|
【微信小程序-原生开发】实用教程18 - 九宫格、底部悬停按钮、页内悬浮按钮、拨打电话、一键复制
原创
朝阳39
2023-05-05 16:45:48
©著作权
文章标签
微信小程序
小程序
d3
2d
拨打电话
文章分类
代码人生
©著作权归作者所有:来自51CTO博客作者朝阳39的原创作品,请联系作者获取转载授权,否则将追究法律责任
九宫格
"t-grid": "tdesign-miniprogram/grid/grid",
"t-grid-item": "tdesign-miniprogram/grid-item/grid-item",data: {
url1: '/pages/bible/detail/health/index',
url2: '/pages/bible/detail/family/index',
url3: '/pages/bible/detail/life/index',
url4: '/pages/bible/detail/money/index',
url5: '/pages/bible/detail/career/index',
url6: '/pages/bible/detail/work/index',
url7: '/pages/bible/detail/relationship/index',
url8: '/pages/bible/detail/time/index',
url9: '/pages/bible/detail/happy/index',
img1: 'https://img-blog.csdnimg.cn/a631a1bdadd2452ea4070a59b11b0403.jpeg',
img2: 'https://img-blog.csdnimg.cn/8f321eae383f45049f6dda0fdc6861ec.jpeg',
img3: 'https://img-blog.csdnimg.cn/8a9fdb8f3ad941e8868fca0b9b557323.jpeg',
img4: 'https://img-blog.csdnimg.cn/68aac8da25ab42e993e988769a9e006a.jpeg',
img5: 'https://img-blog.csdnimg.cn/dc89dd3208f546f4bcfbde2240153a24.jpeg',
img6: 'https://img-blog.csdnimg.cn/31b50ad5aba74f86b5860249e9123d66.jpeg',
img7: 'https://img-blog.csdnimg.cn/033d163a40d347fcb4c0120d5462daed.jpeg',
img8: 'https://img-blog.csdnimg.cn/5ead2d4c0a694cfebf86e2e03fad75d2.jpeg',
img9: 'https://img-blog.csdnimg.cn/348a0750f0ba4c868040dc7300baf57d.jpeg',
},底部悬停按钮
我要补充.fixedBottomBtn {
border-radius: 0 !important;
position: fixed !important;
bottom: 0rpx;
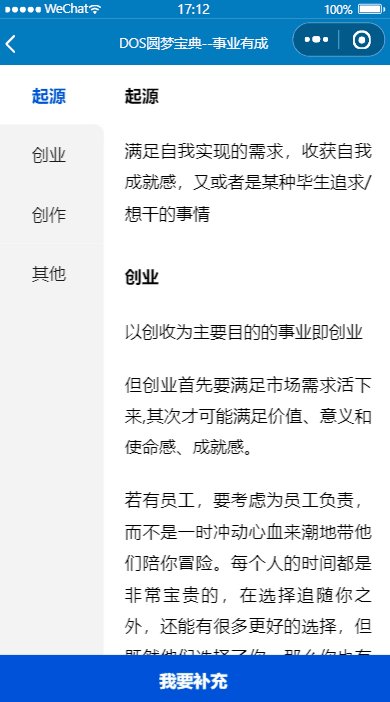
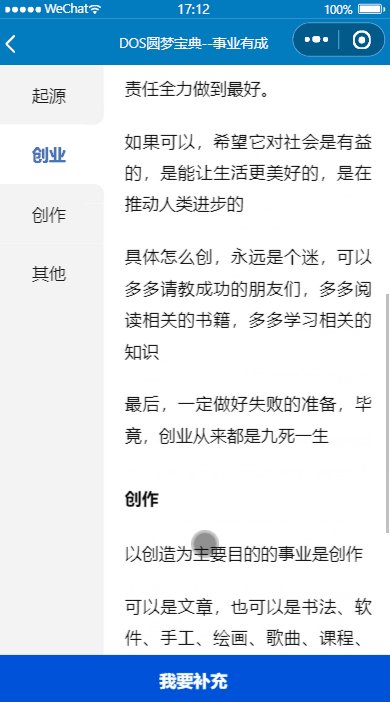
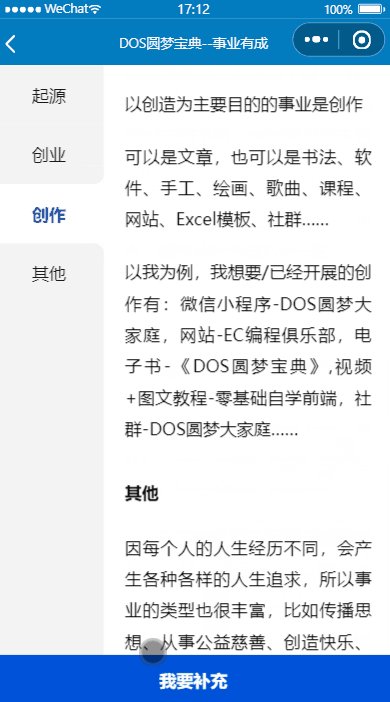
}页内悬浮按钮
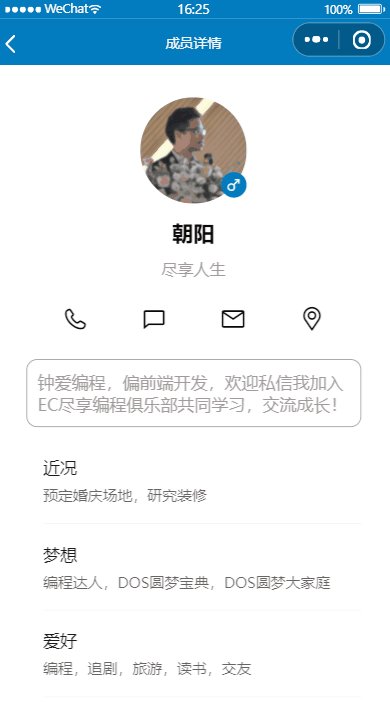
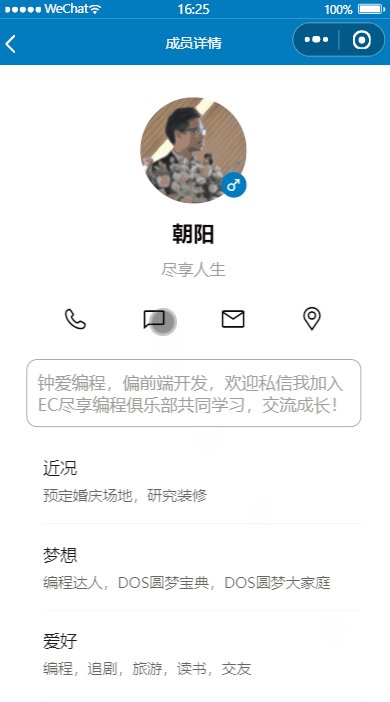
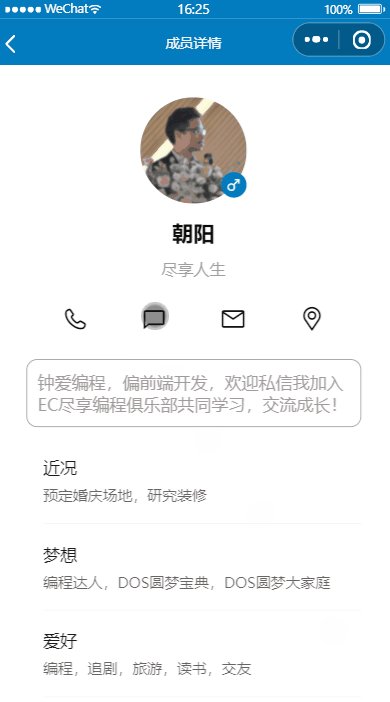
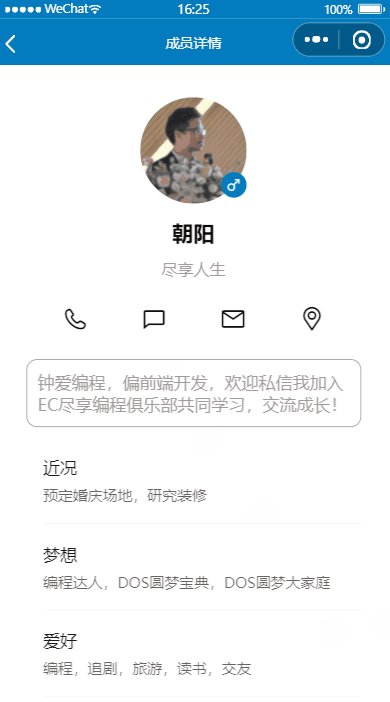
此处需使用 capture-bind 阻断事件的捕获传递,避免触发按钮下层内容的点击事件通过 style 的 right 和 bottom 调整按钮具体的位置"t-fab": "tdesign-miniprogram/fab/fab",拨打电话
call: function () {
let phone = this.data.detail.phone
if (phone) {
// 拨打电话
wx.makePhoneCall({
phoneNumber: phone,
})
} else {
wx.showToast({
icon: 'none',
title: "暂未公开手机号",
})
}
},一键复制
wx.setClipboardData({
data: wechatNo,
success: function (res) {
wx.showToast({
title: '微信号复制成功',
});
}
})
赞
收藏
评论
分享
举报
上一篇:【微信小程序-原生开发】实用教程16 - 查看详情(含页面跳转的传参方法--简单传参 vs 复杂传参)
下一篇:【微信小程序-原生开发】实用教程19 - 表单校验(含必填校验函数封装,实时数字校验)
|