| 【前端】HTML入门 | 您所在的位置:网站首页 › html标签的规范 › 【前端】HTML入门 |
【前端】HTML入门
|
目录
网站网页HTML语法规范基本语法概念
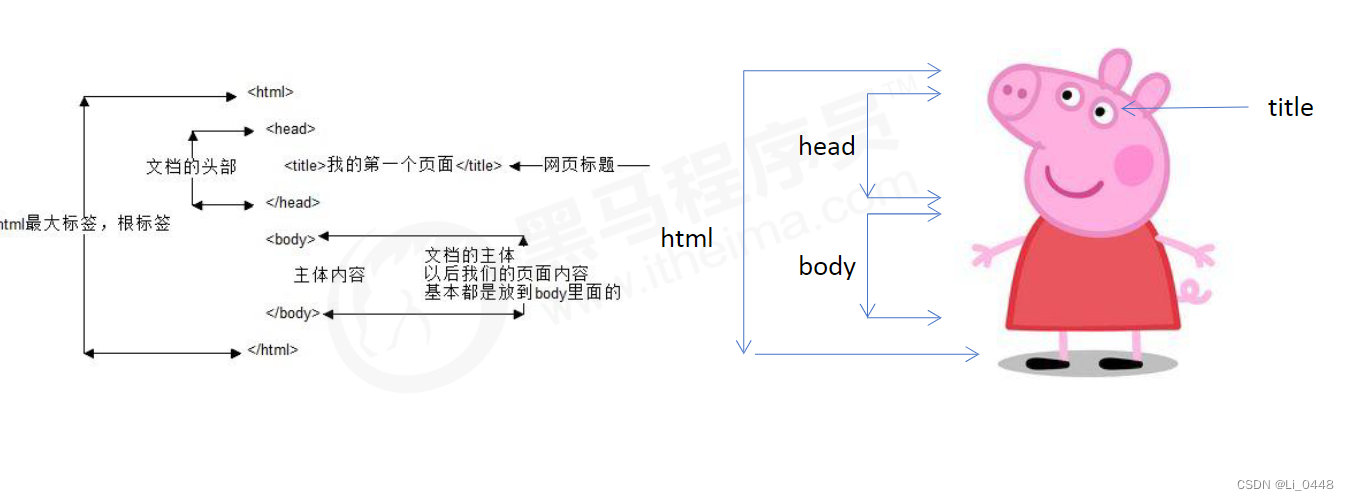
HTML基本结构标签HTML 基本结构标签
HTML常用标签快捷键标题标签段落标签换行标签文本格式化标签\ 和\标签图像标签和路径 (重点)超链接标签(重点)
HTML 中的注释和特殊字符
网站
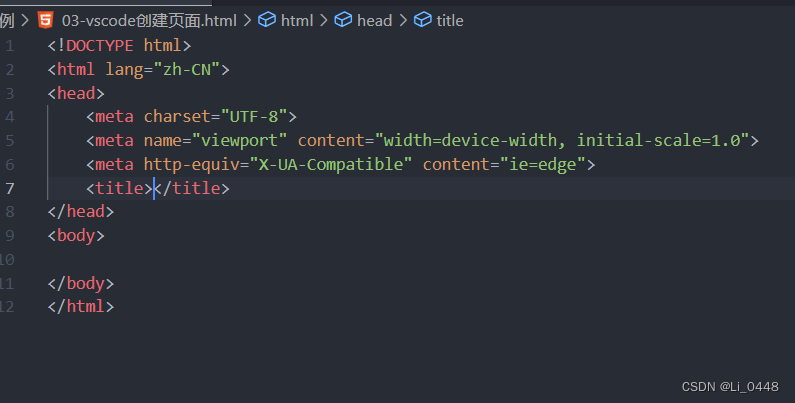
网站 = 前端(网页) + 后端(服务器) 前端: 展示给用户来看 HTML: 描述页面结构 CSS: 描述页面的样式(大小, 位置, 颜色, 背景…) JavaScript: 描述的页面的动态交互 后端: 存储数据/ 组织业务逻辑 网页网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。 HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。 HTML 不是一种编程语言,而是一种标记语言 (markup language) HTML语法规范 基本语法概念 1. HTML 标签是由尖括号包围的关键词,例如 。 2. HTML 标签通常是成对出现的,例如 和 ,我们称为双标签。 3. 有些特殊的标签必须是单个标签(极少情况),例如 ,我们称为单标签。 HTML基本结构标签 HTML 基本结构标签每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写
 标题标签
标题标签
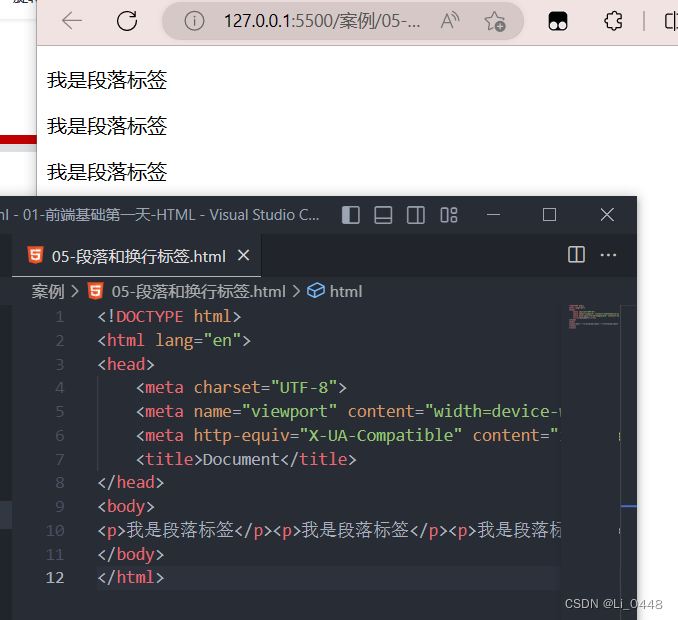
HTML提供了6个等级,即~ 一级标题 二级标题 三级标题 四级标题 五级标题 六级标题 一级标题 二级标题 三级标题 四级标题 五级标题 六级标题 `注意`:数字越小,字体越大 段落标签标签用于定义段落,它可以将整个网页分为若干个段落。 我是一个段落标签
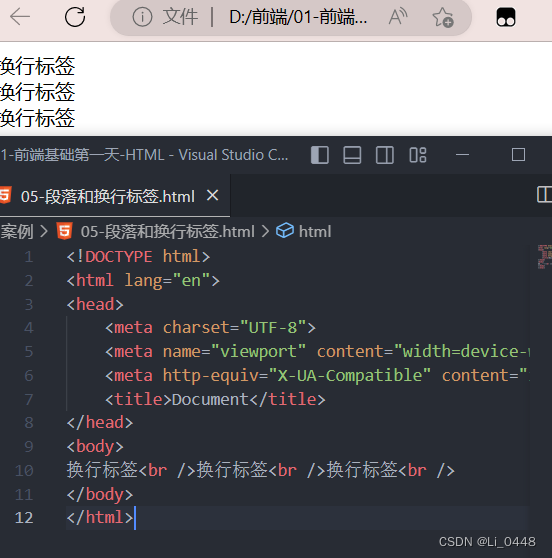
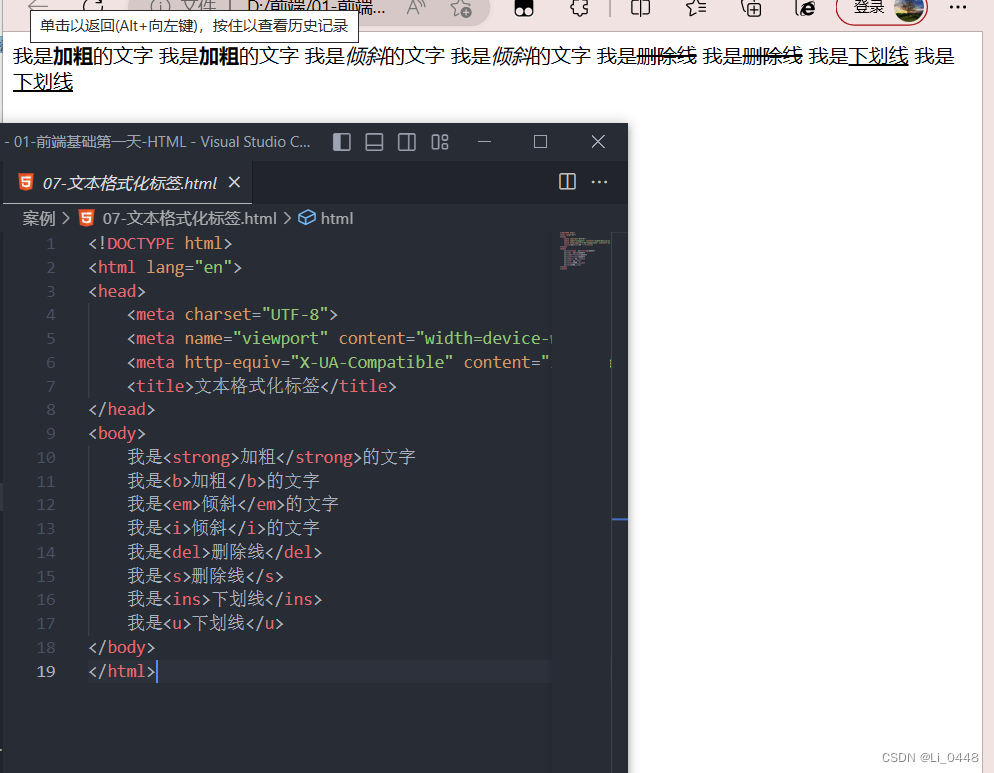
标签语义:强制换行 是个单标签。标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。 文本格式化标签在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使 文字以特殊的方式显示。
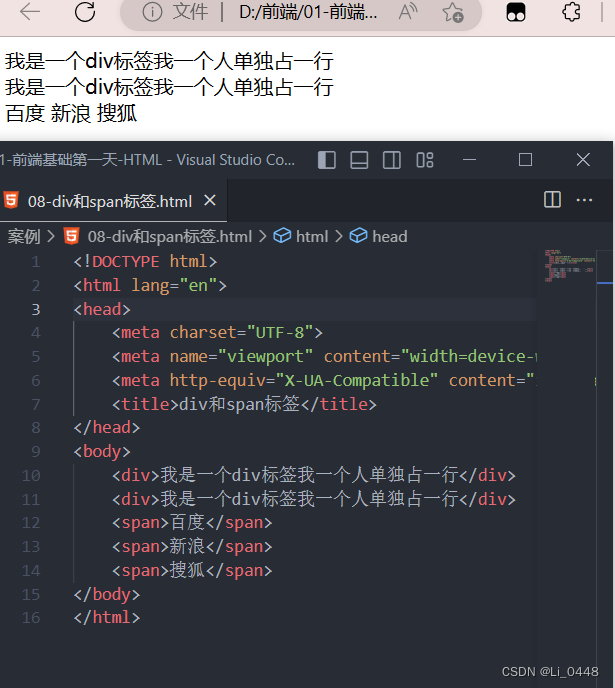
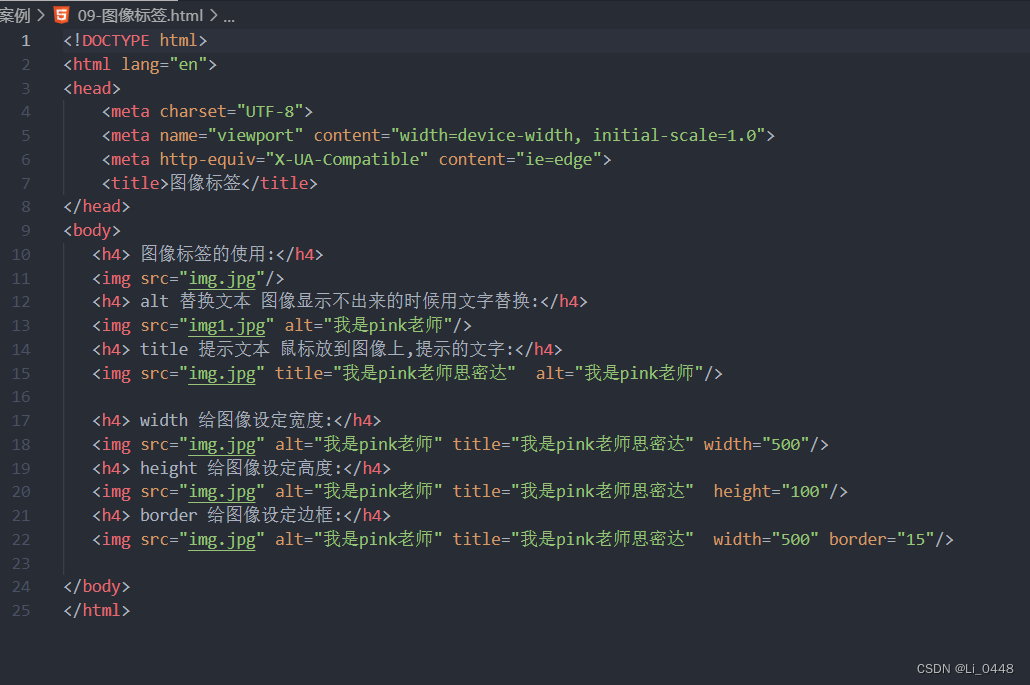
注意: 标签用来布局,但是现在一行只能放一个 。大盒子 标签用来布局,一行上可以多个 。小盒子 图像标签和路径 (重点)1.图像标签 在 HTML 标签中, 标签用于定义 HTML 页面中的图像。 注意:src 是标签的必须属性,它用于指定图像文件的路径和文件名。 图像标签的其他属性: 图像标签属性注意点: ① 图像标签可以拥有多个属性,必须写在标签名的后面。 ② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。 ③ 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。 2.路径 分类:相对路径和绝对路径 路径之相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 注意:图片相对于HTML页面的位置路径之绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
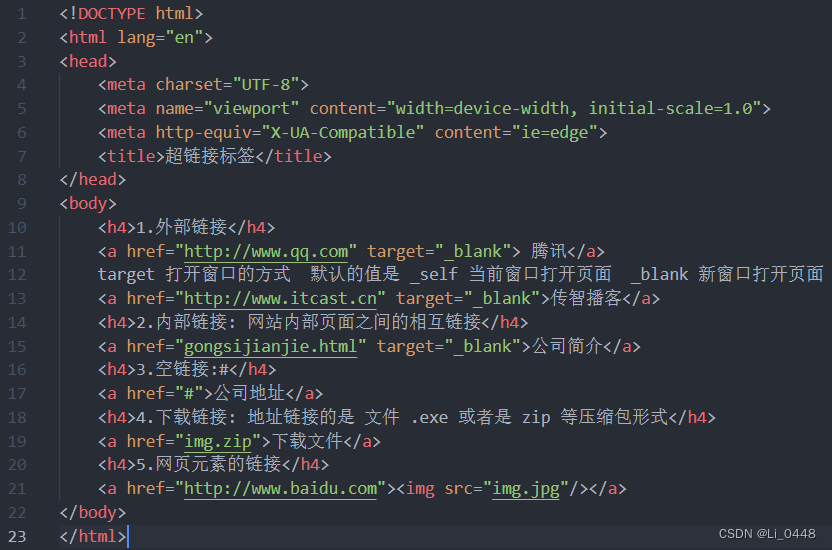
超链接标签(重点)
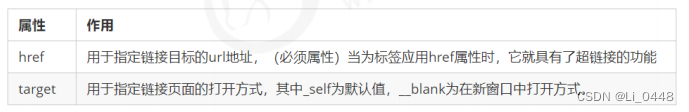
在 HTML 标签中, 标签用于定义超链接,作用是从一个页面链接到另一个页面。
链接的语法格式
文本或图像 注意:图片相对于HTML页面的位置路径之绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
超链接标签(重点)
在 HTML 标签中, 标签用于定义超链接,作用是从一个页面链接到另一个页面。
链接的语法格式
文本或图像
 HTML 中的注释和特殊字符
HTML中的注释以“
”结束。
快捷键: ctrl + /
特殊字符
HTML 中的注释和特殊字符
HTML中的注释以“
”结束。
快捷键: ctrl + /
特殊字符
以上就是今天要讲的内容啦!感谢大家的观看 |
【本文地址】
公司简介
联系我们



 重点记忆加粗和倾斜 在浏览器上实现(标签语义: 突出重要性, 比普通文字更重要.)
重点记忆加粗和倾斜 在浏览器上实现(标签语义: 突出重要性, 比普通文字更重要.) 




 重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。
重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。