| 前端 HTML form表单标签 select标签 option 下拉框 | 您所在的位置:网站首页 › form表单设置固定参数 › 前端 HTML form表单标签 select标签 option 下拉框 |
前端 HTML form表单标签 select标签 option 下拉框
|
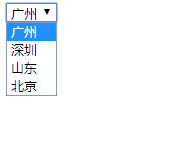
select里面通常跟option配合使用 DOCTYPE html> Title 广州 深圳 山东 北京
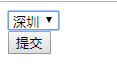
加上name属性 提交后台,让他提交到后台 在每个里面加value DOCTYPE html> Title 广州 深圳 山东 北京
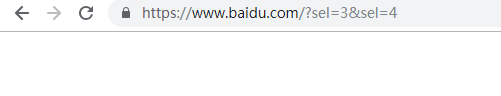
url上显示提交的值
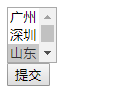
select的size属性 size取值大于1的话,则为滚动列表,否则就是下拉选项框,默认size等于1 DOCTYPE html> Title 广州 深圳 山东 北京
select的multiple属性 multiple属性设置多选,该属性出现在中,那么就允许多选(针对滚动列表) 按着ctrl选多个 DOCTYPE html> Title 广州 深圳 山东 北京
提交后台拿到两个选中值
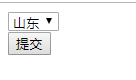
select标签的selected 设置默认值selected预选中,注意:如果不设置selected属性的话,那么选项框中的第一项会默认被选中。 DOCTYPE html> Title 广州 深圳 山东 北京
单选框
多选项 DOCTYPE html> Title 广州 深圳 山东 北京
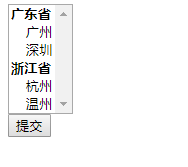
optgroup 下拉框分组功能 用optgroup标签包着option标签,optgroup label属性为组名 DOCTYPE html> Title 广州 深圳 杭州 温州

|
【本文地址】
公司简介
联系我们