| 多尺寸图片左右切换功能前端实现 | 您所在的位置:网站首页 › html图片左右切换代码 › 多尺寸图片左右切换功能前端实现 |
多尺寸图片左右切换功能前端实现
|
一、需求描述
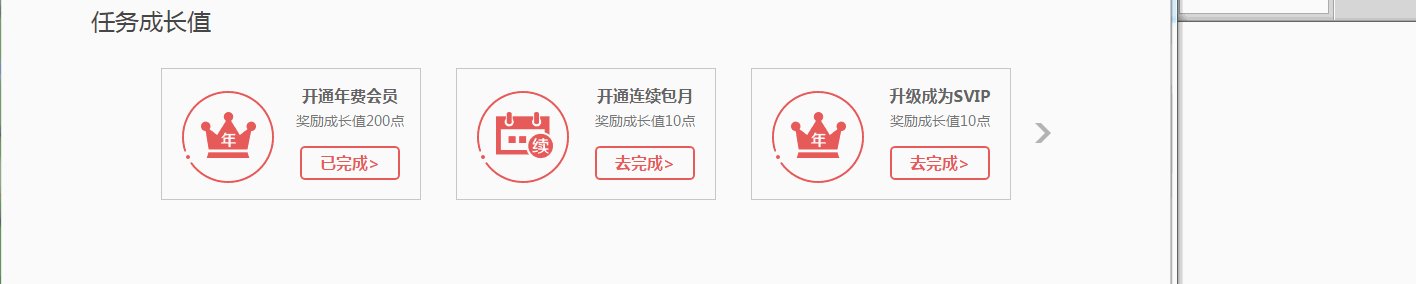
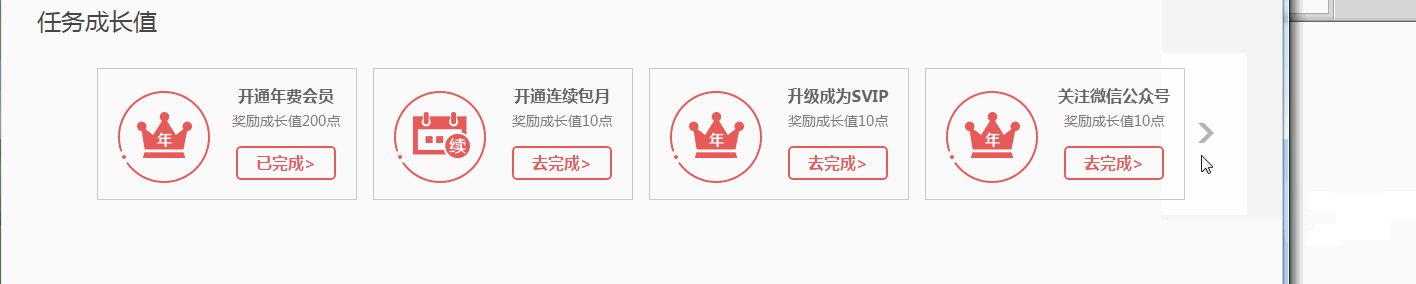
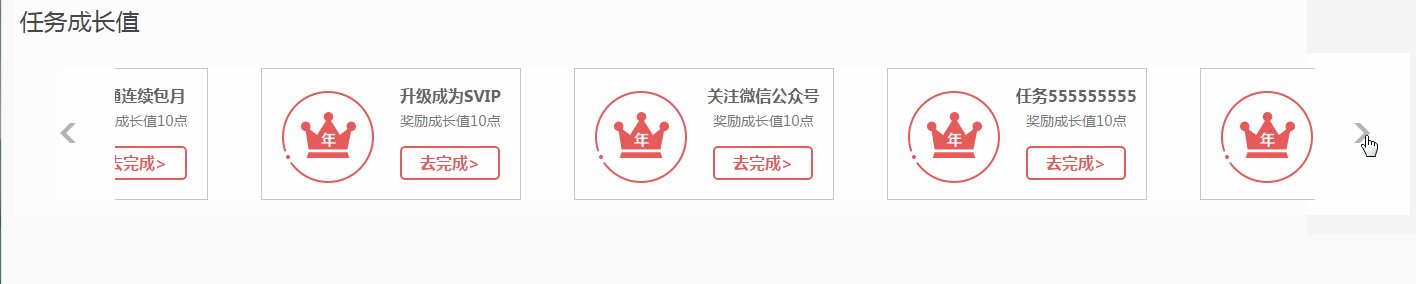
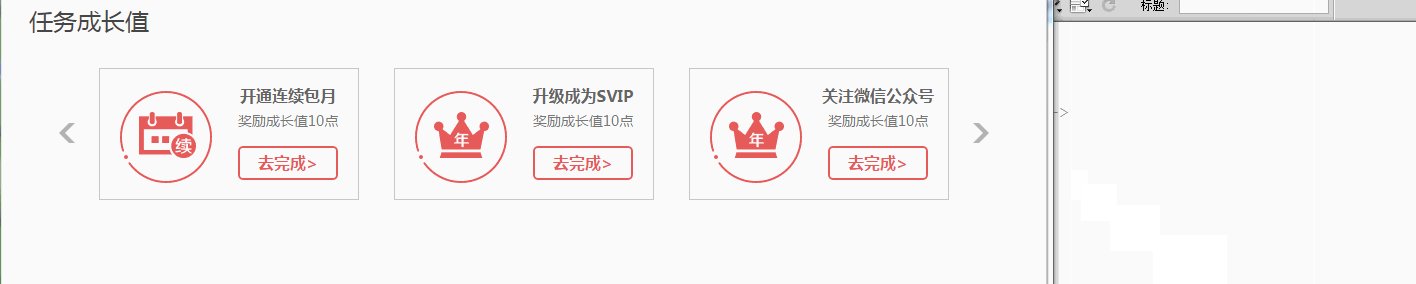
标题“多尺寸图片左右切换功能”,概括的不知道是否恰当,具体是需求如下。 一次点击按钮,向左或向右移动一个图片。切换到尽头时不显示按钮页面有三个尺寸可以一睹为快,看一下最终效果。
一次性开通年费会员(12个月及以上) 月限1次 去完成> 升级成为SVIP
升级成为SVIP
奖励成长值10点 去完成>一次性开通年费会员(12个月及以上) 月限1次 去完成> 关注微信公众号
关注微信公众号
奖励成长值10点 去完成>一次性开通年费会员(12个月及以上) 月限1次 去完成> 任务555555555
任务555555555
奖励成长值10点 去完成>一次性开通年费会员(12个月及以上) 月限1次 去完成> 任务666666666
任务666666666
奖励成长值10点 去完成>一次性开通年费会员(12个月及以上) 月限1次 去完成> 任务7777777
任务7777777
奖励成长值10点 去完成>一次性开通年费会员(12个月及以上) 月限1次 去完成> //task growth var switchPic = (function() { /* now:当前第几个li linum:总共几个li shownum:要展示几个li w_li:li的宽度 marginR_li:li的右边距 */ var now = 1; var linum, shownum, offset, w_li, marginR_li, pre, next, wrap; function init(o) { pre = o.preBtn; next = o.nextBtn; wrap = o.wrap; bindBtn(); } function btnShow() { getInfo(); if (linum |
【本文地址】
公司简介
联系我们