| html图片标签img的介绍以及基本用法详解 | 您所在的位置:网站首页 › img/personalCenter_wx/two.png › html图片标签img的介绍以及基本用法详解 |
html图片标签img的介绍以及基本用法详解
|
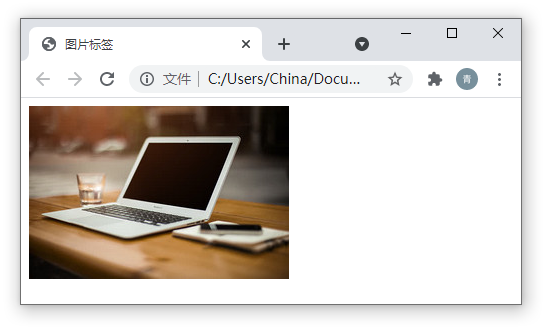
注意:在 HTML 中, 举例: 图片标签
运行浏览器后得到的效果如图
一、
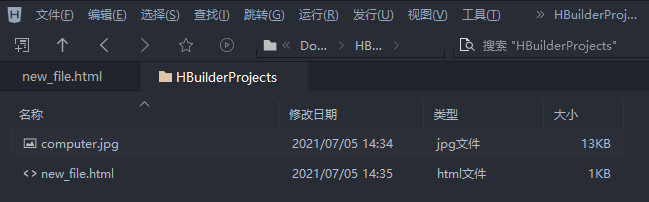
为了分清楚这两个路径,我先把图片放到文件夹下
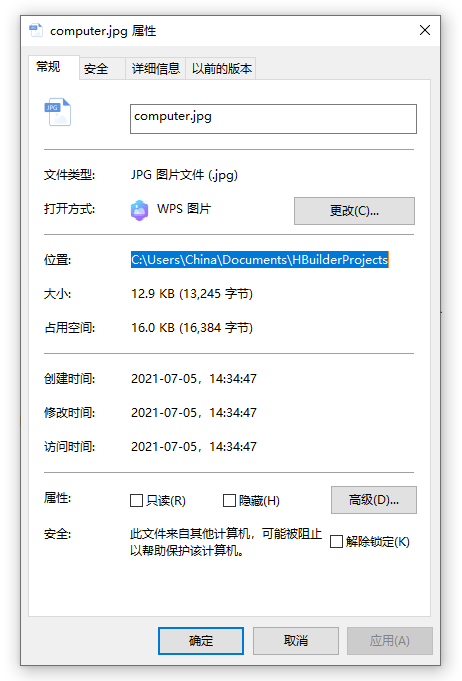
查看绝对路径方法:右键属性,位置C:\Users\China\Documents\HBuilderProjects,就是该图片的绝对路径
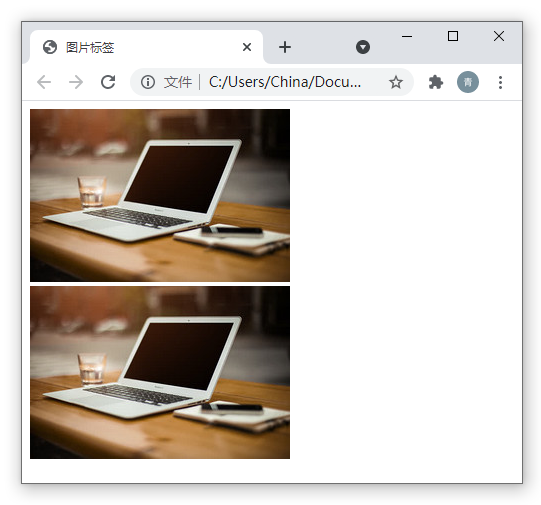
实例: 图片标签

运行浏览器后得到的效果如图
附加说明:在HTML中,使用绝对路径较少,不仅仅因为绝对路径地址长,如果再换电脑或者盘,那地址就失效了。所以绝对路径少用。 使用相对路径,在有大量图片的情况下,应该建立一个文件夹来专门保存图片,比如img文件夹。现在我们新建一个img文件夹,把刚才的图片放进去。位置是这样的:
路径就应该修改成: 图片标签
二、 alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。 alt 的好处就是,假设网速太慢,图片路径错误,用户无法查看图片,alt属性就可以为图像提供替代的文字信息。 举例(随便写个错误路径): 图片标签
运行浏览器后得到的效果如图
附加说明:如果无法显示图像,浏览器将显示替代文本。给图片加上alt不仅可以提高用户体验,而且有利于百度图片的收录以及优化。所以在编写习惯上,我们尽可能做到把alt属性加上。 html图片标签img的介绍以及基本用法详解_网页制作_青青个人博客 |
【本文地址】
公司简介
联系我们