| 运行项目到 微信开发者工具和浏览器 | 您所在的位置:网站首页 › java项目如何运行到浏览器 › 运行项目到 微信开发者工具和浏览器 |
运行项目到 微信开发者工具和浏览器
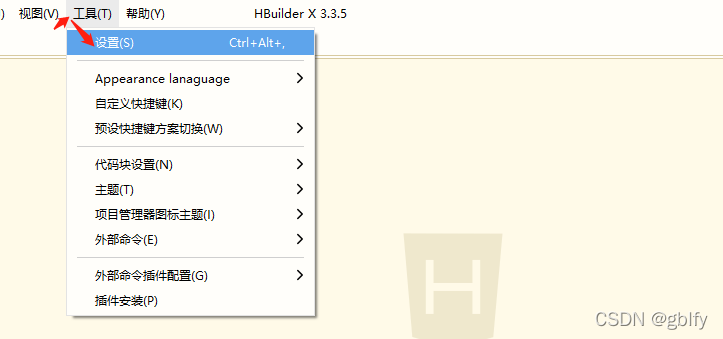
|
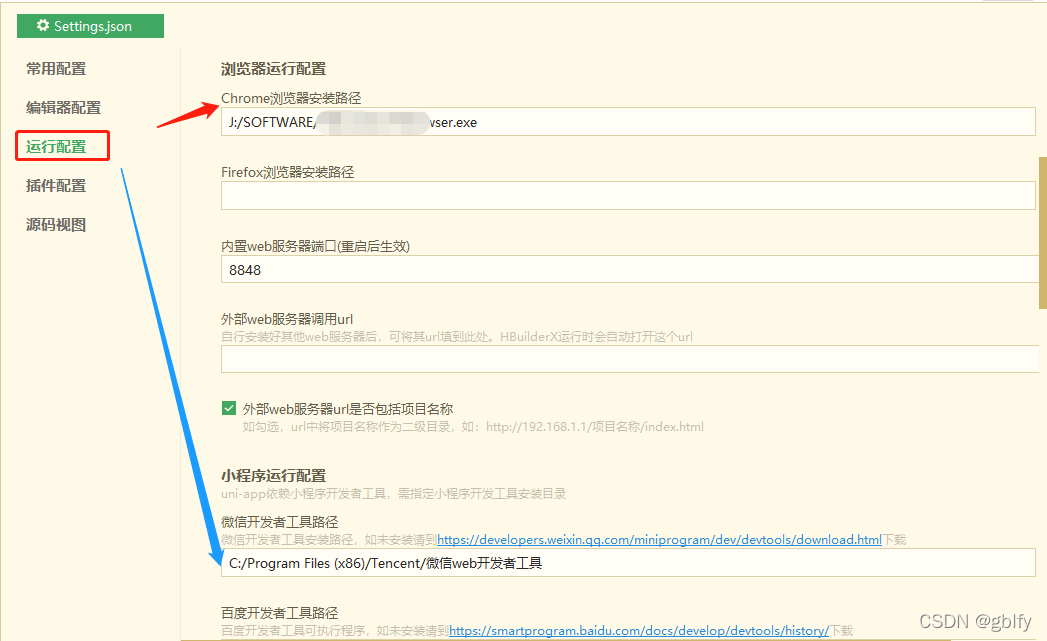
文章目录
一、运行项目到 微信开发者工具1. 下载安装2. HBuilder X配置3. 设置【微信开发工具路径】4. 运行5. 运行到浏览器
一、运行项目到 微信开发者工具
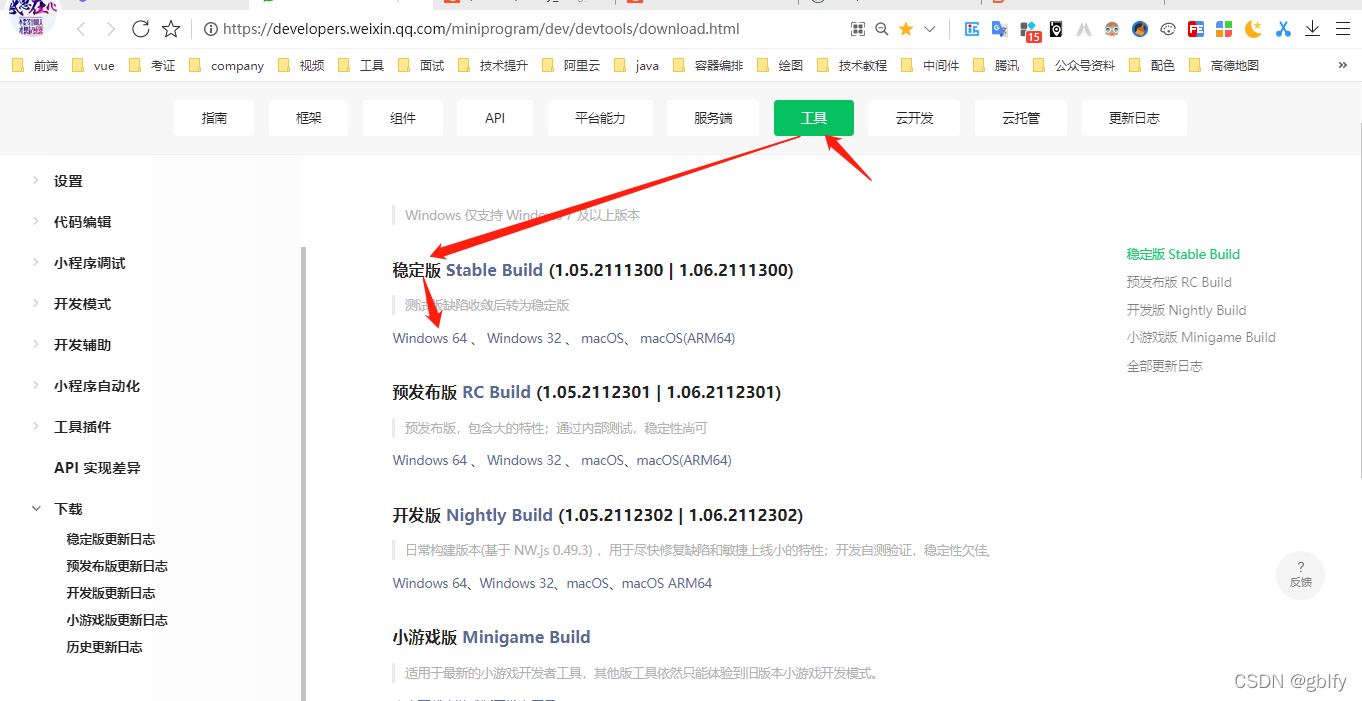
1. 下载安装
下载地址 uniapp 支持10个平台,我们已 微信小程序 和 h5 平台为例子,进行演示。 运行到 微信小程序 配置【微信开发工具】路径
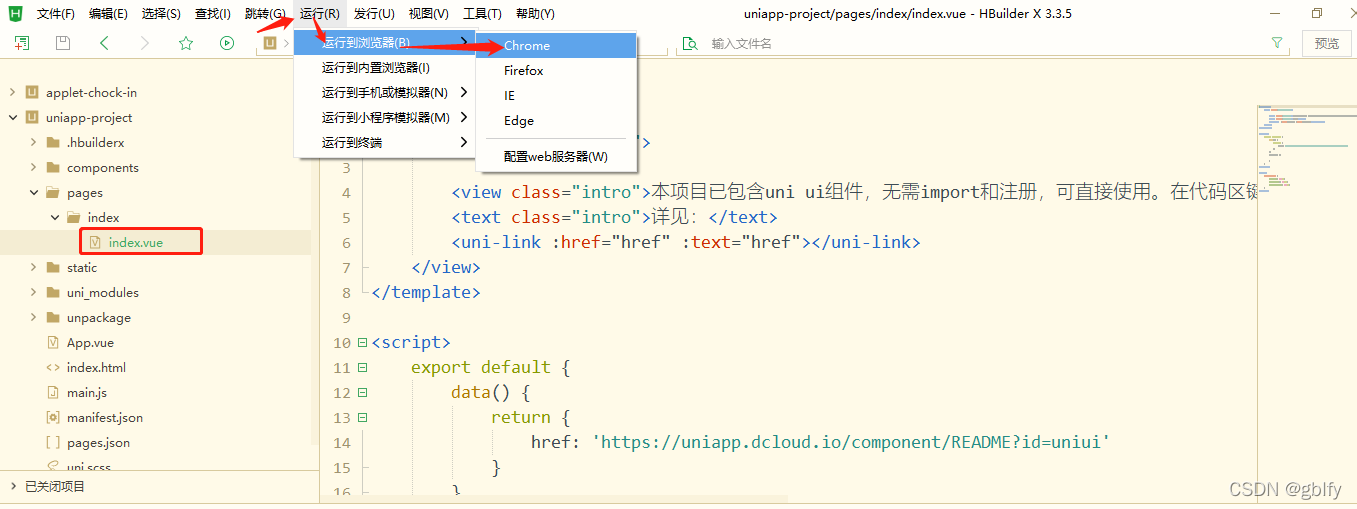
切记: 一定要在 HBuilder X 中双击打开你项目中的某一个文件(比如:index.vue)
|
【本文地址】
公司简介
联系我们
 安装,一路下一步即可
安装,一路下一步即可

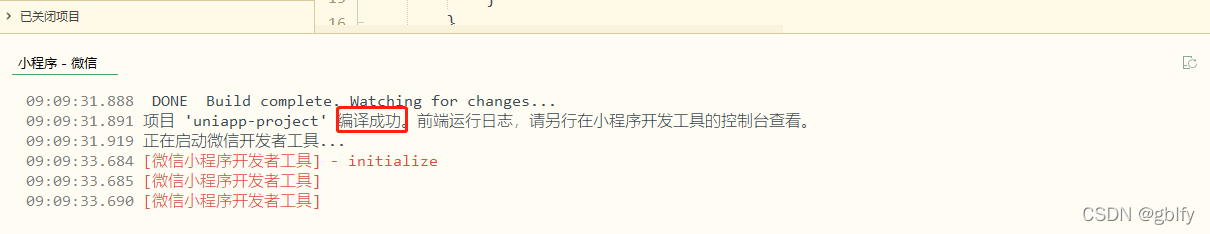
 底部会提示编译
底部会提示编译  编译成功,微信小程序自动启动
编译成功,微信小程序自动启动 

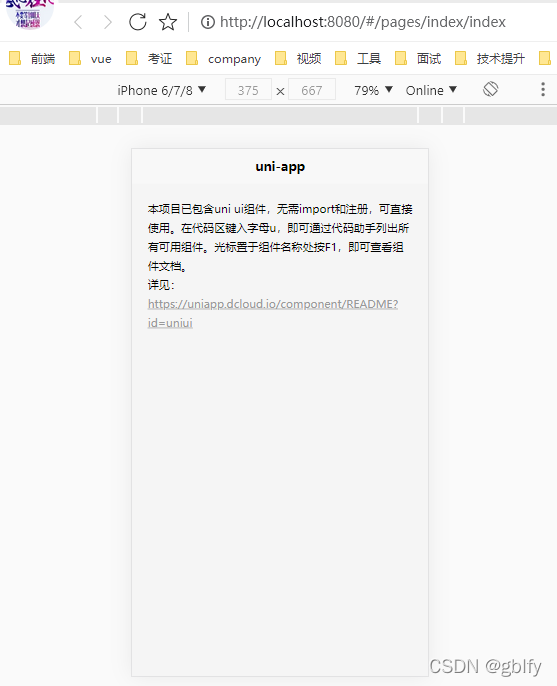
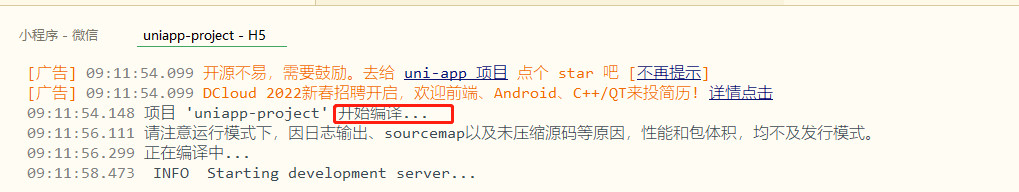
 编译完成,浏览器自动打开,运行成功
编译完成,浏览器自动打开,运行成功