| 前端保存JSON文件到本地 | 您所在的位置:网站首页 › html本地路径文件下载 › 前端保存JSON文件到本地 |
前端保存JSON文件到本地
|
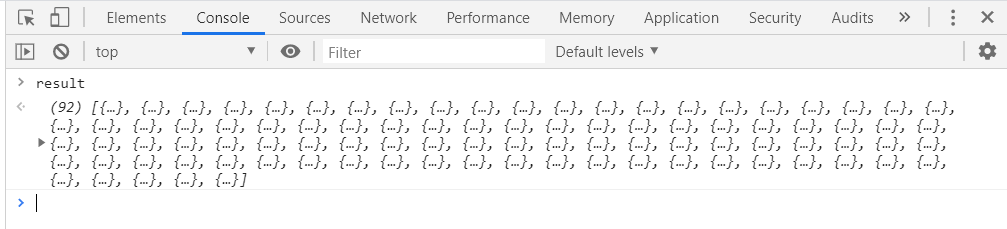
我们在Chrome开发者工具的Console标签页里,可以输入JavaScript变量然后回车,查看这些变量的值。
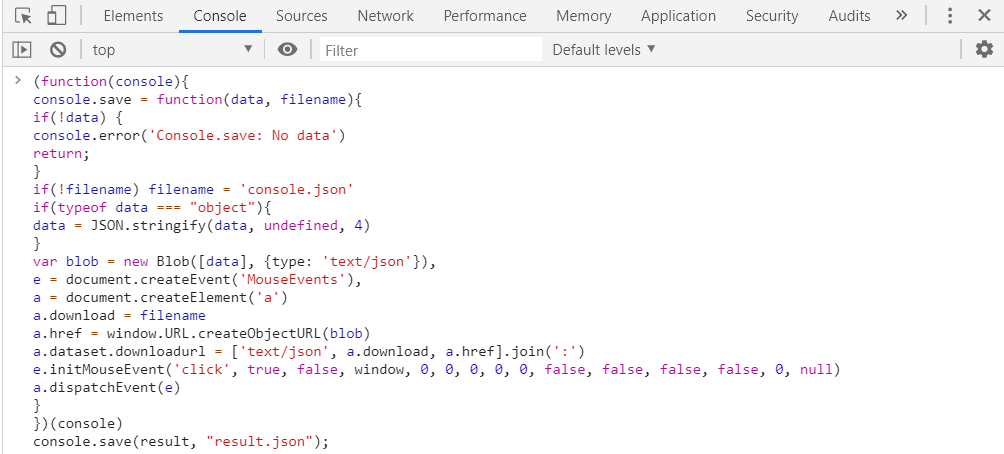
如果我想将这个变量保存到本地,以备以后进一步分析,现在我向大家分享一种简单的做法。 1 (function(console){ 2 console.save = function(data, filename){ 3 if(!data) { 4 console.error('Console.save: No data') 5 return; 6 } 7 if(!filename) filename = 'console.json' 8 if(typeof data === "object"){ 9 data = JSON.stringify(data, undefined, 4) 10 } 11 var blob = new Blob([data], {type: 'text/json'}), 12 e = document.createEvent('MouseEvents'), 13 a = document.createElement('a') 14 a.download = filename 15 a.href = window.URL.createObjectURL(blob) 16 a.dataset.downloadurl = ['text/json', a.download, a.href].join(':') 17 e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null) 18 a.dispatchEvent(e) 19 } 20 })(console) 21 console.save(result, "result.json");
把这段代码粘贴到console页执行,给标准的console对象新增一个save方法。这个方法有两个输入参数,第一个为待保存成本地JSON文件的JavaScript变量,第二个参数为本地JSON文件的名称。 还是回到上面的例子,我在Chrome开发者工具的console页面执行了上述的JavaScript代码后,紧接着再执行下面的语句: console.save(result, "result.json");回车,Chrome自动弹出一个JSON文件保存窗口: 保存到本地即可。这种方式省去了手动将JavaScript变量序列化成JSON string再手动保存成本地文件的工作量,提升了程序员的工作效率。 |
【本文地址】
公司简介
联系我们