| js输出语句 | 您所在的位置:网站首页 › javascript常用输出语句 › js输出语句 |
js输出语句
|
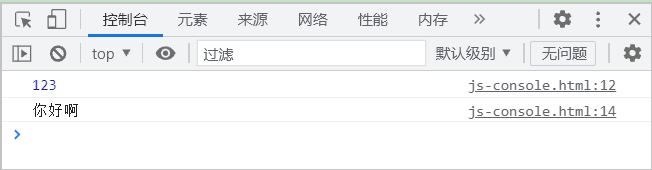
本文目录 1. 前言2. 弹窗输出3. 网页内容输出4. 控制台输出5. 小结1. 前言 之前我们只讲过一个JS语句:alert,用于弹窗显示信息。一般这种程序显示信息的语句,可以称之为输出语句,意思是程序输出信息给用户看。 JS常用的输出语句有3种,今天逐一介绍下。 2. 弹窗输出可以使用alert()语句进行弹窗输出,括号中间的内容,即为弹窗显示的信息。此处需要格外注意的是,如果输出数字,可以直接写到括号中,如果要输出英文字母或者汉字,则需要使用双引号将英文或汉字包裹起来。至于为何要使用双引号包裹,我们后续章节会详细解析,现在我们只需要记住就OK了。 如下示例: // 弹窗输出数字:123 alert(123); // 弹窗输出汉字:你好啊,因为是汉字,所以需要双引号包裹 alert("你好啊"); 运行代码后,会先弹窗显示数字123,然后弹窗显示汉字你好啊。 可以通过document.write()语句,将括号中的信息输出到网页内容部分。 同样,当括号内是数字时,可以直接写数字,而当括号内是英文或者汉字时,需要用双引号包裹起来。 如下示例: 网页原有内容 // 将123输出到网页内容 document.write(123); // 将你好啊输出到网页内容 document.write("你好啊"); body区域已经有网页原有内容,然后又通过document.write向网页内容区域输出了123和你好啊,所以最终运行效果如下: 一般来说,弹窗输出用于给用户展示一些重要提示信息,例如登录用户名或者密码错误。 而使用document.write的方式,输出到网页内容区域,这种用法很少,因为直接在body里面写内容岂不是更方便,为啥还要用document.write,多此一举。 还有一种输出方式,其实是前端开发人员最常用的,就是开发者工具的控制台输出。也就是输出的信息不在网页上显示,而是显示到控制台,这种方式一般是程序员调试使用的。 如下代码: // 将123输出到控制台 console.log(123); // 将你好啊输出到控制台 console.log("你好啊"); 运行后,我们按【F12】打开控制台,如下图: alert用来弹窗提示,但是浏览器提供的弹窗太丑了,所以并不常用。 document.write用于输出到网页内容区域,这种方式不如直接在body中写内容方便,所以也不常用。 console.log可以将信息打印到控制台,网页上并不会显示,程序员会通过该语句调试程序,使用频率还是很高的。 |
【本文地址】


 可见,console.log()会将括号中间的信息,输出到控制台显示。
可见,console.log()会将括号中间的信息,输出到控制台显示。