| 手把手教你如何将 ChatGPT 内置在Google /Twitter/Discord 中 | 您所在的位置:网站首页 › ghostin翻译 › 手把手教你如何将 ChatGPT 内置在Google /Twitter/Discord 中 |
手把手教你如何将 ChatGPT 内置在Google /Twitter/Discord 中
工具档案
手把手教你如何将 ChatGPT 内置在Google /Twitter/Discord 中
 鉴叔
Feb 15, 2023
11 min
鉴叔
Feb 15, 2023
11 min
【摘要】OpenAI 推出了 AI 工具 ChatGPT 风靡全网,怎么样才能最大程度的使用它来提高我们的工作效率呢? 
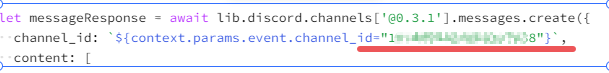
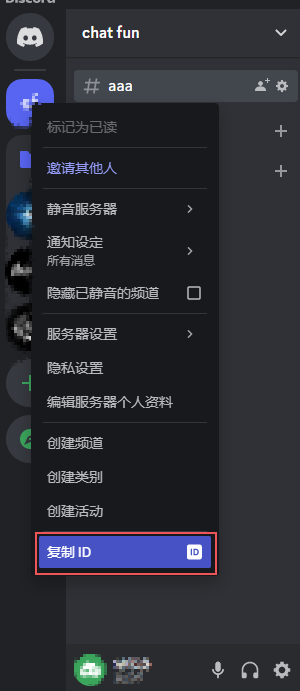
去年,OpenAI 推出了 AI 工具 ChatGPT 风靡全网,比如能够十分智能地理解上下文和语言来回答用户提出的任何问题,甚至可以帮助我们写代码、写文章、预测未来趋势、分析市场数据等。那怎么样才能最大程度的使用它来提高我们的工作效率呢? 本期视频主要包括2个部分: 1、3个实用的谷歌扩展插件:ChatGPT for Google、ChatGPT Prompt 、Ask ChatGPT 2、如何在Discord里创建ChatGPT Bot I. 3个实用的谷歌扩展插件一、如何安装ChatGPT for GoogleChatGPT for Google的功能是可以在正常搜索引擎结果旁边同时显示 ChatGPT 的响应。 在github可以看到它是一个基于浏览器的扩展程序,目前可以在Chrome和Mozilla应用商店安装,支持谷歌、百度、必应、Brave等所有流行的搜索引擎。https://github.com/wong2/chatgpt-google-extension 这里我们以谷歌为例,进行安装演示。 首先我们点击Install from Chrome Web Store进入谷歌应用商店,可以看到已经有80万+用户下载了这个插件,是开源且免费的;目前很多类似插件,比如之前比较火的Merlin已经开始收取会员费了。 https://chrome.google.com/webstore/detail/chatgpt-for-google/jgjaeacdkonaoafenlfkkkmbaopkbilf?hl=zh-CN 我们点击添加至Chrome进行安装,接着Pin在扩展栏里。 然后打开谷歌浏览器,输入问题:比如投资NFT需要注意哪些? 可以看到网页的右侧出现了一个框,然后我们点击chat.openai.com这个链接,点击Log in登录一下ChatGPT的账号。如果还没有注册过OpenAI的小伙伴可以去鉴叔周刊查看注册教程:https://jianshu.ghost.io/jiaohu1205/ ,链接我将会放在视频下方的说明栏里。 最后再刷新一下,登录完后,ChatGPT就可以正常响应了。 如果有的小伙伴网页依旧没办法正常显示ChatGPT的响应: 可以点开插件,再点击右上角的设置,来到插件的设置页面 第一步:找到AI Provider,目前默认的是ChatGPT Webapp,使用的API是免费提供的,但是不稳定。 我们需要切换到OpenAI API,在这里需要我们输入自己的API key,按使用量收费,但是更稳定,我们点击“here”,跳转OpenAI网站 第二步:点击Log in 登录,输入自己的邮箱地址以及密码,之前提到OpenAI API是按照使用量收费的,我们可以在Usage 里可以看到 OpenAI 会给用户一个月免费的API使用量,额度是18美元,最近几天小助理比较频繁的使用,9天才使用了0.15美金 接着我们在User API Keys 里点击Creat new secret key,点击复制 最后将复制的API粘贴到AI Provider的API key中,点击save,ChatGPT就能正常在网页上响应了。 二、如何安装ChatGPT Prompthttps://github.com/benf2004/ChatGPT-Prompt-GeniusChatGPT Prompt Genius最大的特点是可以保存的聊天记录到本地以及分享链接,方便我们可以查看过去的对话并在以后参考。还能改变ChatGPT网页背景、字体,还有提示模板功能,但是模板功能目前小助理使用起来不是很稳定。 在github里可以看到支持从Chrome和Firefox里安装,小助理以Chrome为例,给大家进行安装演示 首先点击 Chrome Web Store,再点击添加至Chrome,插件就添加好了 然后我们可以在ChatGPT左侧功能栏里看到Theme Settings和Share&Export功能 我们点击Theme Settings,在No Theme里可以切换自己喜欢的背景和模式,在Default Font里可以切换字体形式,比如我切换成Courier 最后点击Share&Export,可以保存为PDF,PNG图片,markdown,还可以点击Share Link分享网页链接。 三、如何安装Ask ChatGPTAsk ChatGPT 最大的特点就是不需要离开网站就能撰写文本,比如在社交媒体上撰写推文、修改电子邮件、修复编码错误等等,使得写作更方便、更快捷。 虽然目前在github上没有直接扩展安装包,但是下面有具体的安装步骤,安装部分小助理就不具体演示了,想要详细中文步骤的小伙伴可以进DC群找小助理领取。 接下来小助理直接给大家演示如何使用? 我们打开推特,输入一个问题或者主题,比如什么是以太坊升级?然后右键点击Ask ChatGPT,ChatGPT就会自动响应并且回答,点击Tweet即可完成发推;修改电子邮件、修复编码错误等也是同样操作。 如何安装(需要在翻墙模式下运行): 在本地机器上克隆此代码库:首先打开命令提示符,输入md新建文件夹,在命令提示符中输入git clone https://github.com/gragland/chatgpt-chrome-extension.git完成代码下载D:\askchatgpt>git clone https://github.com/gragland/chatgpt-chrome-extension.git安装依赖项 npm install:D:\askchatgpt\chatgpt-chrome-extension>npm install显示’npm’ 不是内部或外部命令,也不是可运行的程序或批处理文件。可以前往 nodejs.org 并下载安装 Node.js,这将自动包括 npm:https://nodejs.org/en/download/.env-example 复制一个,并保留原文件,重命名为 .env ,在 .env中添加您的 ChatGPT 电子邮件和密码。运行服务器,以便扩展能够与 ChatGPT 通信:node server.js添加扩展 在 Google Chrome 浏览器中转到 chrome://extensions 在右上角选中开发人员模式复选框 点击“加载未打包”,以查看文件选择对话框 选择本地 chatgpt-chrome-extension/extension 目录 现在,如果您在任何文本输入或可编辑内容区域中右键单击,您将看到“询问 ChatGPT”。解决故障 如果 ChatGPT 响应非常慢或根本不响应,则可能是因为他们的服务器当前负载过重。您可以通过转到 chat.openai.com/chat 查看他们的网站是否直接工作,以确认此问题II. 如何在Discord里创建ChatGPT Bothttps://autocode.com/openai/threads/build-your-own-chatgpt-discord-bot-using-autocode-and-openai-tutorial-656df165/接下来小助理将给大家演示如何在Discord里创建ChatGPT Bot(聊天机器人)。 安装它有什么作用?ChatGPT Bot电脑端安装完成后,是同步Discord手机端的,如果我们需要翻译或者有什么专业的问题直接在Discord里@GPT机器人即可,不需要跳转第三方,同样还能充当群客服的角色,更加灵活方便。 小助理查看了很多资料,发现大多使用代码来创建ChatGPT Bot,这里小助理给大家推荐一个无需代码基础也能创建Bot的网站:Autocode,链接同样放在网站下方的说明栏里。 Autocode是一个代码自动完成的工具,里面有许多预设好的代码模板,对于0编程基础的小伙伴十分友好,免费版本可以免费搭建10个项目,并且前1000 GB-s是免费使用的,之后是每1000 GB-s收费5美金,免费版本对于个人体验的话已经足够了。接下来是具体的安装步骤: 我们需要准备一个能够测试Bot的Discord服务器,一个Autocode 账户以及OpenAI 的账户。 打开Autocode网页,我们可以看到这里有2种方式可以搭建ChatGPT Discord bot 。第一种,按照网页的步骤自己编写代码,适合对代码精度要求比较高的小伙伴,0基础的小伙伴可以按照官方的具体步骤操作,简单易上手;第二种,使用网站已经编辑好的代码模板,适合不想打码的小伙伴,操作更简单方便。这里我选择第二种给大家演示一下。 1、点击fully featured GPT-powered DiscordGPT bot here,跳转到ChatGPT Bot预设页面,点击Install Free 2、点击Link New Resource,创建一个项目名字:比如我命名Discord gpt,点击Next 3、为Discord Bot 的 API分配一个开发账户:首先在Autocode中,点击Link New Resource,点击Discord Developer Portal跳转到DC开发者门户网站;接着点击New Application 建立Discord Bot 的 API,并给bot命名,比如我输入chatgpt,勾选复选框,点击Creat创建;然后点击oAuth2,复制Client ID和Client Secret填入到对应的框中,将引导中的URL https://discord.events.stdlib.com/discord/auth/ 复制到DEVELOPER PORTAL的 oAuth2 — Redirects中完成重定向;最后点击Bot-Add Bot添加一个Bot用户,Copy Token复制到Autocode中,最后点击Finish,就可以将Bot添加到Discord服务器中,如果显示链接失败,可以在无痕模式下(快捷键是Ctrl+Shift+N)将安装引导步骤再操作一遍,就能添加成功 4、为OpenAI的 API分配一个开发账户,首先点击Link ,再点击Link New Resource,创建一个密钥名称;接着点击OpenAI API page,跳转到OpenAI网页;然后点击右上角的头像Manage account,复制API Keys中的 Secret Key到Autocode中,复制 Setting中的Organization Name到OpenAI Account Name中;最后点击Finish。 注:完成后,在代码页面 channel_id:’${context.params.event.channel_id}’改成channel_id:’${context.params.event.channel_id=自己的discord id}  如何获取?在打开开发者模式下点击频道头像 — — 右键 — — 复制ID  5、点击Install APP完成创建,我们回到Discord中,可以看到gpt bot,我们测试一下,比如我们输入What is layer 1, layer 2, layer 3,可以看到bot已经回复我们了,但是对比网页版的话回答没有那么灵活,但是也可以满足我们日常需要,目前bot默认是英文问答,如果想中文问答的小伙伴,可以在前面加上“请用中文回答”类似文字。 好了,以上就是本期视频的内容,主要讲述了2个部分,主要包括2个部分: 1、3个实用的谷歌扩展插件,ChatGPT for Google、ChatGPT Prompt 和Ask ChatGPT 2、如何在Discord里创建ChatGPT Bot 免责声明:本站所有内容可能涉及项目风险事项,仅供科普与参考之用不构成任何投资建议。请理性看待,树立正确的投资理念,提高防范风险意识。建议在交互与持有之前,综合考虑各种相关因素,包括但不限于个人购买目的以及风险承受能力等。版权须知:引用信息版权属于原媒体及作者。如未经鉴叔J Club同意,其他媒体、网站或个人不得转载本站文章,鉴叔J Club保留追究上述行为法律责任的权利。 |
【本文地址】