| 伪元素中content的用法详解 | 您所在的位置:网站首页 › html里content属性的作用 › 伪元素中content的用法详解 |
伪元素中content的用法详解
|
content:""----->扩展
伪元素中的content玩起来,还是有很多花里胡哨的东西,我们来看看它的一些用法吧,可能我们用的比较少,但是有时候用到的时候,简直舒服呀,下面我们来介绍介绍哈 (1)content的值可以是文字和字符串啦 然后加在它的""里面哦 (2)content还可以是图片,没想到,你会想,这图片怎么加呢,上代码 这是链接;;在css样式中加上如下 a::after{ content:url(../images/104.jpg); }
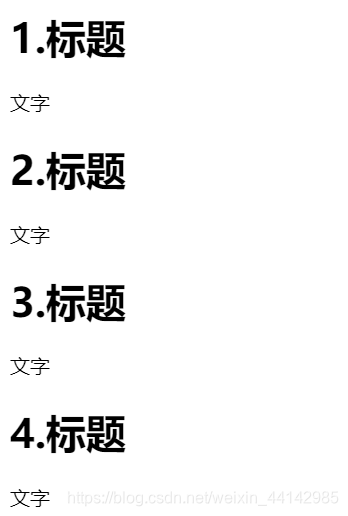
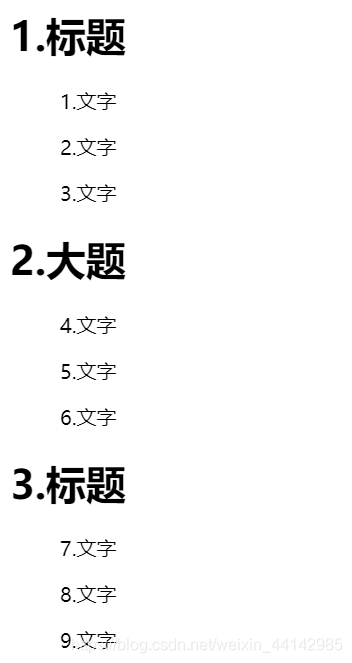
(3)插入元素的属性值att() content: att() 这个是什么意思呢,其实呀att()里面可以加的是主元素某些属性的值,然后就会显示出来。比如说,上代码 a::after{ content:attr(href); }好了,我们可以看到,href是a标签的一个链接,结果是啥的,下图 结果如下 (4)插入编号 上代码如下 标题 文字 标题 文字 标题 文字 标题 文字css样式如下 h1:before{ content:counter(biaoti)"."; } h1{ counter-increment:biaoti; }这个需要再需要加编号的主元素加上 counter-increment: 自定义 然后在伪元素里面的content加 counter(自定义名字)+“相加的字符串” 结果如下图 css样式如下 h1::before{ content:counter(h)'.'; } h1{ counter-increment:h; } p::before{ content:counter(p)'.'; margin-left:40px; } p{ counter-increment:p; }这次用了两个,跟上面那个同理哈,我们来看看结果
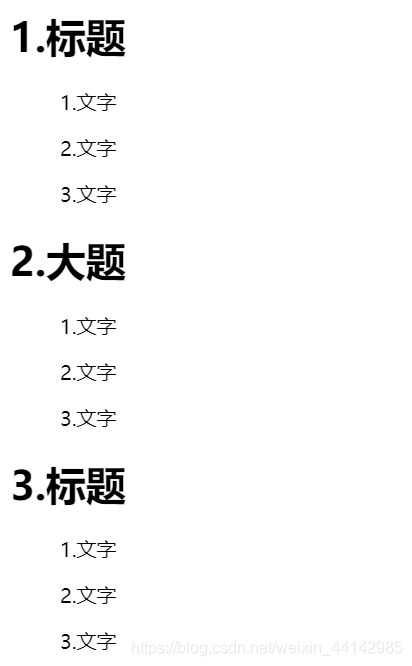
在h1加入这个counter-reset 后面是想重新排序的标签。效果如下 希望读者能看明白,不明白的留言哈 |
【本文地址】
 哦豁,这图片有点大不好意思,不要在意这些细节,言归正传,是不是加上了图片了呢哈哈
哦豁,这图片有点大不好意思,不要在意这些细节,言归正传,是不是加上了图片了呢哈哈 是不是还是不太理解,我们换一个
是不是还是不太理解,我们换一个 通过上面两个例子,我们可以看到,attr是可以获取它主元素的一些属性的。
通过上面两个例子,我们可以看到,attr是可以获取它主元素的一些属性的。 其实,这个只是最简单的用法呀,还有比较复杂的还要在主元素加入 counter-reset 才行,比如说,下面这个例子
其实,这个只是最简单的用法呀,还有比较复杂的还要在主元素加入 counter-reset 才行,比如说,下面这个例子 发现了嘛,文字这个P 我想重新排序的,但是被一直排序下来了,所以 counter-reset 的意思就有必要啦
发现了嘛,文字这个P 我想重新排序的,但是被一直排序下来了,所以 counter-reset 的意思就有必要啦 好了,content的大致用法就在这里啦~~~~~~~~~~~~~当然还有三重嵌套的,不过只要把上面的例子懂啦,三重嵌套也只是加了个counter-reset而已哈,还是可以理解的。 本次到这里啦
好了,content的大致用法就在这里啦~~~~~~~~~~~~~当然还有三重嵌套的,不过只要把上面的例子懂啦,三重嵌套也只是加了个counter-reset而已哈,还是可以理解的。 本次到这里啦