| 【Java基础】之AWT,一篇文章搞懂awt(包含绘图) | 您所在的位置:网站首页 › java中组件是如何分类的呢 › 【Java基础】之AWT,一篇文章搞懂awt(包含绘图) |
【Java基础】之AWT,一篇文章搞懂awt(包含绘图)
|
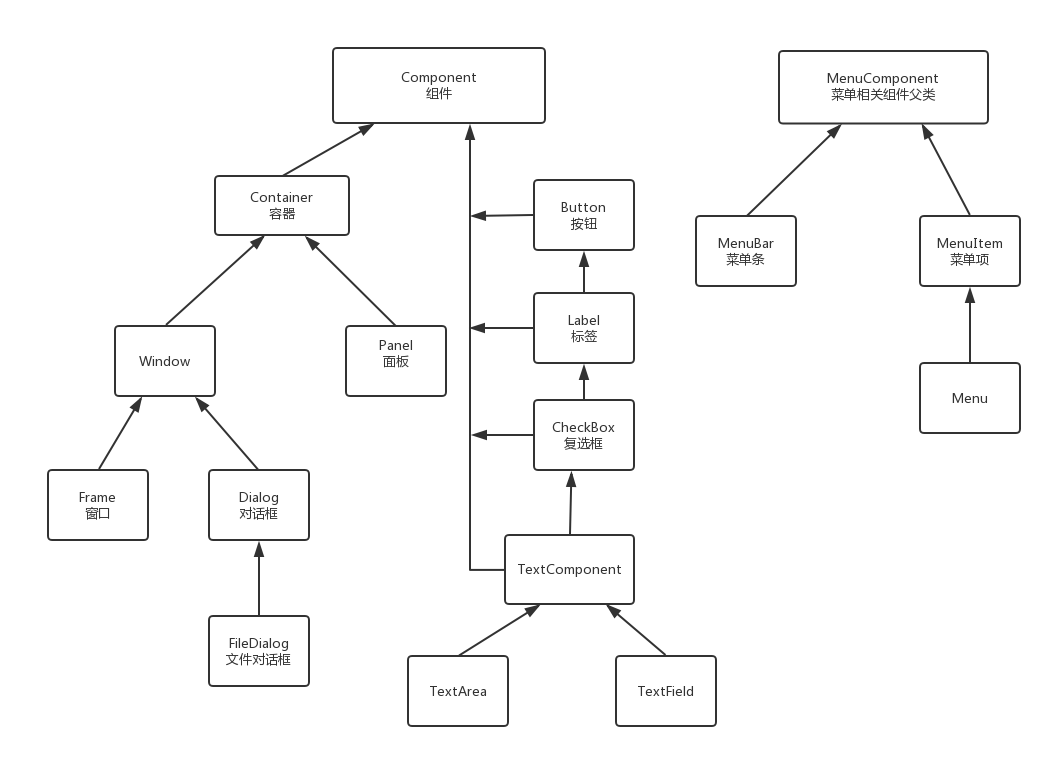
🌈博客主页:屠一乐的博客 📅 发文时间:2022.3.15 🎈 一定存在只有你才能做成的事 🌹 博主水平有限,如有错误,欢迎指正 欢迎给位👍收藏💎评论✉ Java awt 👑👑 AWT📜📜Java AWT简介 (Introduction to Java AWT)🏮🏮层次结构 (Hierarchy) 💐💐2.4 LayoutManage布局管理器小案例 🌺🌺2.5 AWT中常用组件()🧨🧨乱码问题🎠🎠2.6 事件处理🎧🎧监听器案例菜单小案例🎃🎃绘图案例 👑👑 AWT 📜📜Java AWT简介 (Introduction to Java AWT)Java AWT (Abstract Window Toolkit) package is a library used for designing graphical user interfaces. Java AWT(抽象窗口工具包)软件包是用于设计图形用户界面的库。 It contains classes for placing various user intractable components and graphics. However, the components of this class are platform dependent. They are heavy and rely on the OS for their functioning. 它包含用于放置各种用户难以处理的组件和图形的类。 但是,此类的组件取决于平台。 它们很重,并且依靠OS来运行。 The AWT package has classes using which we can create TextBoxes, CheckBoxes, RadioButton, List, etc. AWT包具有一些类,通过这些类可以创建TextBoxes , CheckBoxes , RadioButton , List等。 🏮🏮层次结构 (Hierarchy)
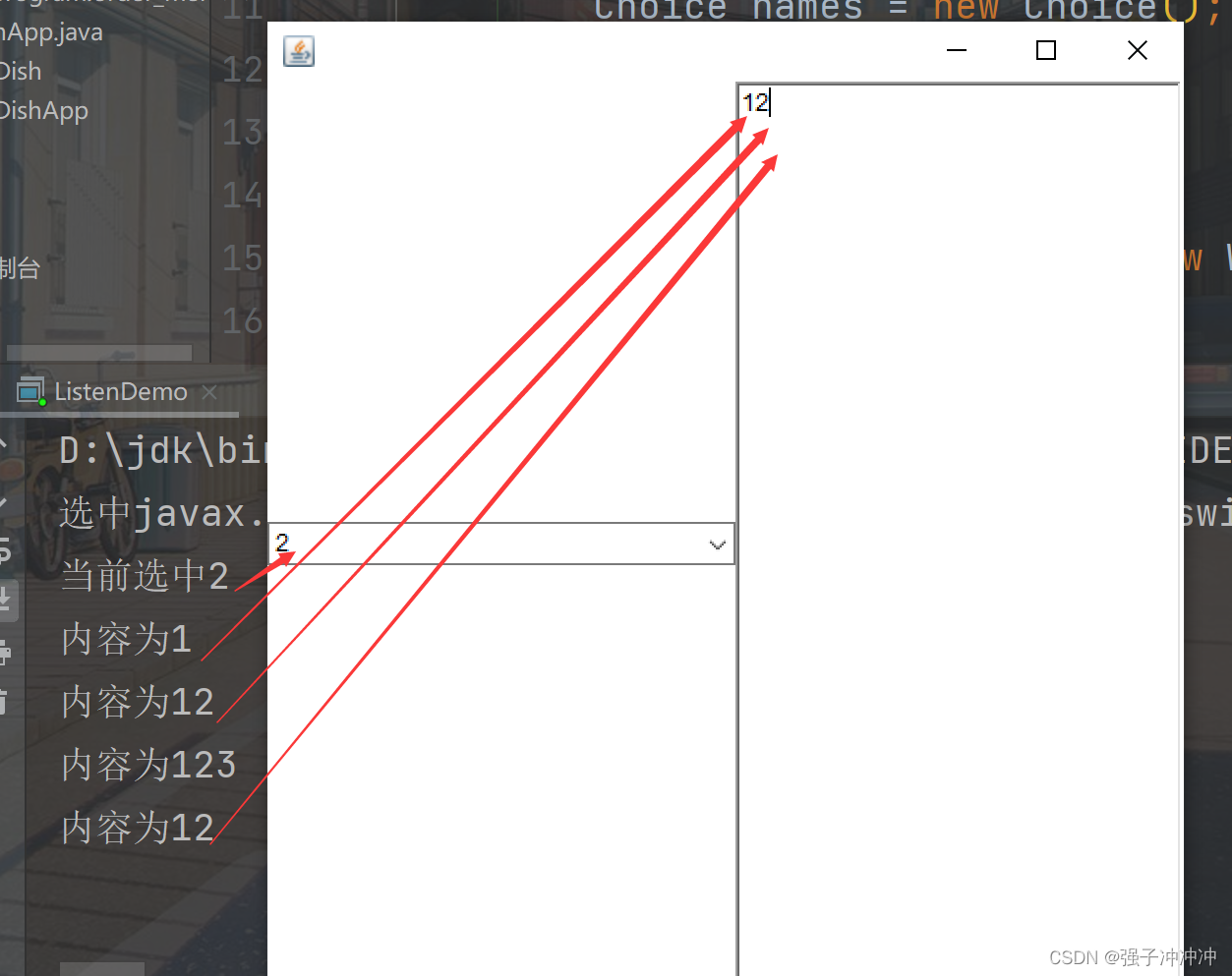
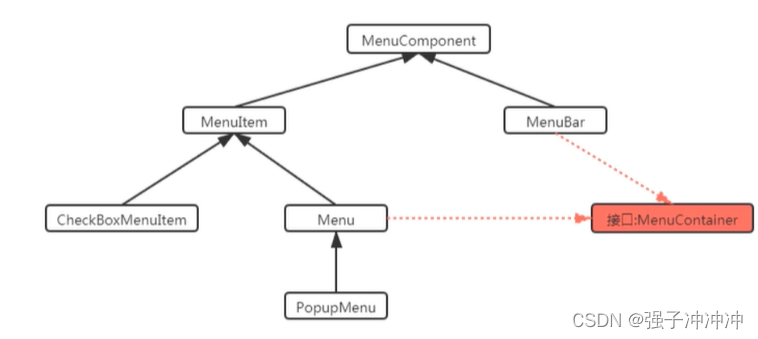
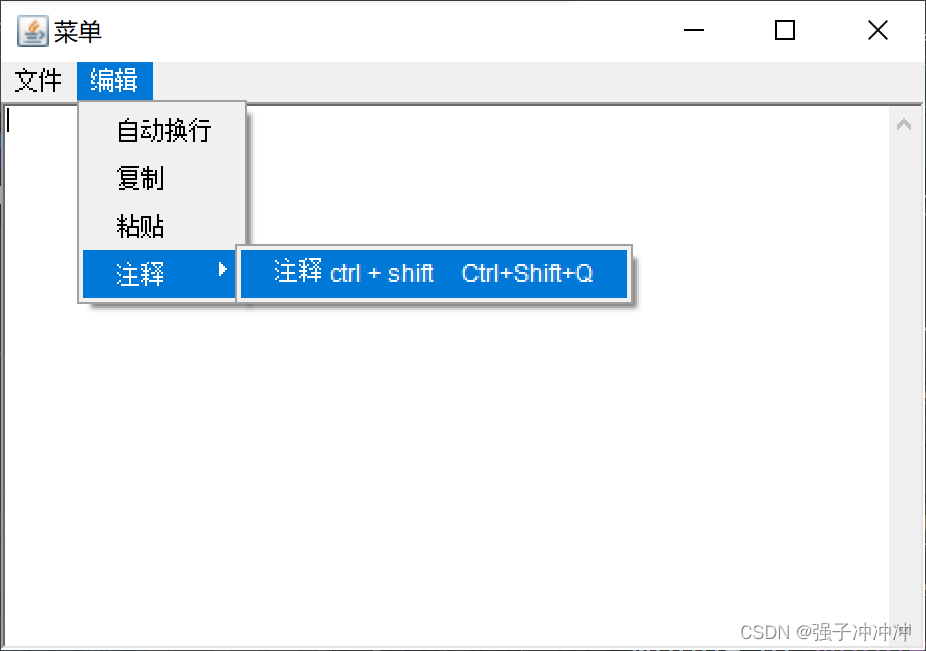
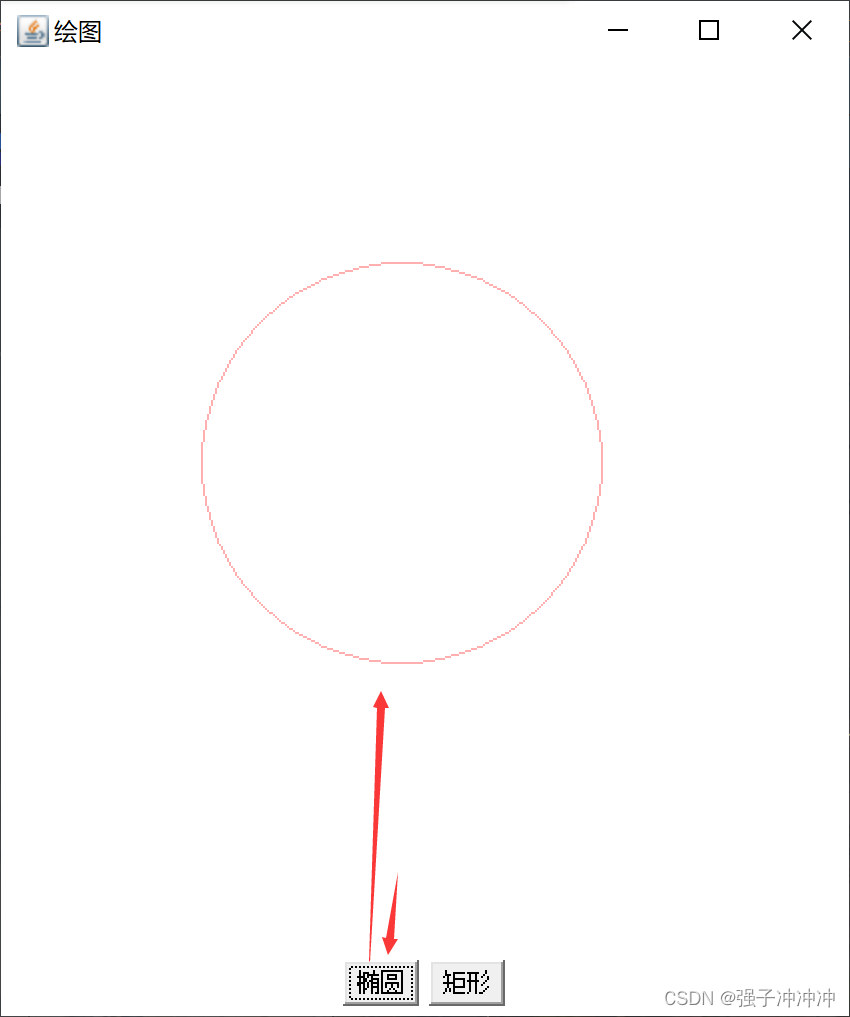
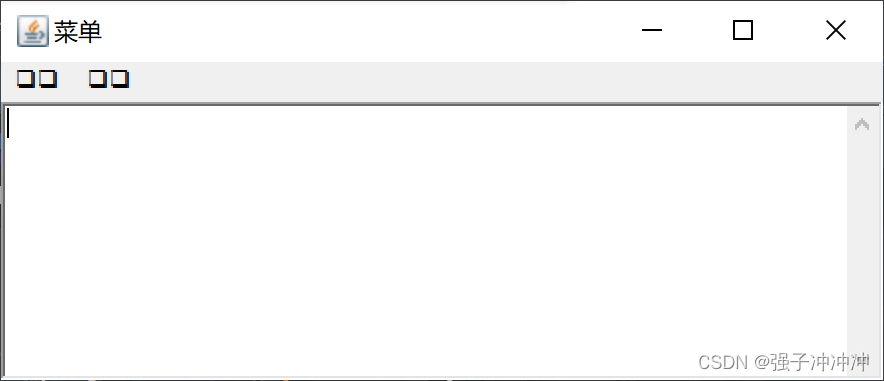
java.awt包提供了基本的GUI设计工具,主要包括组件(Component)、容器(Container)和布局管理器(LayoutManager); Java的图形用户界面的最基本组成部分是组件(Component),组件不能独立地显示出来,必须将组件放在一定的容器中才可以显示出来; 组件(Component) 类的部分重要的成员方法有: getComponentAt(int x,int y) //获得坐标(x,y)上的组件对象 getFont() //获得组件的字体 paint(Grahics g) //绘制组件 repaint() //重新绘制组件 setVisible(Boolean b) //设置组件是否可见 Container是一个类,实际上是Component的子类,因此容器本身也是一个组件,具有组件的所有性质,但是它的主要功能是用来放置其他组件和容器; 2.3.2 常见API Component作为基类,提供了如下常用的方法来设置组件的大小、位置、可见性等。 方法签名 方法功能 setLocation(int x, int y) 设置组件的位置。 setSize(int width, int reight) 设置组件的大小。 setBounds(int x, int y, int width, int height) 同时设置组件的位置、大小。 setVisible(Boolean b) 设置该组件的可见性。 Container作为容器根类,提供了如下方法来访问容器中的组件 方法签名 方法功能 Component add(Componen tcomp) 向容器中添加其他组件(该组件既可以是普通组件,也可以是容器),并返回被添加的组件。 Component getComponentAt(int x, int y)返回指定点的组件。 int getComponentCount():返回该容器内组件的数量。 Component[] getComponents()返回该容器内的所有组件。 2.3.3 容器演示 程序明明向 ScrollPane 容器中添加了 一个文本框和一个按钮,但只能看到 一个按钮,却看不到文本框 ,这是为什么 呢?这是因为ScrollPane 使用 BorderLayout 布局管理器的缘故,而 BorderLayout 导致了该容器中只有一个组件被显示出来。 💐💐2.4 LayoutManage布局管理器之前,我们介绍了Component中有一个方法 setBounds()可以设置当前容器的位置和大小,但是我们需要明确一件事,如果我们手动的为组件设置位置和大小的话,就会造成程序的不通用性,例如: Label label new = Label(“你好,世界”); 创建了一个lable组件,很多情况下,我们需要让lable组件的宽和“你好,世界”这个字符串自身的宽高一致,这种大小称为最佳大小。由于操作系统存在差异,例如在windows上,我们要达到这样的效果,需要把该Lable组件的宽和高分别设置为100px,20px,但是在Linux操作系统上,可能需要把Lable组件的宽和高分别设置为120px,24px,才能达到同样的效果。 如果要让我么的程序在不同的操作系统下,都有相同的使用体验,那么手动设置组件的位置和大小,无疑是一种灾难,因为有太多的组件,需要分别设置不同操作系统下的大小和位置。为了解决这个问题,Java提供了LayoutManager布局管理器,可以根据运行平台来自动调整组件大小,程序员不用再手动设置组件的大小和位置了,只需要为容器选择合适的布局管理器即可。 2.4.1 FlowLayout 在 FlowLayout布局管理器 中,组件像水流一样向某方向流动 (排列) ,遇到障碍(边界)就折回,重头开始排列在默认情况下,FlowLayout 布局管理器从左向右排列所有组件,遇到边界就会折回下一行重新开始。 构造方法 方法功能 FlowLayout() 使用默认的对齐方式及默认的垂直间距、水平间距创建FlowLayout布 局管理器。 FlowLayout(int align) 使用指定的对齐方式及默认的垂直间距、水平间距创建 FlowLayout 布局管理器。 FlowLayout(int align,int hgap,int vgap) 使用指定的对齐方式及指定的垂直问距、水平间距创建FlowLayout布局管理器。 FlowLayout 中组件的排列方向(从左向右、从右向左、从中间向两边等),该参数应该使用FlowLayout类的静态常 小案例 package java2.awt; import java.awt.*; public class WindowDome { public static void main(String[] args) { Frame frame = new Frame("Panel"); frame.setLayout(new FlowLayout(FlowLayout.CENTER,30,20)); for (int i = 0; i public static void main(String[] args) { Frame frame = new Frame("计算器"); Panel p1 = new Panel(); p1.add(new TextField(30)); frame.add(p1,BorderLayout.NORTH); Panel p2 = new Panel(); p2.setLayout(new GridLayout(4,5,4,4)); for (int i = 0; i private Frame frame = new Frame("菜单"); MenuBar menuBar = new MenuBar(); Menu fileMenu = new Menu("文件"); Menu editMenu = new Menu("编辑"); Menu formatMenu = new Menu("注释"); MenuItem auto = new MenuItem("自动换行"); MenuItem copy = new MenuItem("复制"); MenuItem paste = new MenuItem("粘贴"); MenuItem comment = new MenuItem("注释 ctrl + shift",new MenuShortcut(KeyEvent.VK_Q,true)); TextArea ta = new TextArea(4,60); public void init(){ comment.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { ta.append("点击" + e.getActionCommand() + "\n"); } }); formatMenu.add(comment); editMenu.add(auto); editMenu.add(copy); editMenu.add(paste); editMenu.add(formatMenu); menuBar.add(fileMenu); menuBar.add(editMenu); frame.setMenuBar(menuBar); frame.add(ta); frame.addWindowListener(new WindowAdapter() { @Override public void windowClosing(WindowEvent e) { System.exit(0); } }); frame.pack(); frame.setVisible(true); } public static void main(String[] args) { new MenuDome().init(); } }可以看到,此时菜单栏出现了乱码,别慌,只是编码问题 前面介绍了如何放置各种组件,从而得到了丰富多彩的图形界面,但这些界面还不能响应用户的任何操作。比如单击前面所有窗口右上角的"X"按钮,但窗口依然不会关闭。因为在 AWT 编程中 ,所有用户的操作,都必须都需要经过一套事件处理机制来完成,而 Frame 和组件本身并没有事件处理能力。 2.6.1 GUI事件处理机制 定义:当在某个组件上发生某些操作的时候,会自动的触发一段代码的执行。 在GUI事件处理机制中涉及到4个重要的概念需要理解: 事件源(Event Source):操作发生的场所,通常指某个组件,例如按钮、窗口等; 事件(Event):在事件源上发生的操作可以叫做事件,GUI会把事件都封装到一个Event对象中,如果需要知道该事件的详细信息,就可以通过Event对象来获取。 事件监听器(Event Listener):当在某个事件源上发生了某个事件,事件监听器就可以对这个事件进行处理。 注册监听:把某个事件监听器(A)通过某个事件(B)绑定到某个事件源©上,当在事件源C上发生了事件B之后,那么事件监听器A的代码就会自动执行。 2.6.2 GUI中常见事件和事件监听器 事件监听器必须实现事件监听器接口,AWT提供了大量的事件监听器接口用于实现不同类型的事件监听器,用于监听不同类型的事件。AWT中提供了丰富的事件类,用于封装不同组件上所发生的特定操作,AWT的事件类都是AWTEvent类的子类,AWTEvent是EventObject的子类。 2.6.2.1事件 AWT把事件分为了两大类: 1.低级事件:这类事件是基于某个特定动作的事件。比如进入、点击、拖放等动作的鼠标事件,再比如得到焦点和失去焦点等焦点事件。 事件 触发时机 ComponentEvent组件事件,当组件尺寸发生变化、位置发生移动、显示/隐藏状态发生改变时触发该事件。 ContainerEvent 容器事件,当容器里发生添加组件、删除组件时触发该事件。 WindowEvent窗口事件,当窗 口状态发生改变(如打开、关闭、最大化、最小化)时触发该事件。 FocusEvent 焦点事件,当组件得到焦点或失去焦点 时触发该事件 。 KeyEvent 键盘事件,当按键被按下、松开、单击时触发该事件。 MouseEvent 鼠标事件,当进行单击、按下、松开、移动鼠标等动作 时触发该事件。 *PaintEvent组件绘制事件,该事件是一个特殊的事件类型,当GUI组件调用 update/paint 方法来呈现自身时触发该事件,该事件并非专用于事件处理模型 。 2.高级事件:这类事件并不会基于某个特定动作,而是根据功能含义定义的事件。 事件 触发时机 ActionEvent动作事件,当按钮、菜单项被单击,在 TextField 中按 Enter键时触发 AjustmentEvent调节事件,在滑动条上移动滑块以调节数值时触发该事件。 ItemEvent选项事件,当用户选中某项,或取消选中某项时触发该事件。 TextEvent文本事件,当文本框、文本域里的文本发生改变时触发该事件。 2.6.2事件监听器 不同的事件需要使用不同的监听器监听,不同的监听器需要实现不同的监听器接口,当指定事件发生后,事件监听器就会调用所包含的事件处理器(实例方法)来处理事件。 事件类别 描述信息 监听器接口名 ActionEvent 激活组 ActionListener ItemEvent 选择了某些项目ItemListener MouseEvent 鼠标移动 MouseMotionListener MouseEvent 鼠标点击等 MouseListener KeyEvent 键盘输入 KeyListener FocusEvent 组件收到或失去焦点FocusListener AdjustmentEvent 移动了滚动条等组件AdjustmentListener ComponentEvent对象移动缩放显示隐藏等ComponentListener WindowEvent 窗口收到窗口级事件 WindowListener ContainerEvent 容器中增加删除了组件ContainerListener TextEvent 文本字段或文本区发生改变TextListener 🎧🎧监听器案例将操作在运行款显示出来 2.7 菜单组件 前面讲解了如果构建GUI界面,其实就是把一些GUI的组件,按照一定的布局放入到容器中展示就可以了。在实际开发中,除了主界面,还有一类比较重要的内容就是菜单相关组件,可以通过菜单相关组件很方便的使用特定的功能,在AWT中,菜单相关组件的使用和之前学习的组件是一模一样的,只需要把菜单条、菜单、菜单项组合 到一起,按照一定的布局,放入到容器中即可。 下表中给出常见的菜单相关组件: 菜单组件名称 功能 MenuBar 菜单条 ,菜单的容器。 Menu 菜单组件,菜单项的容器。它也是Menultem的子类,所以可作为菜单项使用 PopupMenu 上下文菜单组件(右键菜单组件) Menultem 菜单项组件。 CheckboxMenultem 复选框菜单项组件 菜单相关组件使用: 1.准备菜单项组件,这些组件可以是Menultem及其子类对象 2.准备菜单组件Menu或者PopupMenu(右击弹出子菜单),把第一步中准备好的菜单项组件添加进来; 3.准备菜单条组件MenuBar,把第二步中准备好的菜单组件Menu添加进来; 4.把第三步中准备好的菜单条组件添加到窗口对象中显示。 小技巧: 1.如果要在某个菜单的菜单项之间添加分割线,那么只需要调用Menu的add(new Menultem(“-”) 即可。 2.如果要给某个菜单项关联快捷键功能,那么只需要在创建菜单项对象时设置即可,例如给菜单项关联ctrl+shift+Q 快捷键,只需要:new Menultem(“菜单项名字”,new MenuShortcut(KeyEvent.VK_Q,true); 菜单小案例实现如下 2.8 绘图 很多程序如各种游戏都需要在窗口中绘制各种图形,除此之外,即使在开发JavaEE项目时, 有 时候也必须"动态"地向客户 端生成各种图形、图表,比如 图形验证码、统计图等,这都需要利用AWT的绘图功能。 2.8.1 组件绘图原理 之前我们已经学习过很多组件,例如Button、Frame、Checkbox等等,不同的组件,展示出来的图形都不一样,其实这些组件展示出来的图形,其本质就是用AWT的绘图来完成的。 在AWT中,真正提供绘图功能的是Graphics对象,那么Component组件和Graphics对象存在什么关系,才能让Component绘制自身图形呢?在Component类中,提供了下列三个方法来完成组件图形的绘制与刷新: paint(Graphics g):绘制组件的外观; update(Graphics g):内部调用paint方法,刷新组件外观; repaint():调用update方法,刷新组件外观; 2.8.2 Graphics对象的使用 实际生活中如果需要画图,首先我们得准备一张纸,然后在拿一支画笔,配和一些颜色,就可以在纸上画出来各种各样的图形,例如圆圈、矩形等等。程序中绘图也一样,也需要画布,画笔,颜料等等。AWT中提供了Canvas类充当画布,提供了Graphics类来充当画笔,通过调用Graphics对象的setColor()方法可以给画笔设置颜色。 画图的步骤: 1.自定义类,继承Canvas类,重写paint(Graphics g)方法完成画图; 2.在paint方法内部,真正开始画图之前调用Graphics对象的setColor()、setFont()等方法设置画笔的颜色、字体等属性;o 3.调用Graphics画笔的drawXxx()方法开始画图。 其实画图的核心就在于使用Graphics画笔在Canvas画布上画出什么颜色、什么样式的图形,所以核心在画笔上下表中列出了Graphics类中常用的一些方法: 有法名称 方法功能 setColor(Color c)设置颜色 setFont(Font font)设置字体 drawLine()绘制直线 drawRect()绘制矩形 drawRoundRect()绘制圆角矩形 drawOval()绘制椭圆形 drawPolygon()绘制多边形 drawArc()绘制圆弧 drawPolyline()绘制折线 fillRect()填充矩形区域 fillRoundRect()填充圆角矩形区域 fillOval()填充椭圆区域 fillPolygon()填充多边形区域 fillArc()填充圆弧对应的扇形区域 drawlmage()绘制位图 🎃🎃绘图案例需求:编写一个窗口实现绘制矩形和圆形 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |

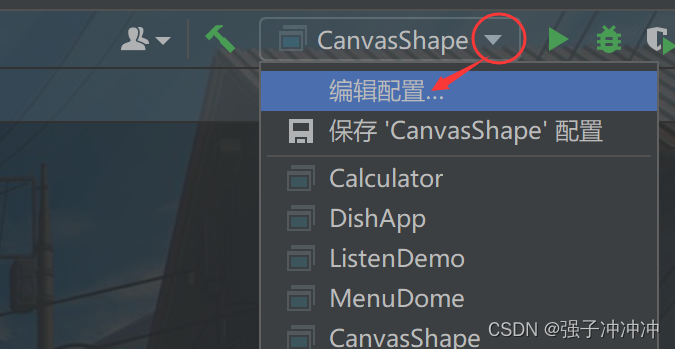
 按图一步一步来编辑配置 1.在右上角选项栏找到编辑配置
按图一步一步来编辑配置 1.在右上角选项栏找到编辑配置  2.
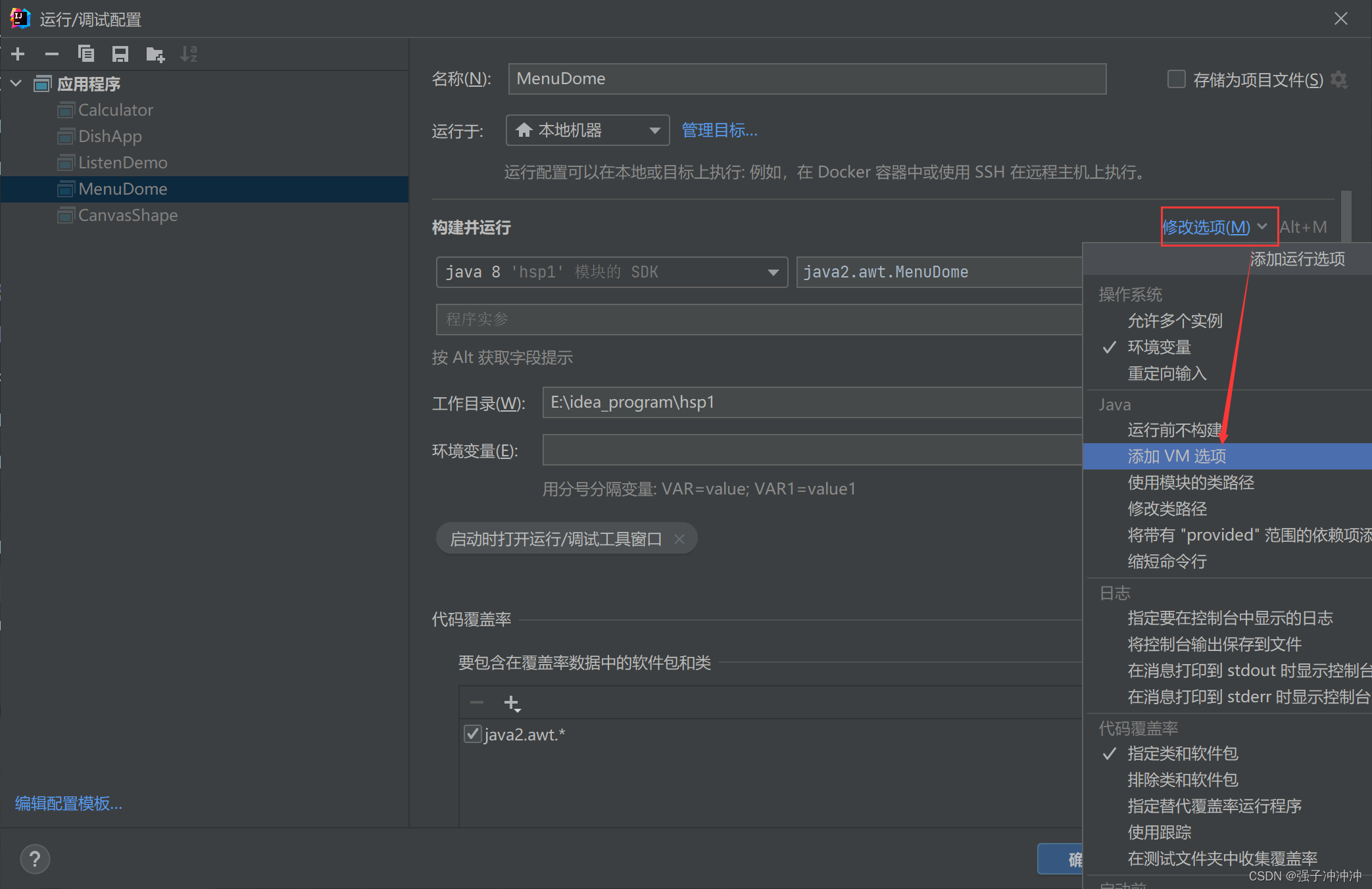
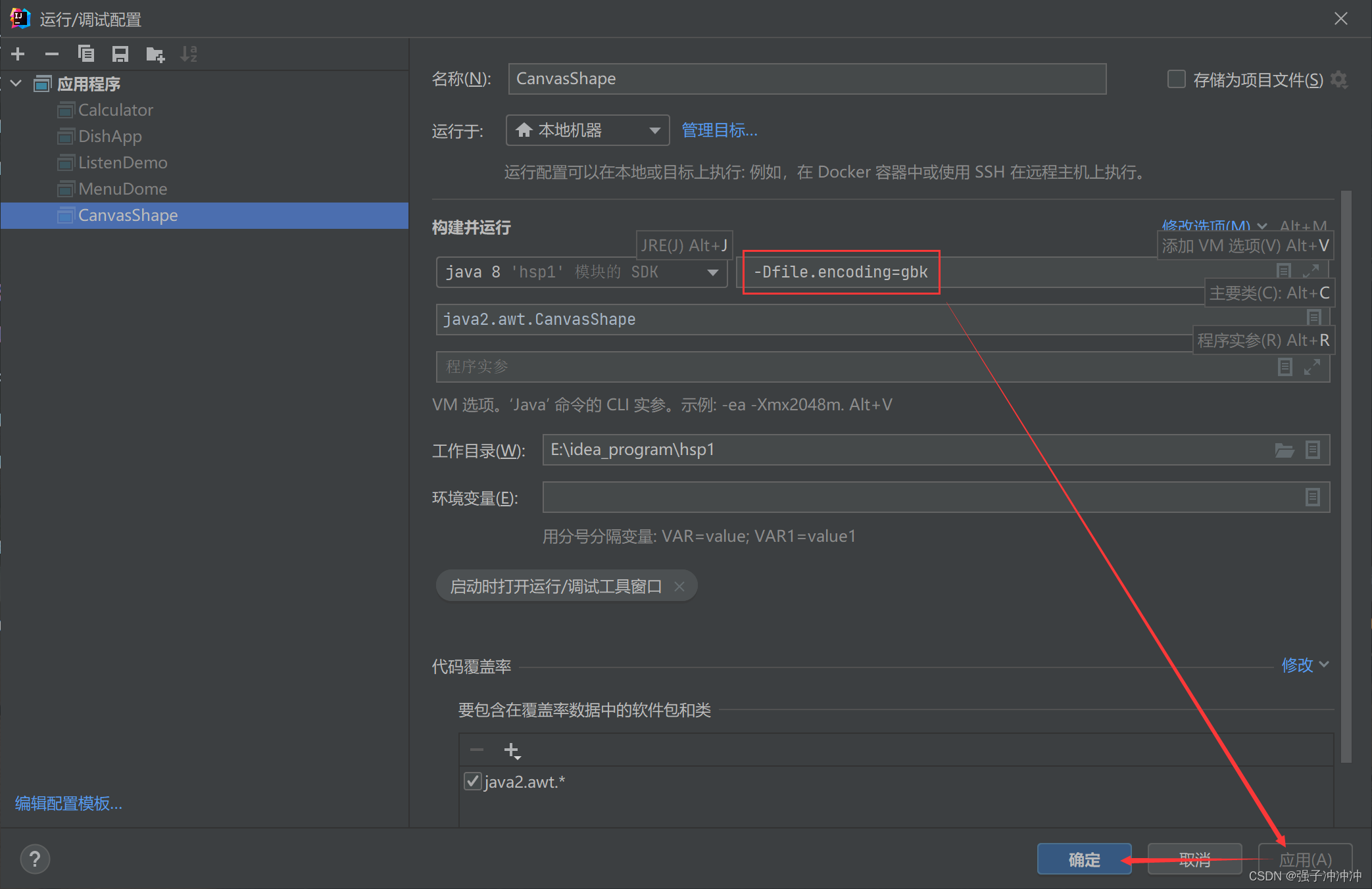
2. 3.在VM这一栏输入-Dfile.encoding=gbk
3.在VM这一栏输入-Dfile.encoding=gbk  记得点应用和确定
记得点应用和确定