| CSS id选择器 | 您所在的位置:网站首页 › id选择器怎么用例子 › CSS id选择器 |
CSS id选择器
|
CSS id选择器
任务描述相关知识
任务描述
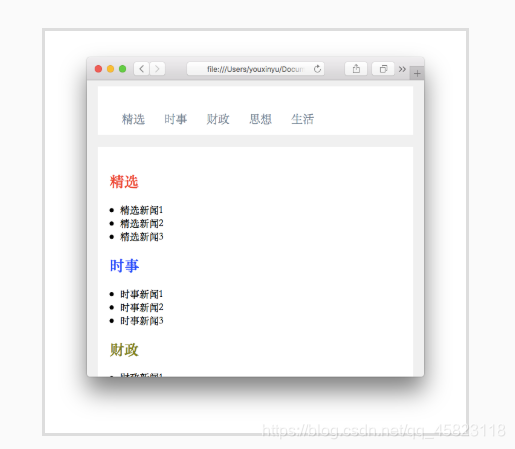
在本关中,你将通过id选择器的方式完成页面菜单栏样式布局,栏目导航等任务。 完成任务之后,基本页面效果如下: id选择器 id选择器与我们上一关中学习的类选择器类似,但在使用上有不同。 使用类选择器时,指定一个元素属于某类,使用的是关键字class,例如: 温馨提示 少一串脚印,多一份绿意。 而在使用id选择器时,使用的是关键字id。对于上面类选择器的例子,用id选择器书写: 温馨提示 少一串脚印,多一份绿意。在样式表中,指定对应id名元素的样式,使用#符号,也称为棋盘号或井号。 #important { color: red; font-weight: bold; }样式应用效果如图: id选择器语法 同理,我们可以看出,id选择器的语法规则如下: 首先,将html中想要应用类样式的元素,指定id名。 然后,书写相应类的样式。 #指定的类名 {样式声明}类选择器与id选择器的区别 类选择器与id选择器类似,那么它们的区别是什么呢?什么情况下应该使用哪一种选择器呢? 它们最大的区别在于,在一个 HTML 文档中,可以为任意多个元素指定类,但id选择器只能使用一次,一个id只能运用于一个元素。 一般情况下,都推荐使用类选择器。而在一些特定情况下,我们才会建议使用id选择器。例如,通过id选择器在页面中定义锚,在编写JavaScript 为指定的页面元素应用特殊行为时。编程要求 为header元素添加名为menu的id;使用id选择器,设置精选(#chosen)标题为红色(red),时事(#news)标题为蓝色(blue),财政(#finance)标题为橄榄绿(olive), 思想(#think)标题为绿色(green),生活(#life)标题为橘色(orange)。代码文件: ID选择器 /* 元素选择器 */ html { background-color: #F0F0F0; } header { padding: 40px; background-color: white; } footer { margin-top: 20px; font-size: 0.6em; color: grey; } /* 类选择器 */ .main { margin: 10px; } .newsSection { margin-top: 20px; padding: 20px; background-color: white; } /* ********** BEIGN ********** */ #chosen{ color:red; } #news{ color:blue; } #finance{ color:olive; } #think{ color:green; } #life{ color:orange; } /*选择menu元素下的li子元素*/ #menu li { float: left; width: 70px; font-size: 1.2em; font-weight: lighter; } /*选择menu元素下的li子元素和li下得a子元素*/ #menu li, li a { list-style: none; text-decoration: none; } /* ********** END ********** */ 精选 时事 财政 思想 生活 精选 精选新闻1 精选新闻2 精选新闻3 时事 时事新闻1 时事新闻2 时事新闻3 财政 财政新闻1 财政新闻2 财政新闻3 思想 思想新闻1 思想新闻2 思想新闻3 生活 生活新闻1 生活新闻2 生活新闻3 Copyright (c) News Copyright Holder All Rights Reserved.文武之道,一张一弛。——《礼记》 |
【本文地址】
公司简介
联系我们