| HTML/CSS实现小米官网搜索框效果 | 您所在的位置:网站首页 › html的搜索框代码如何写 › HTML/CSS实现小米官网搜索框效果 |
HTML/CSS实现小米官网搜索框效果
|
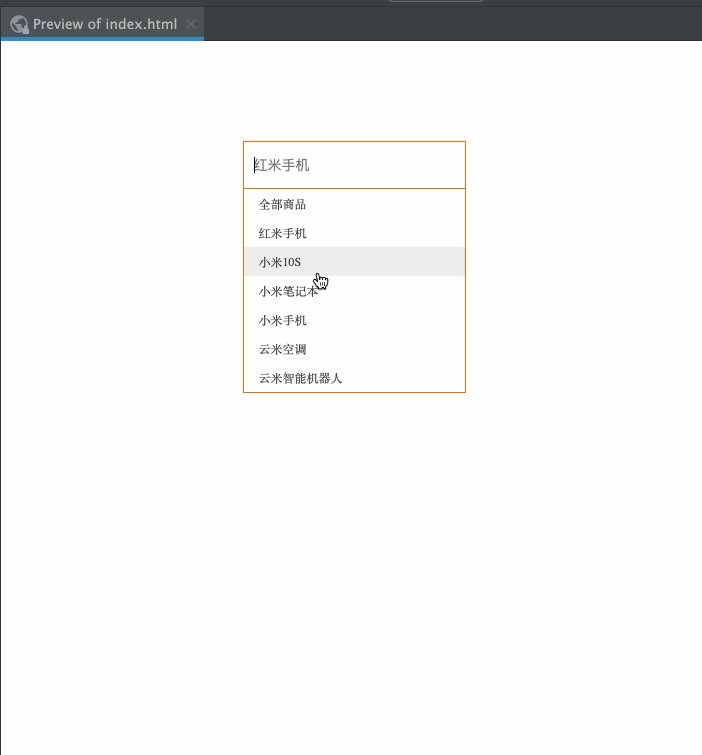
效果图:
需求分析: 1、输入框焦点事件 onfocus:成为焦点, 点击输入框的时候,出现闪烁光标,此时可以输入内容。 onblur :失去焦点, 点击页面空白区域,光标消失。此时不可以输入内容。 2、获取元素 3、注册事件 2.1、onfocus:成为焦点, 点击输入框的时候,出现闪烁光标,此时可以输入内容 1)、显示ul 2)、自身边框改变 (通过新增search类名) 2.2、onblur :失去焦点, 点击页面空白区域,光标消失。此时不可以输入内容 1)、隐藏ul 2)、自身边框改变 (通过移除search类名) 源码如下: Document * { margin: 0; padding: 0; box-sizing: border-box; } ul { list-style: none; } .mi { position: relative; width: 223px; margin: 100px auto; } .mi input { width: 223px; height: 48px; padding: 0 10px; font-size: 14px; line-height: 48px; border: 1px solid #e0e0e0; outline: none; transition: all 0.3s; } .mi .search { border: 1px solid #ff6700; } .result-list { display: none; position: absolute; left: 0; top: 48px; width: 223px; border: 1px solid #ff6700; border-top: 0; background: #fff; } .result-list a { display: block; padding: 6px 15px; font-size: 12px; color: #424242; text-decoration: none; } .result-list a:hover { background-color: #eee; } 全部商品 红米手机 小米10S 小米笔记本 小米手机 云米空调 云米智能机器人 /* 1.输入框焦点事件 onfocus:成为焦点, 点击输入框的时候,出现闪烁光标,此时可以输入内容 onblur :失去焦点, 点击页面空白区域,光标消失。此时不可以输入内容 2.小米官网 成为焦点: (1)显示ul (2)自身边框改变 (通过新增search类名) 失去焦点: (1)隐藏ul (2)自身边框改变 (通过移除search类名) 3. this关键字 : 环境对象。 常用于函数中,代表当前函数的所属环境。 说人话: 相当于中文的 ‘我’ 字, 谁说的这个字,就代表谁 4.js中this规则: 谁调用这个函数,this就指向谁 * 事件处理函数中this一般指向事件源自身 */ //1.获取元素 let input = document.querySelector('input') let ul = document.querySelector('.result-list') //2.注册事件 //2.1 onfocus:成为焦点, 点击输入框的时候,出现闪烁光标,此时可以输入内容 input.onfocus = function(){ console.log('你点我了,我出现光标了,此时可以输入文字') //(1)显示ul ul.style.display = 'block' //(2)自身边框改变 (通过新增search类名) this.classList.add('search') } //2.2 onblur :失去焦点, 点击页面空白区域,光标消失。此时不可以输入内容 input.onblur = function(){ console.log('你点其他地方了,我光标消失了,此时不可以输入文字') //(1)隐藏ul ul.style.display = 'none' //(2)自身边框改变 (通过移除search类名) this.classList.remove('search') } |
【本文地址】
公司简介
联系我们