| 2.前端笔记 | 您所在的位置:网站首页 › fontfamily属性的含义 › 2.前端笔记 |
2.前端笔记
|
1.字体系列
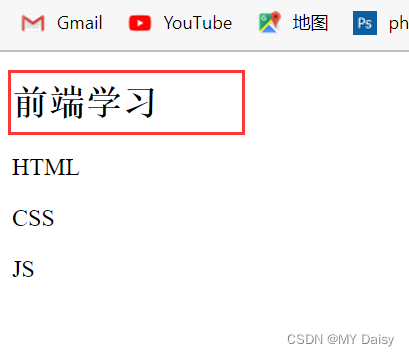
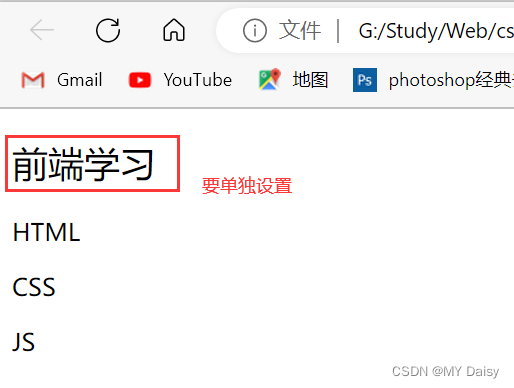
CSS使用font-family属性定义文本的字体系列 body { font-family:"思源黑体","Microsoft YaHei"; }建议:使用英文写字体的属性值,尽量使用系统默认自带字体,保证在任何用户的浏览器都可以显示 微软雅黑-Microsoft YaHei 说明: font-family可以同时赋多个属性值的原因是:如果用户电脑未安装第一种字体,就依次类推用其他字体进行渲染。如果都没有,就使用浏览器默认字体。 2.字体大小谷歌浏览器默认16px(像素),尽量给设置大小,不要默认大小。 body { font-size: 16px; }给body设置时,会发现标题标签比较特殊,所以需要给标题标签进行单独设置 Document body { font-size: 16px; font-family:'Times New Roman', Times, serif; } 前端学习HTML CSS JS
HTML CSS JS
属性值: 属性值含义normal正常字体,默认.相当于number=400bold粗体,相当于number=700,与b标签粗细一致bolder特粗体lighter细体number直接设置字体大小,100,200…900,后边没有单位 Document body { font-weight: 400; } h2 { font-weight: 400; } 前端学习HTML CSS JS
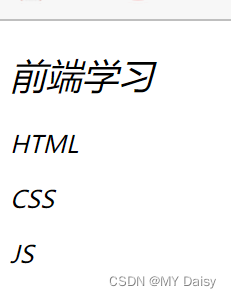
属性值: normal–默认值,标准体 italic–斜体 Document body { font-weight: 400; font-style: italic; } h2 { font-weight: 400; } 前端学习HTML CSS JS
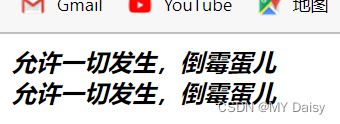
需求:将文字的样式设置为斜体,加粗,大小为16px,样式为微软雅黑 使用符合属性之前,代码这样: Document div { font-size: 16px; font-weight: bold; font-family: 'Microsoft yahei'; font-style: italic; } 允许一切发生,倒霉蛋儿使用复合属性: 顺序和格式:必须按照以下书写顺序,可以省略,但font-size和font-family必须保留 font:font-style,font-weight,font-size/line-heght,font-family Document div { font-size: 16px; font-weight: bold; font-family: 'Microsoft yahei'; font-style: italic; } .words { font: italic bold 16px 'Microsoft yahei' } 允许一切发生,倒霉蛋儿 允许一切发生,倒霉蛋儿
|
【本文地址】
公司简介
联系我们



 很少给文字加斜体,但可以使用font-style将(em\i)标签改为不倾斜(font-style:normal)
很少给文字加斜体,但可以使用font-style将(em\i)标签改为不倾斜(font-style:normal)