| 手把手教你实现H5微信分享 | 您所在的位置:网站首页 › h5微信分享功能在哪 › 手把手教你实现H5微信分享 |
手把手教你实现H5微信分享
|
导语
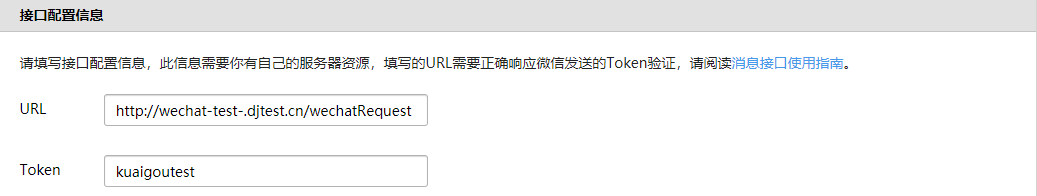
使用微信分享,可以获得更好的传播效果。那如何利用微信公众号向好友进行信息分享呢? 这里以分享 微信红包 为例,手把手教大家实现微信授权与分享。 步骤一. 用户信息获取 1. 注册测试公众号我们在 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login 可以申请一个测试账号,在测试号管理的页面中能够看到我们appId等信息,这里有个接口配置信息修改的选项需要我们去填写 
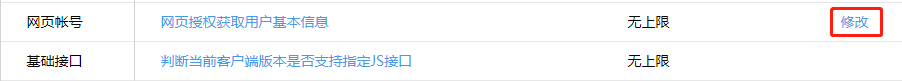
这里就要麻烦后端的同学为我们提供URL和Token(URL是开发者用来接收微信消息和事件的接口URL。Token可由开发者任意填写,用作生成签名) 该Token会和接口URL中包含的Token进行比对,从而验证安全性。 2. 微信网页授权在项目中需要获取用户个人信息,比如手机号和微信头像等,这里我们需要微信网页授权才可以实现,首先在微信测试号管理中找到体验接口权限表 
点击修改进入: 
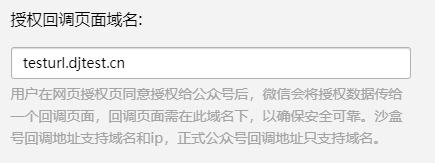
将你网页的域名添加进去,配置完成后我们对这个路径进行访问https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 即可拿到code值,从而拿到openid等个人信息。 3. 配置后路径的修改① .appid为我们测试号中的appid ② .redirect_uri为我们页面路径,访问微信提供的路径会获取code值重定向到我们页面路径(这里的url需要进行urlEncode`处理) ③ . scope的值有两种: snsapi_base为静默授权,用户无感知,但是只能获取到openid,拿不到其他信息。 snsapi_userinfo是弹框询问授权,确认授权后可以获取到openid进而拿到昵称、头像等信息这样我们就可以授权得到用户信息:  可能遇到的问题
scope参数错误或没有scope权限,检查scope参数赋值snsapi_base或snsapi_userinfo
redirect_uri参数错误,检查网页授权页面域名配置问题,复制的时候空格也要注意
response_type参数错误,检查url路径是否进行了urlEncode处理
步骤二. 微信JS-SDK使用
可能遇到的问题
scope参数错误或没有scope权限,检查scope参数赋值snsapi_base或snsapi_userinfo
redirect_uri参数错误,检查网页授权页面域名配置问题,复制的时候空格也要注意
response_type参数错误,检查url路径是否进行了urlEncode处理
步骤二. 微信JS-SDK使用
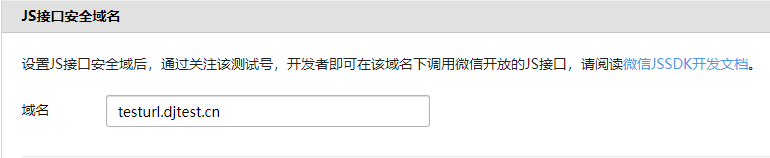
微信JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包,通过JS-SDK可以使用微信分享、支付、扫一扫等功能,这里我们使用到了微信分享。 1. js安全域名配置使用JS-SDK首先找到测试号的JS接口安全域名,配置上页面使用的域名  2. 引入JS-SDK
2. 引入JS-SDK
在项目中我们引入JS-SDk的资源,可通过 http://res.wx.qq.com/open/js/jweixin-1.4.0.js(支持https) 或者通过模块化加载引入 import wx from 'weixin-js-sdk' 3. 获取签名配置config在这一步还需要RD的同学给我们支持,提供一个微信签名的接口,详情见下图 
拿到签名后我们对config进行设置,config设置完成后会调用ready方法,我们在ready方法里可以进行业务逻辑处理。 步骤三. 分享接口 getSignature (){ //获取微信签名 return new Promise((resolve, reject)=>{ Axios.get(API.getWechatSign,{ params:{ appid: appId, url: window.location.href.split('#')[0] } }).then( res => { resolve(res.data) }).catch((err)=>{ reject(err) }) }) }, async setWx(){ let res = await this.getSignature() let {timestamp, nonceStr, appId, signature} = res wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: appId, // 必填,公众号的唯一标识 timestamp: timestamp, // 必填,生成签名的时间戳 nonceStr: nonceStr, // 必填,生成签名的随机串 signature: signature, // 必填,签名 jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage"] // 必填,需要使用的JS接口列表 }); wx.ready(() => { wx.onMenuShareTimeline({ title: '测试分享', // 分享标题 link: window.location.href,// 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: 'http://icon.mobanwang.com/UploadFiles_8971/200910/20091011134333685.png',// 分享图标 success: function() { // 用户点击了分享后执行的回调函数 } }); wx.onMenuShareAppMessage({ title: '测试分享', // 分享标题 desc: '一个测试的分享!!!', // 分享描述 link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: 'http://icon.mobanwang.com/UploadFiles_8971/200910/20091011134333685.png', // 分享图标 type: "", // 分享类型,music、video或link,不填默认为link dataUrl: "", // 如果type是music或video,则要提供数据链接,默认为空 success: function() { // 用户点击了分享后执行的回调函数 } }) }) }这样我们就实现一个微信分享,效果如下图: 分享给好友 
分享到朋友圈  常见问题
invalid url domain 检查js安全域名是否正确
invalid signature 这个问题范围比较大:
检查签名接口是否正确,微信提供了校验工具http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
config中写法问题,注意大小写nonceStr
签名入参的时候url路径不能含有'#'hash部分
分享出去的链接域名必须与公众号js安全域名保持一致
debug显示config:ok却分享出去没效果,查看分享的方法和js-sdk版本
写在最后
常见问题
invalid url domain 检查js安全域名是否正确
invalid signature 这个问题范围比较大:
检查签名接口是否正确,微信提供了校验工具http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
config中写法问题,注意大小写nonceStr
签名入参的时候url路径不能含有'#'hash部分
分享出去的链接域名必须与公众号js安全域名保持一致
debug显示config:ok却分享出去没效果,查看分享的方法和js-sdk版本
写在最后
微信网页开发时候最主要的就是环境配置问题,细心配置避免坑点。公众号中js的安全域名可配置三个,网页授权域名为两个,开发项目需要提前留意这些点。还有要关注测试号里的公众号。这样一个红包项目所需要的功能基本完成。 还想说整个项目开发涉及到很多端支持,以快狗打车为例,有司机端、用户端、支付等。将微信分享功能抽离成一个独立的服务,实现统一化、标准化,以便支持各个业务线使用,这也是我们快狗打车的实战之一。 |
【本文地址】