个length属性和若干索引属性的任意对象) 2. 可迭代对象(可以获取对象中的元素,如Map和Set等) Array.from()方法有一个可选参数mapFn,让你可以在最后生成的数组上,再执行一次map方法后再返回。 即Array.from(obj,mapFn,thisArg)相当于Array.from(obj).map(mapFn,thisArg); 2.将伪数组转换成数组 let likeArr = { 0:'react', 1:'Vue', 2:'angular', 3:'Node', 'length':4 } let arr = Array.from(likeArr); console.log(arr); 3.将Set/Map结构的数据转换为真数组💦 ES6提供了新的数据结构Set数据结构和Map数据结构 ✨set结构介绍 1.Set数据结构,类似于数组,但是成员的值都是唯一的, 没有重复的值,Set不能提供的则是索引 let set = new Set(); //创建一个新的,空的Set结构对象 set.add({}); //添加元素,如果已经存在,咋不产生作用 console.log(set.size); //set.size获取集合大小,即其中元素的个数 set.add({}); //添加一个空对象,两个空对象不相等,被视为两个数据 set.add('Set'); //添加元素 set.add('Map'); console.log(set.size); console.log(set);
在Array.from中使用箭头函数 const a = Array.from([1,2,3],x=>x+x) console.log(a); //[2,4,6] const b = Array.from({length:5},(v,i)=>i) console.log(b); // [0,1,2,3,4] 6.使用Array.from实现数组去重 var arr = [1,1,2,2,4,4,4,5]; function unique(arr){ return Array.from(new Set(arr)); } console.log(unique(arr)); |
【本文地址】
公司简介
联系我们
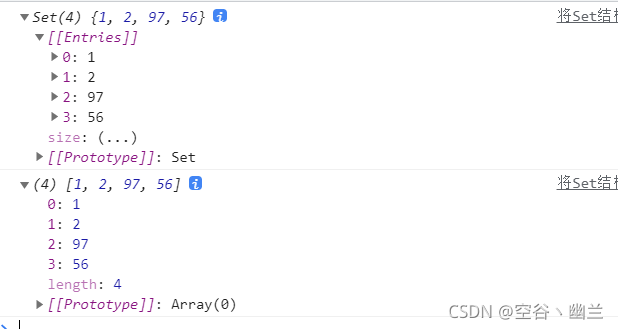
 💨 set结构生成转为真正的数组
💨 set结构生成转为真正的数组 ✨map数据结构介绍
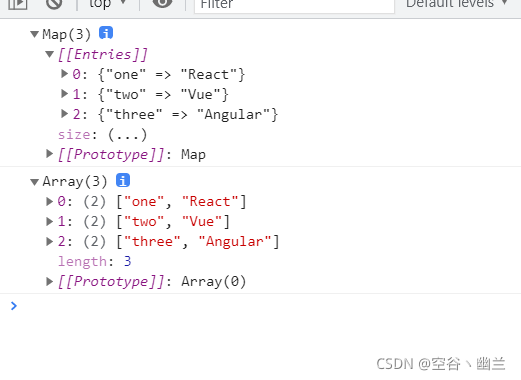
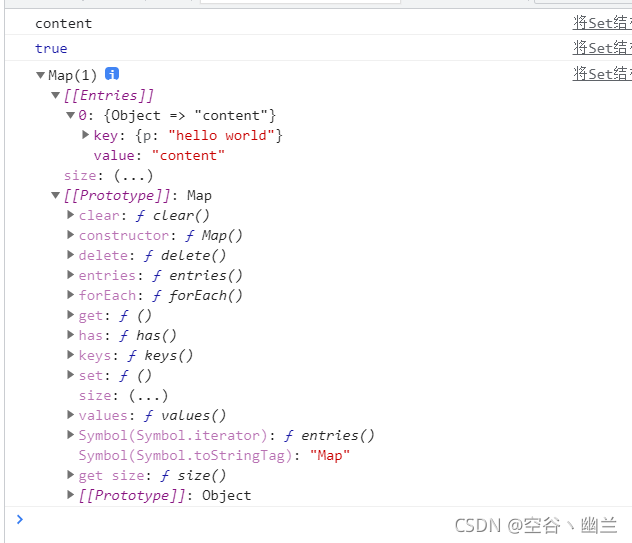
✨map数据结构介绍 💨 将map结构转为真数组
💨 将map结构转为真数组