| JavaScript | 您所在的位置:网站首页 › javascript用什么语言写的 › JavaScript |
JavaScript
|
一、JavaScript简介
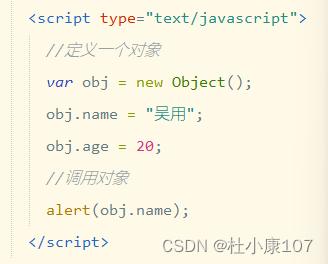
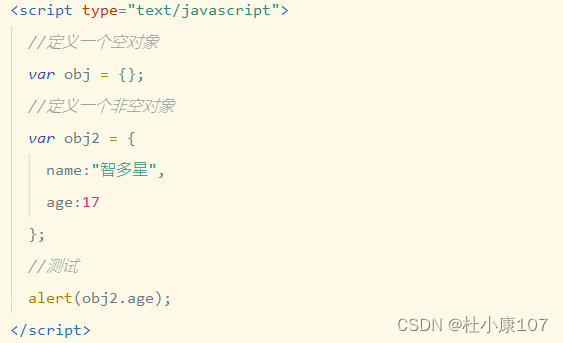
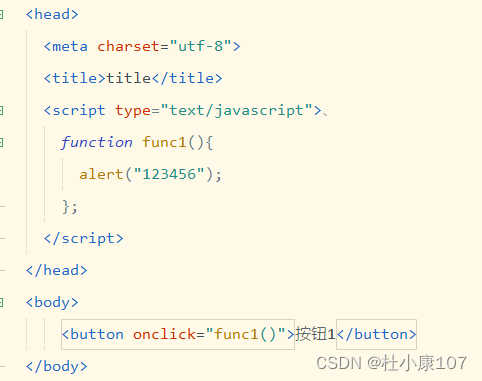
JavaScript是用来编写HTML页面的,所有的HTML页面都可以使用JavaScript。 JavaScript主要是用来完成页面的数据验证。比如用来校验用户名、密码、Email的格式等等。 Java是强类型语言(数据必须与定义的数据类型相同,否则报错),JavaScript是弱类型(定义一个变量,可以给变量赋任何类型的值)。 特点: 1.互动性(可以与客户端进行互动,比如输入错误的密码,会返回错误的提示信息) 2.跨平台性(只要可以解释js的浏览器都可以执行) 3.安全性(不能直接访问本地硬盘) 二、JavaScript的使用方式 (1)在或标签中 用标签包裹 (2)把JS代码写在一个单独的文件,需要使用的时候用标签引入 src属性的值为JS代码的路径 三、JavaScript的基本语法定义变量: var 变量名; 或 var 变量名=值; (1)数据类型值类型:String、Number、Boolean、Null、Undefined(未定义)、Symbol。 引用数据类型:Object、Array、Function、正则(RegExp)、日期(Date) 特殊值:undefined、null、NAN(Not a Number)。undefined是未赋值的变量。null是空值。NAN是非数值。 (2)关系运算== :数值的比较 === : 数值比较和变量的数据类型的比较 (3)逻辑运算&& 与运算, || 或运算, ! 取反 与运算有两种情况: ①当表达式全为真的时候,返回最后一个表达式的值 ②当表达式有一个为假的时候,返回第一个为假的表达式的值 或运算也有两种情况: ①当表达式为假时,返回最后一个表达式的值 ②当表达式为真时,返回第一个为真的表达式的值 注意:0、null、undefined、"" 、都默认为false。 (4)数组语法格式: var 数组名 = [ ] ; var 数组名 = [a,'abc',false]; 数组中的值可以是任意类型的值,数组的长度可以为0,只要给数组的下标赋值,那么最大的下标值,即为数组的长度-1。 (5)函数函数的定义方式: ① function 函数名(形参列表){ 函数体 } ② var 函数名 = function(形参列表){ 函数体 } 注意:JavaScript中的函数不可以重载,如果重载将会覆盖。 (6)定义对象第一种: 第二种: //:单行注释 /* 内容 */:多行注释 四、JavaScript中的事件 (1)什么是事件 事件是电脑输入设备与页面进行交互的响应。 事件可以用来处理表单验证,用户输入,用户行为,以及页面加载或关闭时的动作等等。 常用的事件: onclick 单击事件 点击按钮响应。 onload 加载完成事件 页面加载完成后进行初始化。 onblur 失去焦点事件 离开输入框后验证输入内容是否合法。
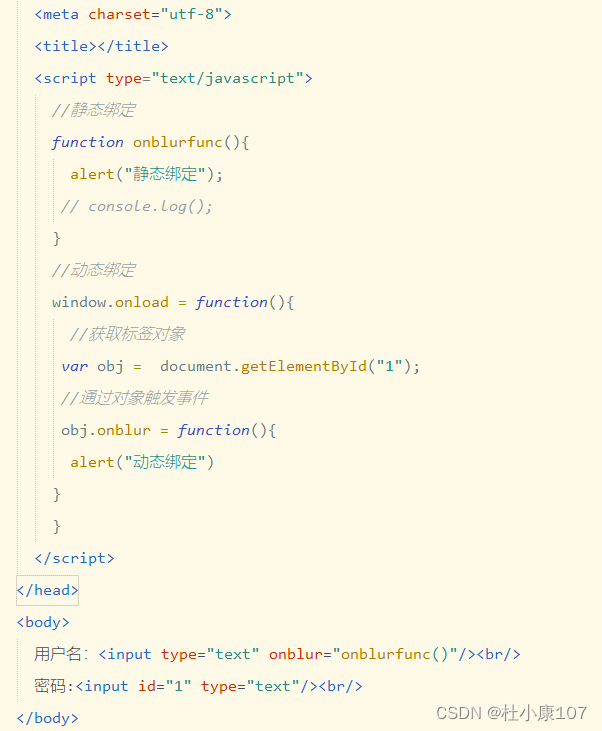
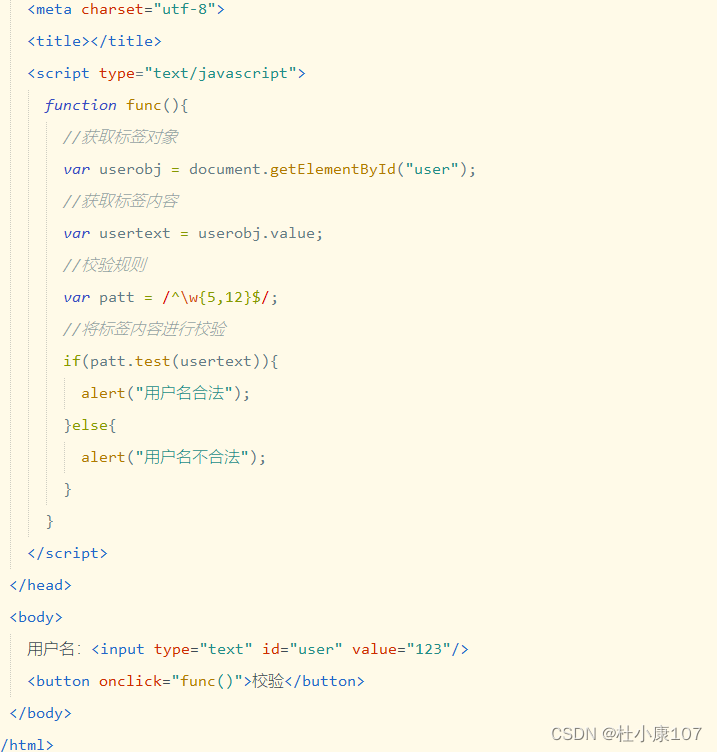
onchange 内容发生改变事件 输入框内容发生改变后操作。 onsubmit 表单提交事件 提交表单时验证内容是否合法。 (2)事件的绑定事件绑定就是当事件响应后要执行的操作。 静态绑定: 通过html标签的事件属性直接赋予事件响应后的代码。 动态绑定: 先通过js代码得到标签的dom对象,然后再通过dom对象调用某个函数进行响应。 五、dom模型DOM(Document Object Model)文档的对象模型。 作用:将标签转换为对象,获取标签的属性。(下面例子获取文本框的内容) |
【本文地址】