| 23 个 Web 侧边栏菜单实例 | 您所在的位置:网站首页 › iqoo游戏助手侧边栏怎么打开 › 23 个 Web 侧边栏菜单实例 |
23 个 Web 侧边栏菜单实例
|
以下内容来自公众号逆锋起笔,关注每日干货及时送达 来源:web前端开发 今天,分享的内容是侧边栏练习案例,侧边栏是网页的一部分,可以轻松放置导航或显示链接 一些重要信息可帮助客户轻松找到。此外,它还改善了站点的可用区域。 现在,让我们看看侧边栏吧。 01、CSS侧边栏 Demo地址:https://codepen.io/plavookac/pen/qomrMw
02、CSS侧边栏菜单 Demo地址:https://codepen.io/Twikito/pen/zGdqVO
03、JavaScript侧边栏导航 Demo地址:https://codepen.io/CiTA/pen/bgjKKE
04、JQuery侧边栏菜单 Demo地址:https://codepen.io/tonkec/pen/gryZmg
05、侧边栏引导程序 Demo地址:https://codepen.io/Xeoncross/pen/zxyWeW
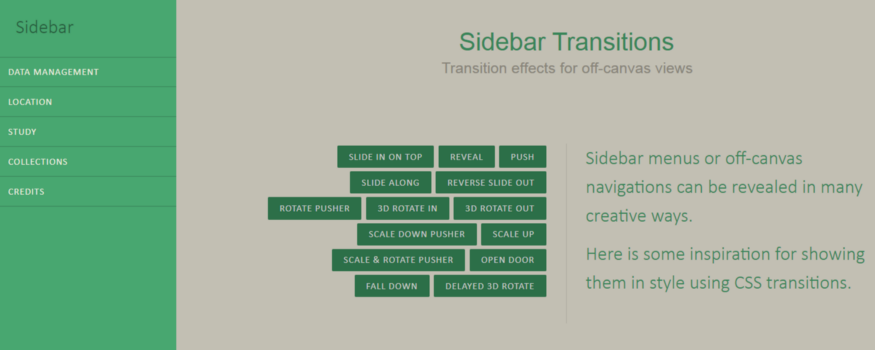
06、CSS侧边栏过渡 Demo地址:https://codepen.io/kyunwang/pen/zNOoxb
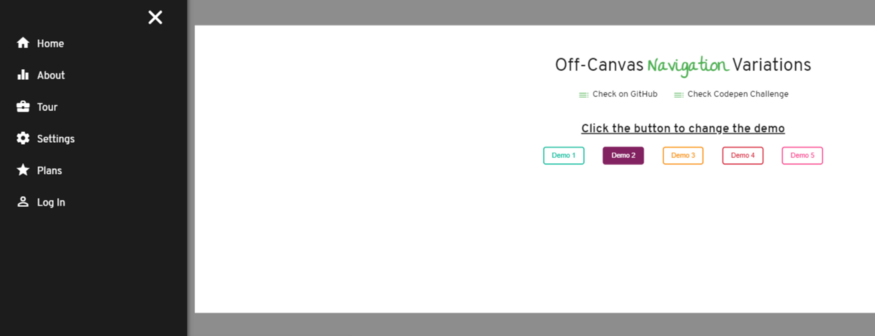
07、CSS3 JavaScript侧边栏动画 Demo地址:https://codepen.io/foxeisen/pen/YgEwbK
08、响应式侧边栏引导程序 Demo地址:https://codepen.io/rcauchon/pen/yQJKpr
09、JavaScript侧边栏 Demo地址:https://codepen.io/Siddharth11/pen/vNEEZp
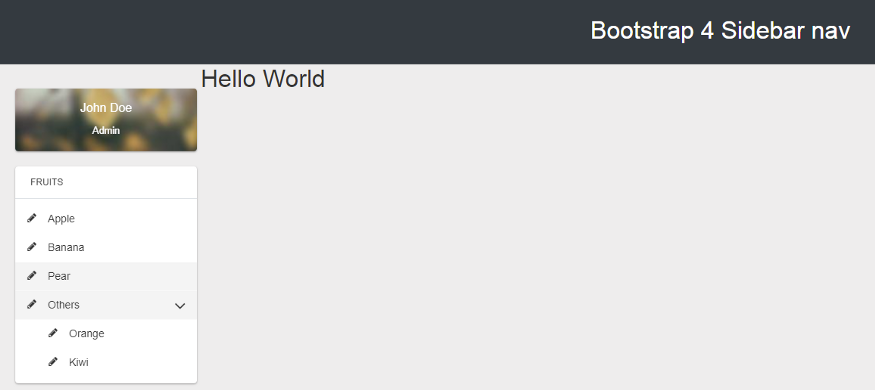
10、Bootstrap侧边栏菜单 Demo地址:https://codepen.io/migli/pen/dJZQxZ
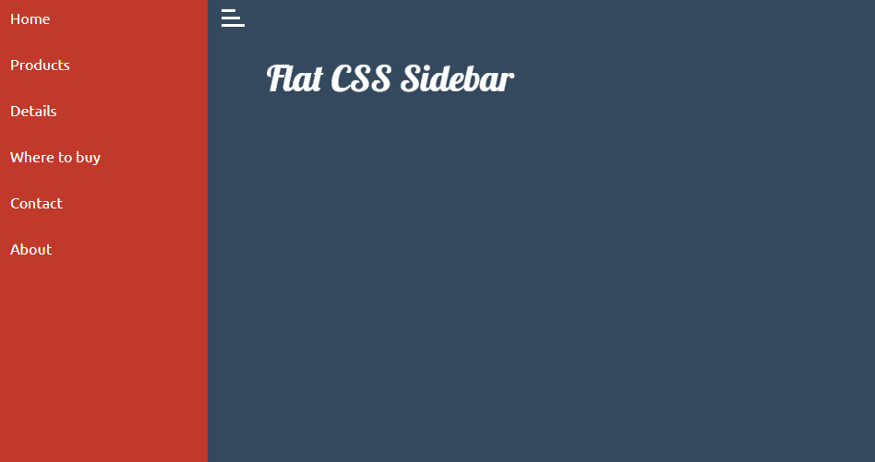
11、扁平的CSS侧边栏 Demo地址:https://codepen.io/maziarzamani/pen/eJKGvj
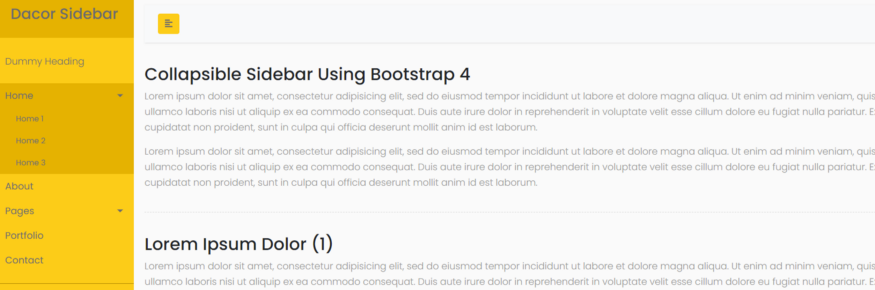
12、Bootstrap侧边栏折叠菜单 Demo地址:https://codepen.io/goodywebs/pen/ouhiH
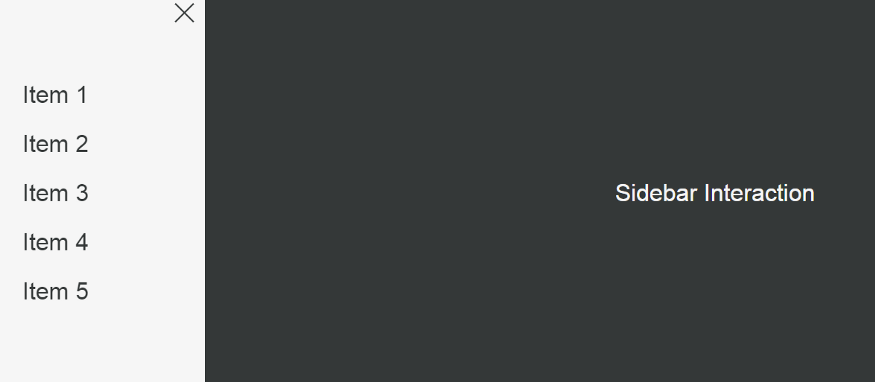
13、侧边栏平滑过渡 Demo地址:https://codepen.io/tonkec/pen/qbRmxZ
14、带有SVG的侧边栏 Demo地址:https://codepen.io/magnificode/pen/bdWYwy
15、HTML5侧边栏 Demo地址:https://codepen.io/rizkykurniawanritonga/pen/sqcAn
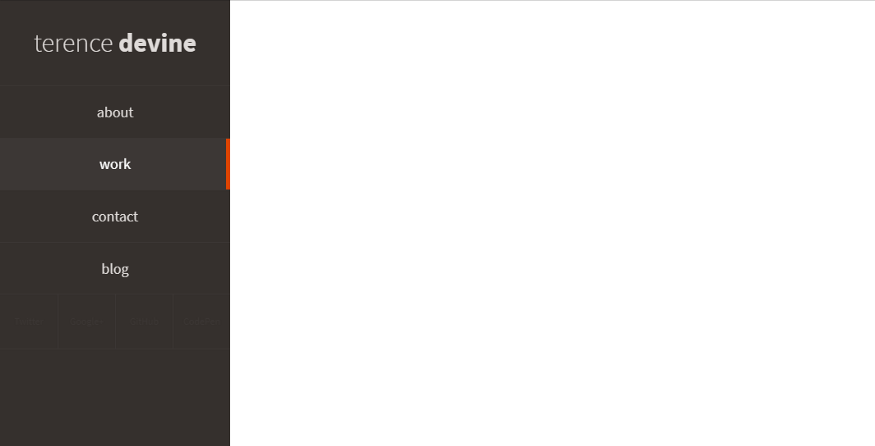
16、CSS悬停侧边栏 Demo地址:https://codepen.io/tdevine33/pen/CnDyv
17、CSS固定侧边栏 Demo地址:https://codepen.io/vincebrown/pen/yyLNPR
18、CSS透明侧边栏 Demo地址:https://codepen.io/mambroz/pen/rdFfx
19、CSS左侧边栏 Demo地址:https://codepen.io/ryanmorr/pen/ZGXLXd
20、HTML5 CSS3响应式侧边栏 Demo地址:https://codepen.io/wideckop/pen/ZOgOPq
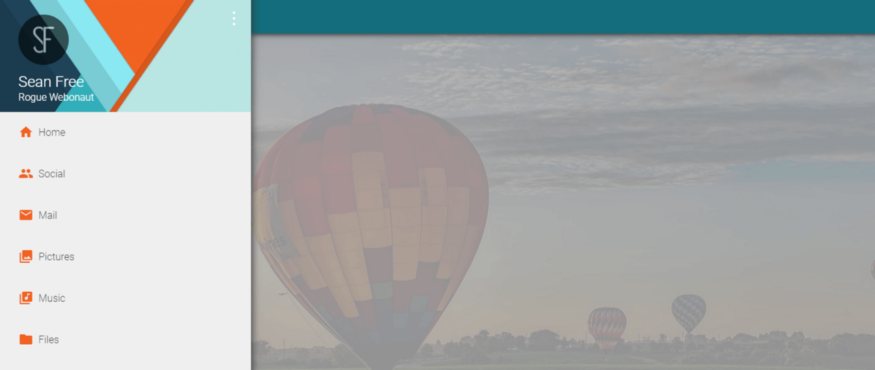
21、CSS折叠侧边栏 Demo地址:https://codepen.io/seanfree/pen/EgQRwg
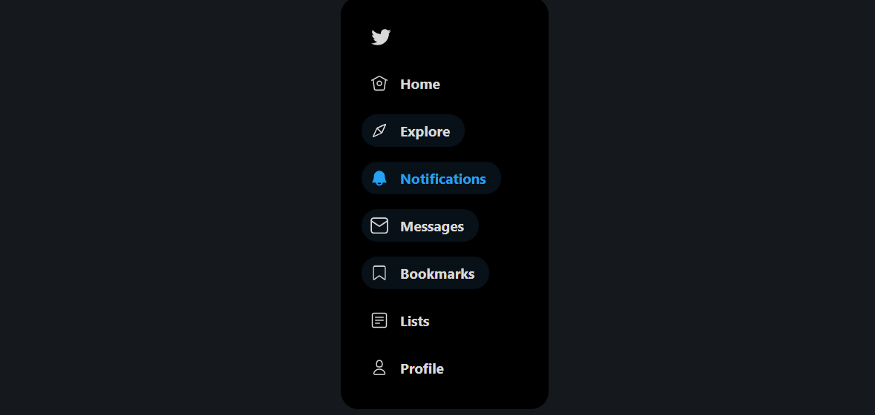
22、JavaScript实现的Twitter侧边栏 Demo地址:https://codepen.io/aaroniker/pen/rNMWYXb
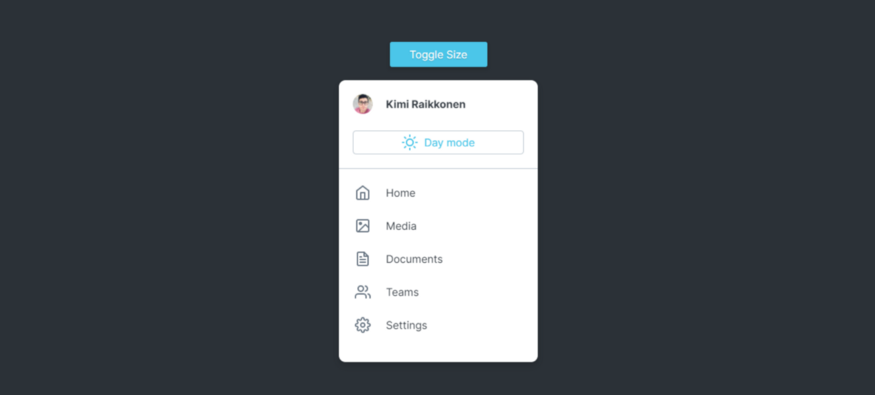
23、侧边栏明暗模式 Demo地址:https://codepen.io/ryanparag/pen/gZEbOq
以上就是今天分享的23个侧边栏导航案例的练习,希望对您有所帮助。 最后,感谢您的阅读。 逆锋起笔专注于程序员圈子,你不但可以学习到java、python等主流技术干货,还可以第一时间获悉最新技术动态、内测资格、BAT大佬的经验、精品视频教程、副业赚钱经验,微信搜索readdot关注! 最佳 Web 编程语言都有哪些? 五分钟了解互联网 Web 技术发展史 将一个纯本地应用移植到 Web 端 记一次 Python Web 接口优化 手把手教你写一个微信小程序(附源码)
|
【本文地址】