| input输入框添加图片 | 您所在的位置:网站首页 › images/rili.png › input输入框添加图片 |
input输入框添加图片
|
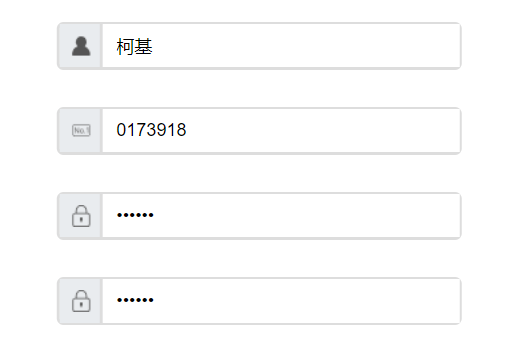
有可能在制作网页的过程中遇到各种美化表单设计,这次我们来试着做一个demo 将input输入框添加内部图标 话不多说,看一下最终效果
我们的思路是,在一个div中,加入一个div和一个input标签,小div在左侧,input放右侧,用box-sizing:border-box,这句代码代表的是这个:怪异盒子模型 => 盒子定长定宽,不管有没有padding,border,margin,始终就是这么大,影响的只会是里面的元素。 左侧的div给border,也要给border-radius,右边的input只给右边的border,不给border-radius,input里面padding-left最好设置一下,更加美观。 总体思路其实是把大的div做成让人感觉像是一个input,如果能做到,那么你就成功了。下面附代码 1 2 3 4 5 6 7 8 9 10 11 121 .student-name-box,.student-id-box{ 2 box-sizing: border-box; 3 width:300px; 4 height:36px; 5 border: 2px solid #DDD; 6 border-radius: 5px; 7 margin-top: 27px; 8 margin-left: 50%; 9 transform: translateX(-50%); 10 } 11 input{ 12 box-sizing: border-box; 13 margin-bottom: 1px; 14 outline: none; 15 width:264px; 16 height:32px; 17 padding-left: 10px; 18 border:0; 19 } 20 .student-name-box div:first-child 21 ,.student-id-box div:first-child{ 22 box-sizing: border-box; 23 float: left; 24 width: 32px; 25 height: 32px; 26 background: rgb(233,236,239); 27 background-position:8px 10px; 28 border-right: 2px solid #DDD; 29 } 30 .student-name-box img,.student-id-box img{ 31 width: 16px; 32 height: 16px; 33 margin:8px; 34 } 大家又想看的表单美化或是界面美化也可以在下方留言给我哦 加油啊柯基
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |