| HTML5 | 您所在的位置:网站首页 › html浮动效果 › HTML5 |
HTML5
|
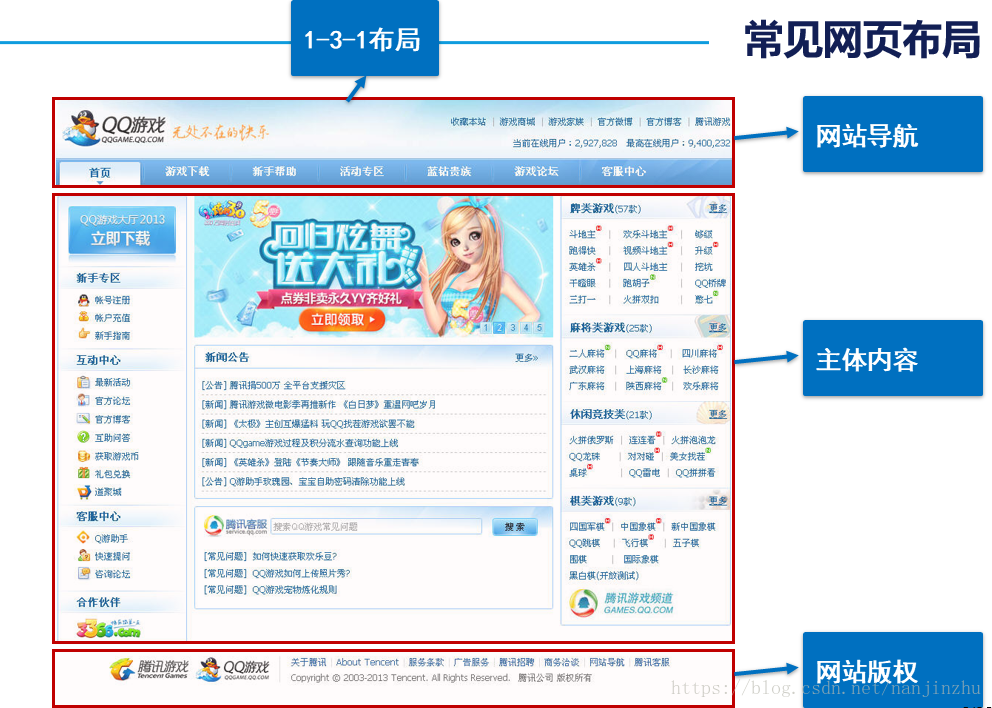
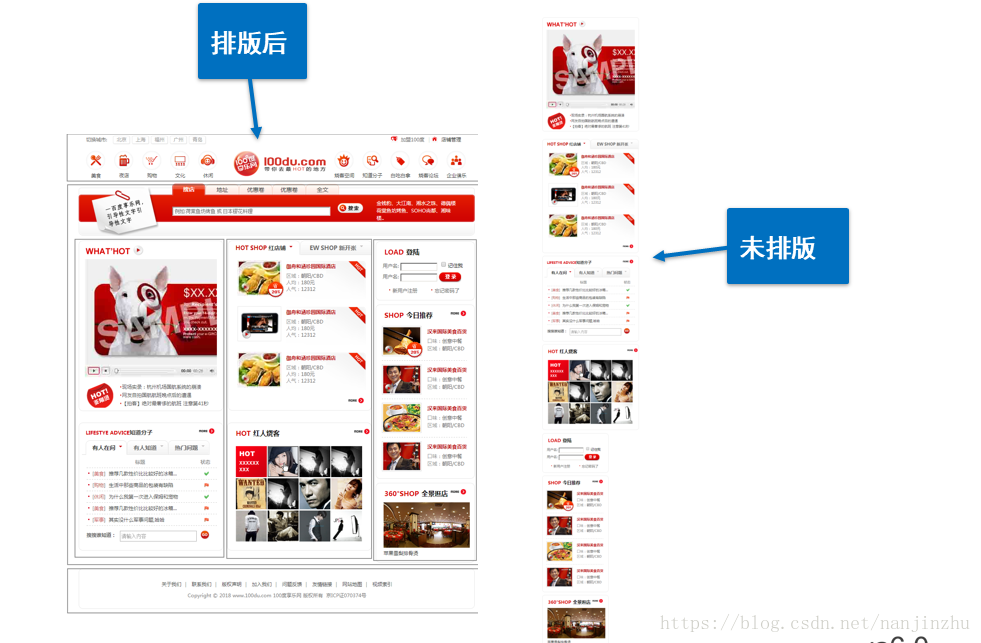
常见的网页布局:
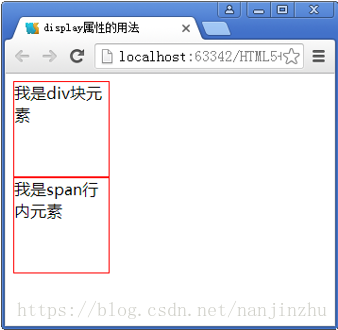
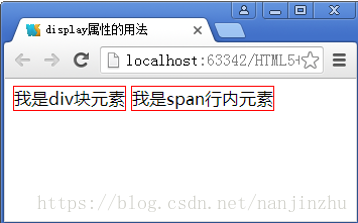
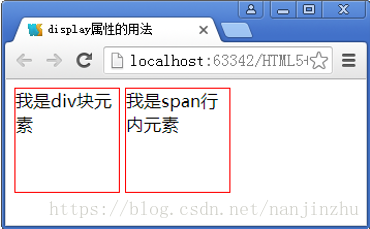
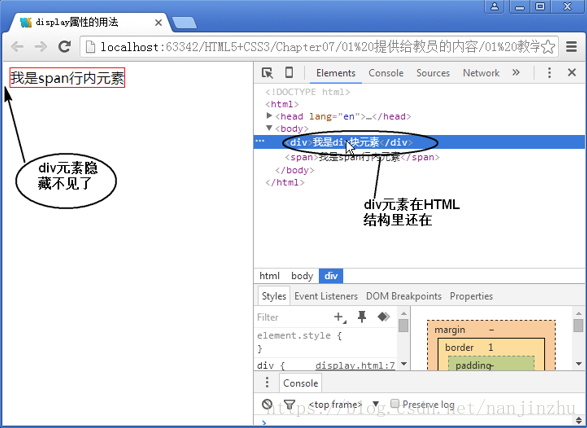
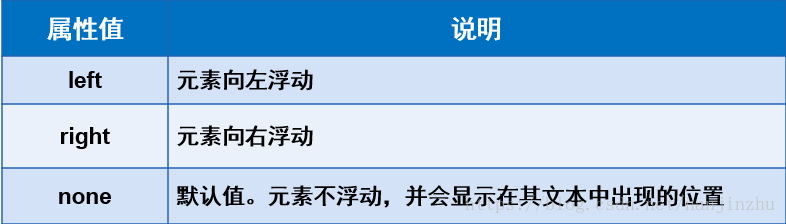
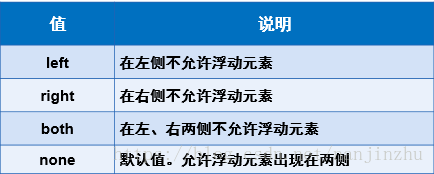
概念:指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列。这也是元素默认的排列方式。 标准文档流组成: 块级元素(block): …、 、、列表 内联元素(inline): 、、、... 注意:内联标签可以包含于块级标签中,成为它的子元素,而反过来则不成立。 display属性值 说明 block 块级元素的默认值,元素会被显示为块级元素,该元素前后会带有换行符 inline 内联元素的默认值。元素会被显示为内联元素,该元素前后没有换行符 inline-block 行内块元素,元素既具有内联元素的特性,也具有块元素的特性 none 设置元素不会被显示 display:block;【显示为块元素,能让行内元素显示宽高,能让行内元素具有块元素的特征】 【显示为行内元素,能让块元素具有行内元素的特征】 【吸取行内元素和块元素共同的特征,既能排在一行,又能显示宽高】 【元素在页面上看不见,隐藏了,但是在源代码中依然存在】 块元素排在一行的方法 可以使用什么属性使块元素排在一行? 1.inline-block 2.float float属性 设置浮动以后依次浮动之后会跟在前面浮动的元素后面,并且浮动以后层级提高,后面的元素会排上去,浮动元素有可能会盖在未浮动元素的上面 示例: ……

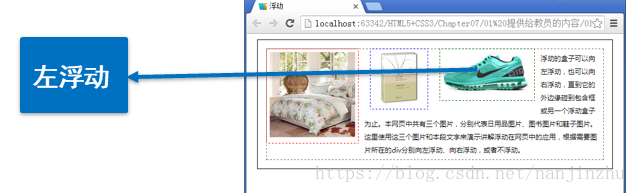
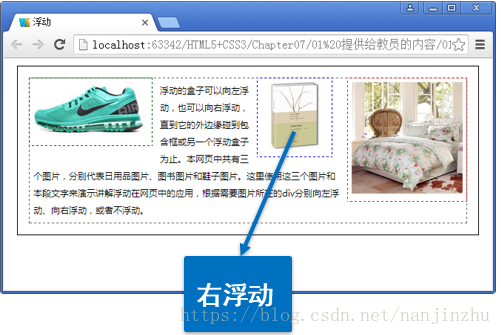
 浮动的盒子……
浮动的盒子……
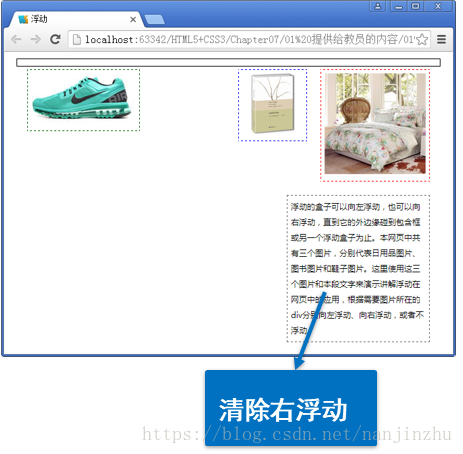
设置左浮动 依次设置三个图片所在左浮动 .layer01 { border:1px #F00 dashed; float:left; }.layer03 { border:1px #060 dashed; float:left; } 设置右浮动 依次设置layer01和layer02右浮动 .layer01 { border:1px #F00 dashed; float:right; }1. display:inline-block ①可以让元素排在一行,并且支持宽度和高度,代码实现起来方便 ②位置方向不可控制,会解析空格 ③IE 6、IE 7上不支持 2. float ①可以让元素排在一行并且支持宽度和高度,可以决定排列方向 ②float浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式 边框塌陷 layer04设置宽度和右浮动后,为什么边框塌陷了? 浮动元素脱离标准文档流,父集里面没内容了就剩下了最上面的一个框 怎么解决? 清除浮动 clear属性 示例: 清除左浮动: .layer04 { border:1px #666 dashed; font-size:12px; line-height:23px; width: 200px; float: right; clear:left; }清除右浮动: .layer04 { border:1px #666 dashed; font-size:12px; line-height:23px; width: 200px; float: right; clear:right; }
清除两测浮动 .layer01 { border:1px #F00 dashed; float:left; }

 浮动的盒子……
.clear{ clear: both; margin: 0; padding: 0; }
浮动的盒子……
.clear{ clear: both; margin: 0; padding: 0; }
弊端:太多空元素会造成阅读困难 

 浮动的盒子……
#father {height: 400px; border:1px #000 solid; }
浮动的盒子……
#father {height: 400px; border:1px #000 solid; }
弊端:高度不可控,不灵活 

 浮动的盒子……
#father {overflow: hidden;border:1px #000 solid; }
浮动的盒子……
#father {overflow: hidden;border:1px #000 solid; }
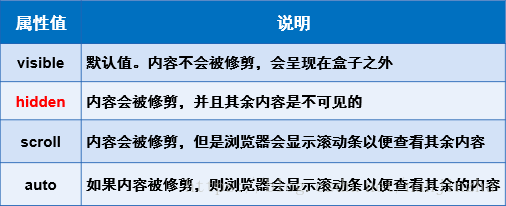
优缺点:很完美,但是属性太多;不好分别。 overflow属性 scroll和auto的区别是在使用auto时,横向如果不需要滚动滚动条就会消失 4. 父级添加伪类after

 浮动的盒子……
.clear:after{
content: ''; /*在clear类后面添加内容为空*/
display: block; /*把添加的内容转化为块元素*/
clear: both; /*清除这个元素两边的浮动*/
}
浮动的盒子……
.clear:after{
content: ''; /*在clear类后面添加内容为空*/
display: block; /*把添加的内容转化为块元素*/
clear: both; /*清除这个元素两边的浮动*/
}
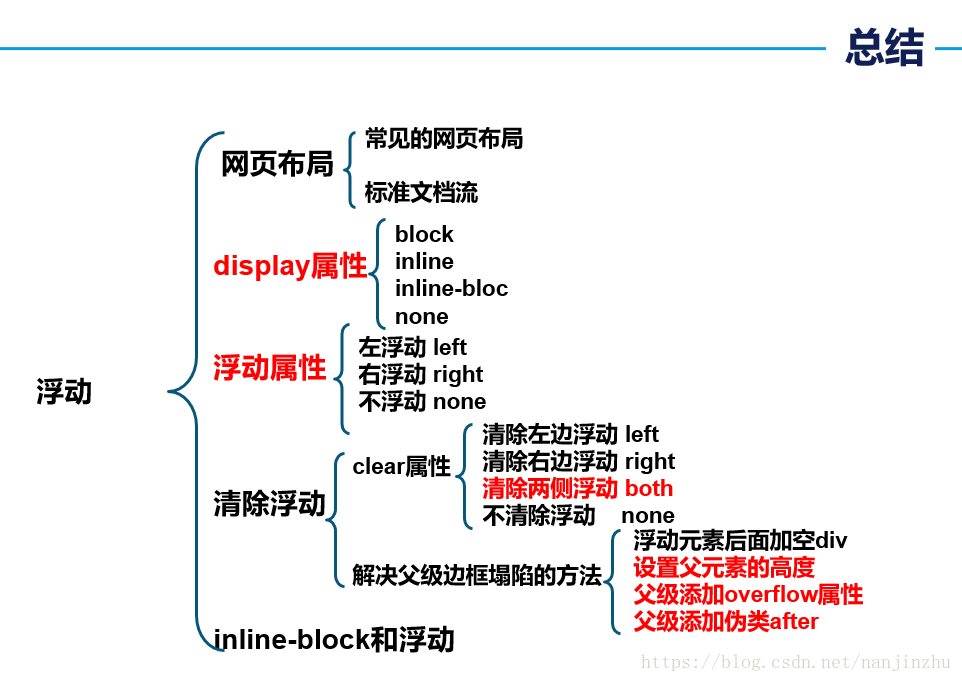
优点:目前最好的方法,企业里都这么用 清除浮动,防止父级边框塌陷的四种方法优缺点: 浮动元素后面加空div: 简单,空div会造成HTML代码冗余设置父元素的高度: 简单,元素固定高会降低扩展性父级添加overflow属性: 简单,下拉列表框的场景不能用父级添加伪类after: 写法比上面稍微复杂一点,但是没有副作用,推荐使用 |
【本文地址】