| js读取csv数据,并用Echarts展示 | 您所在的位置:网站首页 › java读取js文件中的数据 › js读取csv数据,并用Echarts展示 |
js读取csv数据,并用Echarts展示
|
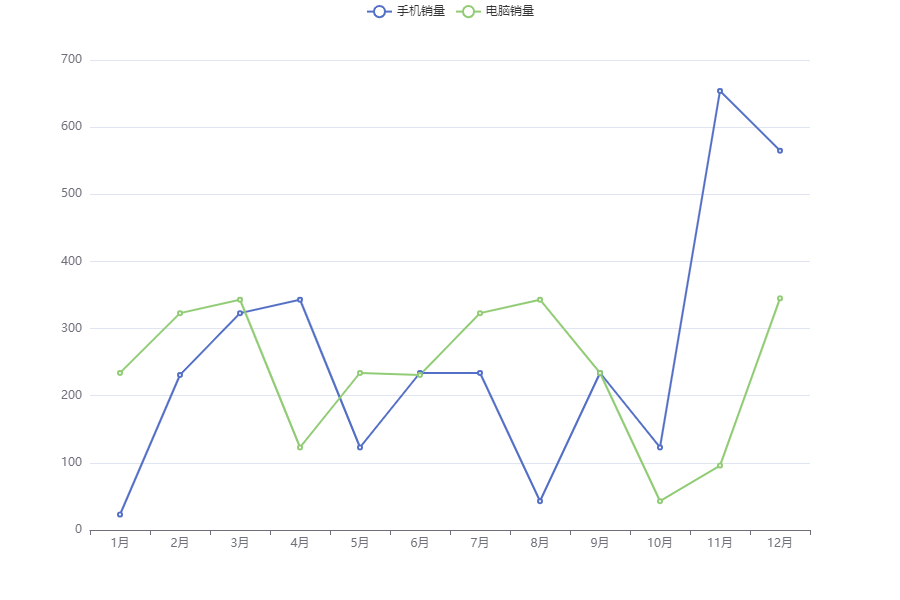
用d3js读取包含中文的csv数据,然后用Echarts将数据可视化显示。 遇到的问题,高版本的d3js会报错,目前没有解决,用我提供的cdn就不会出错了 效果展示
data.csv内容 12345678910111213月份,手机销量,电脑销量1月,23,2342月,231,3233月,323,3434月,343,1235月,123,2346月,234,2317月,234,3238月,43,3439月,234,23410月,123,4311月,654,9612月,565,345html内容 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768 折线图的绘制 var nameset=[];//数组初始化 var numset1=[]; var numset2=[]; //获取csv对象 let csv = d3.dsv(",", "text/csv;"); // 逗号分割,设置编码,这样就可以正常显示中文了 // 获取数据 csv("data.csv",function(error,csvdata){ if(error){ console.log(error); }else{ console.log(csvdata) for( var i=0; i |
【本文地址】
公司简介
联系我们