| 个人主页 | 您所在的位置:网站首页 › github个人网站主题 › 个人主页 |
个人主页
|
文章目录
个人主页 — github + jekyll 搭建自己的个人主页一、总览1. 技术选择理由
二、搭建过程1. github 部分2. jekyll 部分2.1 安装 jekyll2.2 使用 jekyll 模板2.3 jekyll 模板目录结构
三、域名解析参考资料
个人主页 — github + jekyll 搭建自己的个人主页
首先大家可以看一下我的效果图:https://www.pentiumcm.cn/ 如果符合大家的需求,我将十分开心,如何不符合,也不用浪费大家一个小时的时间。 一、总览 1. 技术选择理由采用github + jekyll 两块技术搭建 个人主页,原因如下: 选择github的理由:github 的 github.io可以充当无限的服务器,小伙伴只需要把个人主页的文件上传到这个资源库中,便可以通过浏览器访问到,不需要自己搭建服务器。选择 jekyll 的理由:jekyll 提供了很多好看的网页模板,并且 github.io 首选的就是和 jekyll搭配使用。小伙伴只需要在 jekyll 的模板网站 选择一款自己喜欢的网页风格,在上面进行修改即可。 二、搭建过程在搭建过程中,会涉及到 git 的操作,因为篇幅原因,博客中采用的是git 的终端命令,在平时的操作中小伙伴们可以使用:GitHub Desktop。 1. github 部分在 github 部分的主要工作为:在github上面新建一个 xxx.github.io 的仓库(注意github.io不要缺省)。新建完这个仓库之后,我们在浏览器上输入 https://xxx.github.io/ 便可访问这个仓库里面的资源。 以 test.github.io为例子,详细步骤如下: 新建 test.github.io 仓库: 将 test.github.io仓库拉取到本地: 新建 index.html文件:
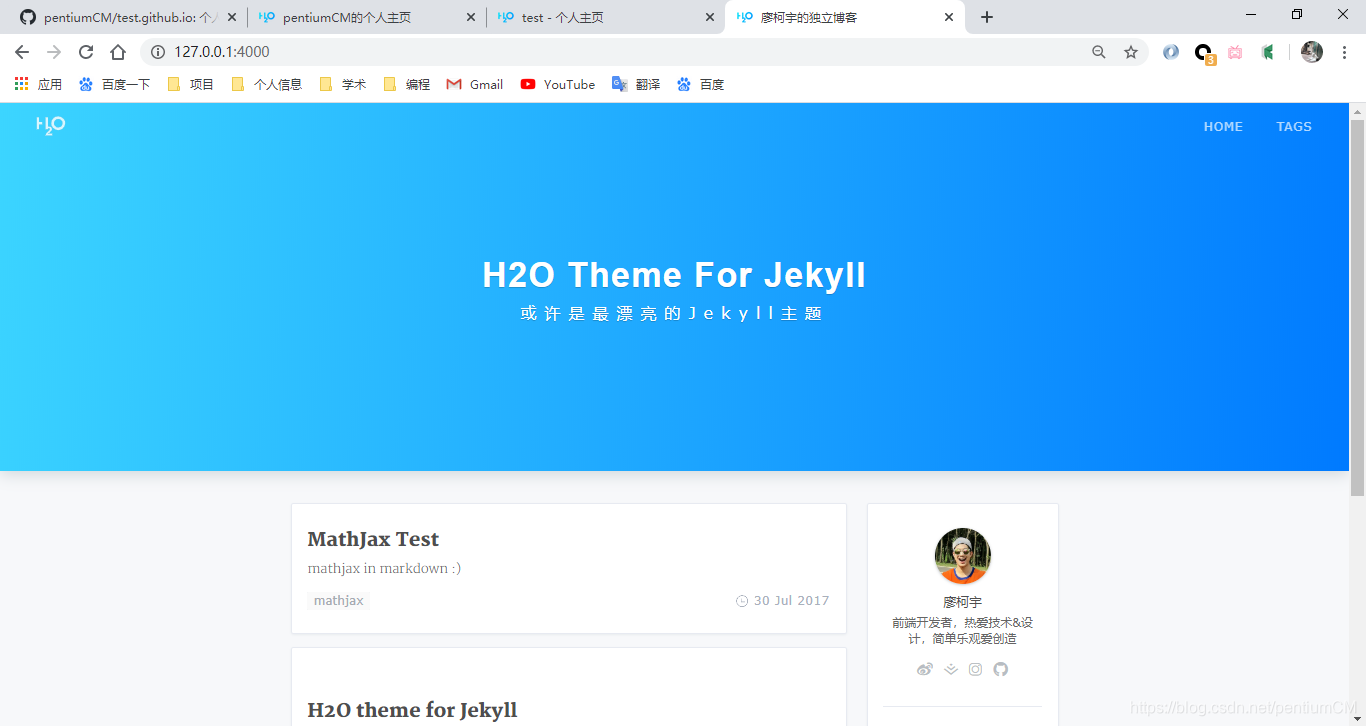
如果是做个人主页,那肯定是要做的好看一点,所以我们用到 jekyll ,它提供很多大佬写好的模板,我们只需要站在巨人的肩膀上,会使用它们就可以搭建出属于自己特别好看的主页了。 我们首先看一下通过 jekyll 模板搭建好的个人主页:  安装之后在cmd中执行如下三条命令,这些是访问博客的本地工具:
gem install jekyll
gem install jekyll bundler
gem install jekyll-paginate
2.2 使用 jekyll 模板 安装之后在cmd中执行如下三条命令,这些是访问博客的本地工具:
gem install jekyll
gem install jekyll bundler
gem install jekyll-paginate
2.2 使用 jekyll 模板
下载 jekyll 模板: jekyll 模板网站:http://jekyllthemes.org/ 我们在这个网站中选择一款自己喜欢的模板,进行下载。 以我上面演示的 模板 为例,点击Download进行下载: 本地运行该模板 这种方式的好处就是,以后当我们修改一点之后可以本地运行看效果,不需要提交到 github 再看效果。 操作步骤: 进入此模板文件夹的根目录打开 cmd 窗口,在 cmd 窗口中执行:jekyll s 将该模板的资源文件复制到上面自己的仓库中,并且推送远程库(使用上面git的三条命令,忘记的小伙伴我再补充一下): git add . git commit -m "add jekyll template" git push -u origin master
jekyll目录结构主要包含如下目录: _posts 博客内容 _pages 其他需要生成的网页,如About页 _layouts 网页排版模板 _includes 被模板包含的HTML片段,可在_config.yml中修改位置 assets 辅助资源 css布局 js脚本 图片等 _data 动态数据 _sites 最终生成的静态网页 _config.yml 网站的一些配置信息 index.html 网站的入口 如我们需要在个人主页中写一篇博客: 用的是markdown语言来写的,这是一个非常高效优雅的语言,学习一下吧。 首先新建的.md文件按 2017-02-04-Hello-2017.md时间+标题的形式,空格用-替换连接。打开内容,你可以参考_posts中的其中一个,前几行是配置,修改一下,然后下面就可以开始写正文了。 插图用图片的url的方式 三、域名解析这一部分可做可不做,如果不做域名解析的话,别人访问我们的个人主页,是通过仓库的地址进行访问的,如:https://test.github.io/。 如果想进行给别人不一样的体验的话,可以进行域名解析操作。 准备材料:1个域名即可 如何申请域名可以自行百度,网上大哥们的教程肯定比我说的好。 操作步骤: 域名解析: 因为我们是通过一个域名(www…)跳转到另外一个域名(…github.io),不同于另外一种域名跳转到 IP,所以解析类型选择:CNAME 仓库中添加 CNAME 文件: 该文件不需要加任何文件类型的后缀 将 CNAME 文件提交到github的远程仓库中即可完成域名解析 这时候你通过 wwww.pentiumcm.cn,便跳转到 https://pentiumcm.github.io https://blog.csdn.net/yzy_1996/article/details/82052159 |
【本文地址】

 这时候,我们通过:https://test.github.io/ 来进行访问,发现404,因为我们还没有往仓库里面放任何东西,所以是404。
这时候,我们通过:https://test.github.io/ 来进行访问,发现404,因为我们还没有往仓库里面放任何东西,所以是404。  在下面一节,我将演示往仓库里面放一个最简单的 index.html 来给大家看一下直观效果。
在下面一节,我将演示往仓库里面放一个最简单的 index.html 来给大家看一下直观效果。
 可以看到此时仓库是空的,我们在这个目录下面新建一个 index.html,然后push 到 github远程仓库再看一下效果。
可以看到此时仓库是空的,我们在这个目录下面新建一个 index.html,然后push 到 github远程仓库再看一下效果。 index.html:
index.html:
 接下来在浏览器中输入:https://test.github.io/ 即可访问到如下个人网页。 (有细心的小伙伴可能会发现我的浏览器地址是https://pentiumcm.github.io/test.github.io/,不是上面说的地址,是因为我已经建立一个github.io的仓库,所以test仓库访问的地址是拼接在之前那个仓库的后面)
接下来在浏览器中输入:https://test.github.io/ 即可访问到如下个人网页。 (有细心的小伙伴可能会发现我的浏览器地址是https://pentiumcm.github.io/test.github.io/,不是上面说的地址,是因为我已经建立一个github.io的仓库,所以test仓库访问的地址是拼接在之前那个仓库的后面) 至此,我们的个人主页其实已经算基本上搭建成功了,虽然这时候的个人主页特别简单,但是已经成功了一半了。下面的工作主要是将我们的个人主页做的好看一点。
至此,我们的个人主页其实已经算基本上搭建成功了,虽然这时候的个人主页特别简单,但是已经成功了一半了。下面的工作主要是将我们的个人主页做的好看一点。  下面我来介绍我们怎么把这个模板参考到我们自己的主页中。
下面我来介绍我们怎么把这个模板参考到我们自己的主页中。 
 出现如下的信息代表本地运行成功:
出现如下的信息代表本地运行成功:  这时候我们在浏览器端输入:http://127.0.0.1:4000/,即可看这个模板的效果图。
这时候我们在浏览器端输入:http://127.0.0.1:4000/,即可看这个模板的效果图。

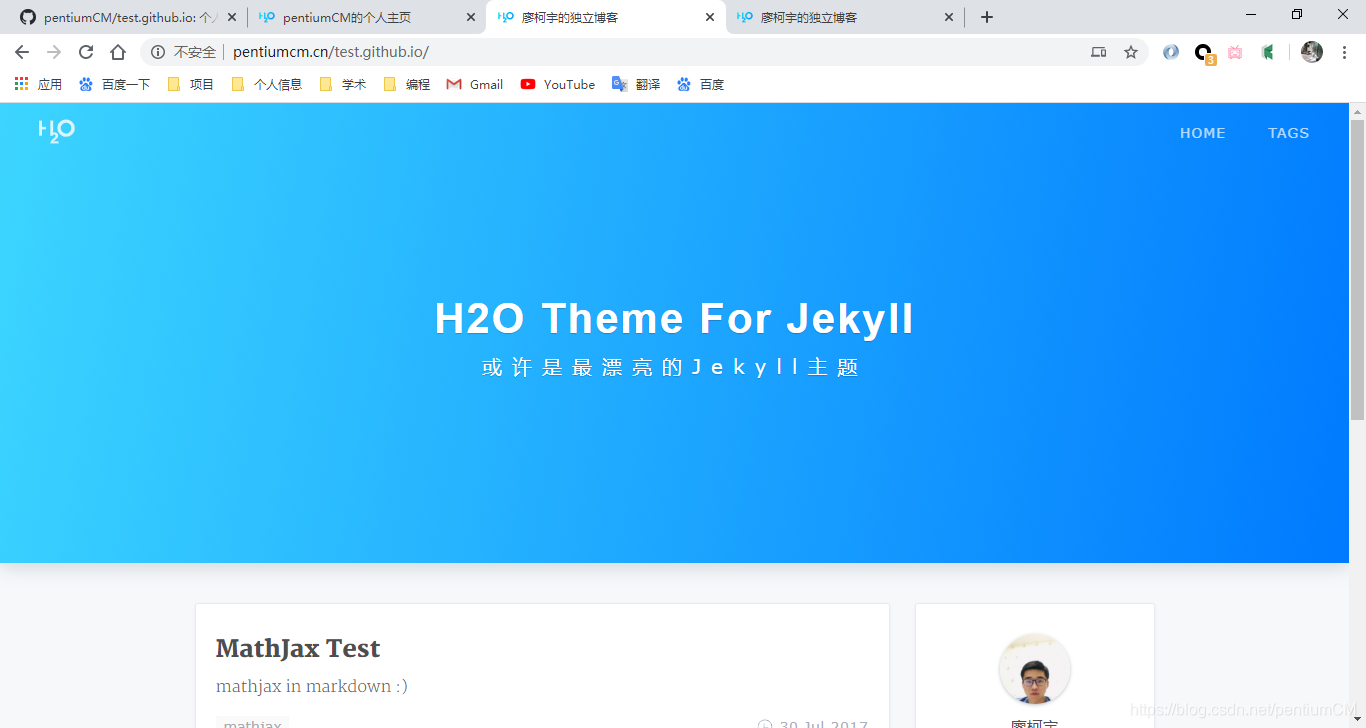
 这时候访问:https://test.github.io/,可以完美的呈现出效果,我们接下来只需要修改里面的资料信息,把信息替换成我们自己的信息,便可以作为自己好看的个人主页进行使用。在下一章,我将简单介绍一下 jekyll 模板的目录结构,方便这些好看的模板为我们所用。
这时候访问:https://test.github.io/,可以完美的呈现出效果,我们接下来只需要修改里面的资料信息,把信息替换成我们自己的信息,便可以作为自己好看的个人主页进行使用。在下一章,我将简单介绍一下 jekyll 模板的目录结构,方便这些好看的模板为我们所用。 

 CNAME 中的内容为:
CNAME 中的内容为: 

 在仓库的settings中我们便可以看到这块做好了域名解析。
在仓库的settings中我们便可以看到这块做好了域名解析。