| OpenHarmony应用开发 | 您所在的位置:网站首页 › glide版本 › OpenHarmony应用开发 |
OpenHarmony应用开发
|
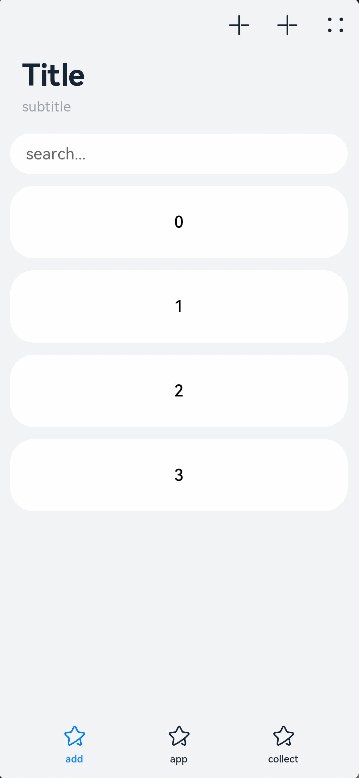
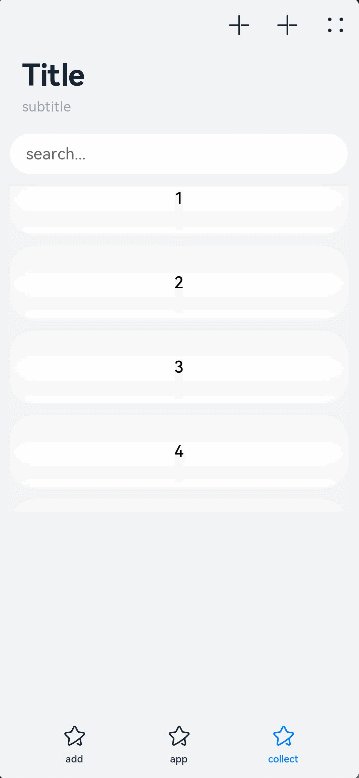
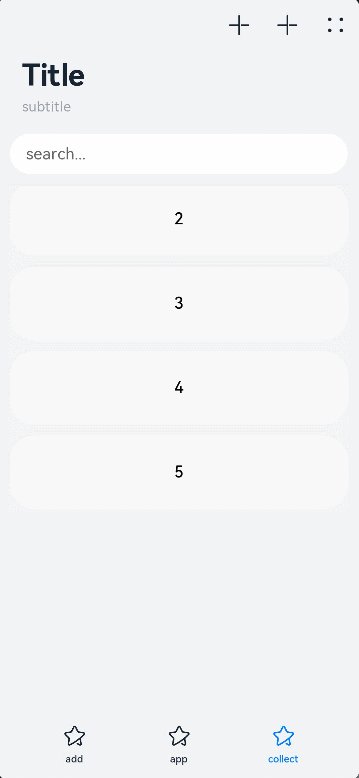
版本:v3.2 Release NavigationNavigation组件一般作为Page页面的根容器,通过属性设置来展示页面的标题栏、工具栏、导航栏等。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件可以包含子组件。从API Version 9开始,推荐与NavRouter组件搭配使用。 接口Navigation() 属性除支持通用属性外,还支持以下属性: 名称 参数类型 描述 title string | CustomBuilder8+ | NavigationCommonTitle9+ | NavigationCustomTitle9+ 页面标题。 subTitledeprecated string 页面副标题。从API Version 9开始废弃,建议使用title代替。 menus Array | CustomBuilder8+ 页面右上角菜单。使用Array 写法时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。 titleMode NavigationTitleMode 页面标题栏显示模式。 默认值:NavigationTitleMode.Free toolBar object | CustomBuilder8+ 设置工具栏内容。不设置时不显示工具栏。 items: 工具栏所有项。 说明: items均分底部工具栏,在每个均分内容区布局文本和图标,文本超长时,逐级缩小,缩小之后换行,最后…截断。 hideToolBar boolean 隐藏工具栏。 默认值:false true: 隐藏工具栏。 false: 显示工具栏。 hideTitleBar boolean 隐藏标题栏。 默认值:false true: 隐藏标题栏。 false: 显示标题栏。 hideBackButton boolean 隐藏返回键。 默认值:false true: 隐藏返回键。 false: 显示返回键。 不支持隐藏NavDestination组件标题栏中的返回图标。 说明: 返回键键仅针对titleMode为NavigationTitleMode.Mini时才生效。 navBarWidth9+ Length 导航栏宽度。 默认值:200 单位:vp 说明: 仅在Navigation组件分栏时生效。 navBarPosition9+ NavBarPosition 导航栏位置。 默认值:NavBarPosition.Start 说明: 仅在Navigation组件分栏时生效。 mode9+ NavigationMode 导航栏的显示模式。 默认值:NavigationMode.Auto 自适应:基于组件宽度自适应单栏和双栏。 backButtonIcon9+ string | PixelMap | Resource 设置导航栏返回图标。不支持隐藏NavDestination组件标题栏中的返回图标。 hideNavBar9+ boolean 是否显示导航栏(仅在mode为NavigationMode.Split时生效)。 NavigationMenuItem类型说明名称 类型 必填 描述 value string 是 菜单栏单个选项的显示文本。 icon string 否 菜单栏单个选项的图标资源路径。 action () => void 否 当前选项被选中的事件回调。 object类型说明名称 类型 必填 描述 value string 是 工具栏单个选项的显示文本。 icon string 否 工具栏单个选项的图标资源路径。 action () => void 否 当前选项被选中的事件回调。 NavigationTitleMode枚举说明名称 描述 Free 当内容为可滚动组件时,标题随着内容向上滚动而缩小(子标题的大小不变、淡出)。向下滚动内容到顶时则恢复原样。 Mini 固定为小标题模式。 Full 固定为大标题模式。 NavigationCommonTitle类型说明名称 类型 必填 描述 main string 是 设置主标题。 sub string 是 设置副标题。 NavigationCustomTitle类型说明名称 类型 必填 描述 builder CustomBuilder 是 设置标题栏内容。 height TitleHeight | Length 是 设置标题栏高度。 NavBarPosition枚举说明名称 描述 Start 双栏显示时,主列在主轴方向首部。 End 双栏显示时,主列在主轴方向尾部。 NavigationMode枚举说明名称 描述 Stack 导航栏与内容区独立显示,相当于两个页面。 Split 导航栏与内容区分两栏显示。 Auto 窗口宽度>=520vp时,采用Split模式显示;窗口宽度 void) 当titleMode为NavigationTitleMode.Free时,随着可滚动组件的滑动标题栏模式发生变化时触发此回调。 onNavBarStateChange(callback: (isVisible: boolean) => void) 导航栏显示状态切换时触发该回调。返回值isVisible为true时表示显示,为false时表示隐藏。 示例// xxx.ets @Entry @Component struct NavigationExample { private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] @State currentIndex: number = 0 @State Build: Array = [ { text: 'add', num: 0 }, { text: 'app', num: 1 }, { text: 'collect', num: 2 } ] @Builder NavigationTitle() { Column() { Text('Title') .fontColor('#182431') .fontSize(30) .lineHeight(41) .fontWeight(700) Text('subtitle') .fontColor('#182431') .fontSize(14) .lineHeight(19) .opacity(0.4) .margin({ top: 2 }) }.alignItems(HorizontalAlign.Start) } @Builder NavigationMenus() { Row() { Image('common/navigation_icon1.svg') .width(24) .height(24) Image('common/navigation_icon1.svg') .width(24) .height(24) .margin({ left: 24 }) Image('common/navigation_icon2.svg') .width(24) .height(24) .margin({ left: 24 }) } } @Builder NavigationToolbar() { Row() { ForEach(this.Build, item => { Column() { Image(this.currentIndex == item.num ? 'common/public_icon_selected.svg' : 'common/public_icon.svg') .width(24) .height(24) Text(item.text) .fontColor(this.currentIndex == item.num ? '#007DFF' : '#182431') .fontSize(10) .lineHeight(14) .fontWeight(500) .margin({ top: 3 }) }.width(104).height(56) .onClick(() => { this.currentIndex = item.num }) }) }.margin({ left: 24 }) } build() { Column() { Navigation() { TextInput({ placeholder: 'search...' }) .width(336) .height(40) .backgroundColor('#FFFFFF') .margin({ top: 8 }) List({ space: 12, initialIndex: 0 }) { ForEach(this.arr, (item) => { ListItem() { Text('' + item) .width(336) .height(72) .backgroundColor('#FFFFFF') .borderRadius(24) .fontSize(16) .fontWeight(500) .textAlign(TextAlign.Center) }.editable(true) }, item => item) } .height(324) .width(336) .margin({ top: 12 }) } .title(this.NavigationTitle) .menus(this.NavigationMenus) .titleMode(NavigationTitleMode.Full) .toolBar(this.NavigationToolbar) .hideTitleBar(false) .hideToolBar(false) .onTitleModeChange((titleModel: NavigationTitleMode) => { console.info('titleMode' + titleModel) }) }.width('100%').height('100%').backgroundColor('#F1F3F5') } }
导航组件,默认提供点击响应处理,不需要开发者自定义点击事件逻辑。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件必须包含两个子组件,其中第二个子组件必须为NavDestination。 说明: 子组件个数异常时: 有且仅有1个时,触发路由到NavDestination的能力失效。有且仅有1个时,且使用NavDestination场景下,不进行路由。大于2个时,后续的子组件不显示。第二个子组件不为NavDestination时,触发路由功能失效。接口NavRouter() 事件名称 功能描述 onStateChange(callback: (isActivated: boolean) => void) 组件激活状态切换时触发该回调。返回值isActivated为true时表示激活,为false时表示未激活。 说明: 开发者点击激活NavRouter,加载对应的NavDestination子组件时,回调onStateChange(true)。NavRouter对应的NavDestination子组件不再显示时,回调onStateChange(false)。 示例// xxx.ets @Entry @Component struct NavRouterExample { private arr: number[] = [0, 1, 2, 3] @State isActive: boolean = false @State dex: number = 0 build() { Column() { Navigation() { List({ space: 12, initialIndex: 0 }) { ForEach(this.arr, (item: number, index: number) => { ListItem() { NavRouter() { Row() { Image($r('app.media.icon')).width(30).height(30).borderRadius(30).margin({ left: 3, right: 10 }) Text(`NavRouter${item + 1}`) .fontSize(22) .fontWeight(500) .textAlign(TextAlign.Center) } .width(180) .height(72) .backgroundColor(this.dex === index ? '#ccc' : '#fff') .borderRadius(24) NavDestination() { Text(`我是NavDestination第${item + 1}页内容`).fontSize(50) Flex({ direction: FlexDirection.Row }) { Row() { Image($r('app.media.icon')).width(40).height(40).borderRadius(40).margin({ right: 15 }) Text('今天共有七节课').fontSize(30) }.padding({ left: 15 }) } }.backgroundColor('#ccc') .title(`NavDestination${item + 1}`) }.onStateChange((isActivated: boolean) => { this.dex = index }) } }, item => item) } .height('100%') .margin({ top: 12, left: 12 }) } .mode(NavigationMode.Split) .hideTitleBar(true) .hideToolBar(true) }.height('100%') } }NavDestination 作为NavRouter组件的子组件,用于显示导航内容区。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件说明: 子组件类型:系统组件和自定义组件,支持渲染控制类型(if/else、ForEach和LazyForEach)。子组件个数:多个。接口NavDestination() 属性仅支持backgroundColor通用属性。 名称 参数类型 描述 title string | CustomBuilder | NavigationCommonTitle | NavigationCustomTitle 页面标题。 说明: 使用NavigationCustomTitle类型设置height高度时,titleMode属性不会生效。 字符串超长时,如果不设置副标题,先缩小再换行2行后以…截断。如果设置副标题,先缩小后以…截断。 hideTitleBar boolean 是否显示标题栏。 默认值:false true: 隐藏标题栏。 false: 显示标题栏。 事件支持通用事件。 PatternLock图案密码锁组件,以九宫格图案的方式输入密码,用于密码验证场景。手指在PatternLock组件区域按下时开始进入输入状态,手指离开屏幕时结束输入状态完成密码输入。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件无 接口PatternLock(controller?: PatternLockController) 参数: 参数名 参数类型 必填 描述 controller PatternLockController 否 设置PatternLock组件控制器,可用于控制组件状态重置。 属性不支持除backgroundColor以外的通用属性设置。 名称 参数类型 描述 sideLength Length 设置组件的宽度和高度(宽高相同)。设置为0或负数等非法值时组件不显示。 默认值:300vp circleRadius Length 设置宫格中圆点的半径。 默认值:14vp regularColor ResourceColor 设置宫格圆点在“未选中”状态的填充颜色。 默认值:Color.Black selectedColor ResourceColor 设置宫格圆点在“选中”状态的填充颜色。 默认值:Color.Black activeColor ResourceColor 设置宫格圆点在“激活”状态的填充颜色(“激活”状态为手指经过圆点但还未选中的状态)。 默认值:Color.Black pathColor ResourceColor 设置连线的颜色。 默认值:Color.Blue pathStrokeWidth number | string 设置连线的宽度。设置为0或负数等非法值时连线不显示。 默认值:34vp autoReset boolean 设置在完成密码输入后再次在组件区域按下时是否重置组件状态。设置为true,完成密码输入后再次在组件区域按下时会重置组件状态(即清除之前输入的密码);反之若设置为false,则不会重置组件状态。 默认值:true 事件除支持通用事件外,还支持以下事件: 名称 描述 onPatternComplete(callback: (input: Array) => void) 密码输入结束时触发该回调。 input: 与选中宫格圆点顺序一致的数字数组,数字为选中宫格圆点的索引值(第一行圆点从左往右依次为0,1,2,第二行圆点依次为3,4,5,第三行圆点依次为6,7,8)。 PatternLockControllerPatternLock组件的控制器,可以通过它进行组件状态重置。 导入对象patternLockController: PatternLockController = new PatternLockController()reset reset(): void 重置组件状态。 示例// xxx.ets @Entry @Component struct PatternLockExample { @State passwords: Number[] = [] @State message: string = 'please input password!' private patternLockController: PatternLockController = new PatternLockController() build() { Column() { Text(this.message).textAlign(TextAlign.Center).margin(20).fontSize(20) PatternLock(this.patternLockController) .sideLength(200) .circleRadius(9) .pathStrokeWidth(18) .activeColor('#B0C4DE') .selectedColor('#228B22') .pathColor('#90EE90') .backgroundColor('#F5F5F5') .autoReset(true) .onPatternComplete((input: Array) => { // 输入的密码长度小于5时,提示重新输入 if (input === null || input === undefined || input.length < 5) { this.message = 'The password length needs to be greater than 5, please enter again.' return } // 判断密码长度是否大于0 if (this.passwords.length > 0) { // 判断两次输入的密码是否相同,相同则提示密码设置成功,否则提示重新输入 if (this.passwords.toString() === input.toString()) { this.passwords = input this.message = 'Set password successfully: ' + this.passwords.toString() } else { this.message = 'Inconsistent passwords, please enter again.' } } else { // 提示第二次输入密码 this.passwords = input this.message = "Please enter again." } }) Button('Reset PatternLock').margin(30).onClick(() => { // 重置密码锁 this.patternLockController.reset() this.passwords = [] this.message = 'Please input password' }) }.width('100%').height('100%') } } 文章转载自:https://docs.openharmony.cn/pages/v3.2/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-patternlock.md/ |
【本文地址】