| css hover 控制其他元素 | 您所在的位置:网站首页 › hover的搭配 › css hover 控制其他元素 |
css hover 控制其他元素

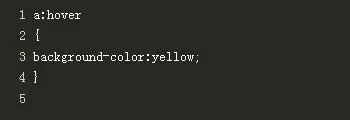
在CSS中有个hover属性,当鼠标移上去的时候可以将其激活,它可以用来实现类似于js的一些功能。以下是对:hover的用法介绍: 定义和用法 定义: :hover 选择器用于选择鼠标指针浮动在上面的元素。 :hover 选择器适用于所有元素,不仅仅是链接。 用法1: 这个表示的是:当鼠标悬浮在a这个样式上的时候,a的背景颜色设置为黄色。
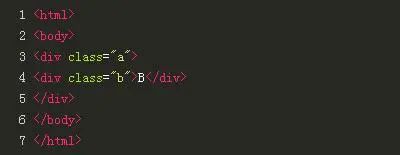
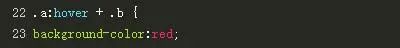
这个是最普通的用法了,只是通过a改变了style。 用法2: 使用a 控制其他块的样式。 使用a控制a的子元素b:
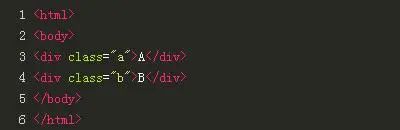
使用a控制a的兄弟元素 b(同级元素):
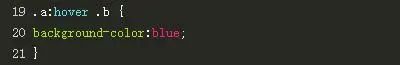
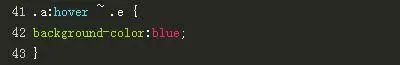
使用a控制a的就近元素e:
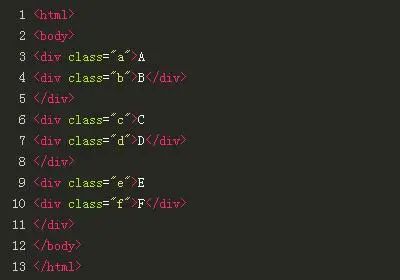
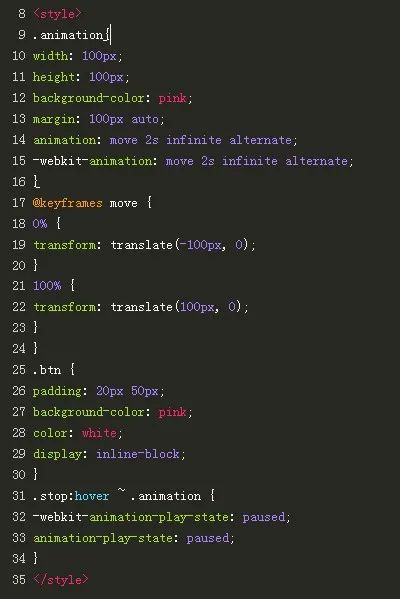
1. 中间什么都不加控制子元素; 2. ‘+’ 控制同级元素(兄弟元素); 3. ‘~’ 控制就近元素; 实例用一个按钮控制一个盒子的运动状态,当鼠标移到按钮上方时,盒子停止运动,鼠标移开时,盒子继续运动。 HTML代码:
留言板

|
【本文地址】
公司简介
联系我们