| 【编程实践/C++/EasyX】用C++做一张gif图片 | 您所在的位置:网站首页 › flash如何导入gif图片 › 【编程实践/C++/EasyX】用C++做一张gif图片 |
【编程实践/C++/EasyX】用C++做一张gif图片
|
前言
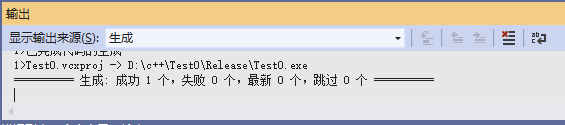
最近一直想做份gif表情包,其实高中信息课也学过flash,但是忘光了。ps又不会用,那怎么办?干脆用C++画个动态表情再录下来吧! 用到的工具 Visual Studio(写C++)EasyX图形库(这个可以到官网上下载,很方便,不占地)ScreenToGif(这个可以下载)附: EasyX下载地址:https://easyx.cn/(EasyX真的挺不错的,我拿他混过大作业,虽然只得了良) ScreenToGif下载地址:https://www.screentogif.com/ 使用可以参考:https://mp.weixin.qq.com/s/XOyML3AjCz7qeia9nwNv8g 开始!打开Visual Studio,新建一个项目 在上图中,右键资源文件,选择添加——资源 (注:Visual Studio只能使用bmp文件作为资源文件,但实际上bmp很好搞,不需要什么工具,在电脑自带的画图中把jpg、png图片另存为bmp就好) 一共四张图片,都是流汗的小人,只是颜色不同 修改名称等内容可以把导入的bmp资源名改成你想要的名称 新建一个cpp文件,输入以下内容: #include #include //EasyX #include #include using namespace std; int main() { IMAGE* images = new IMAGE[4](); //导入资源文件 loadimage(images + 0, _T("IMAGE"), _T("blue_bmp")); loadimage(images + 1, _T("IMAGE"), _T("brown_bmp")); loadimage(images + 2, _T("IMAGE"), _T("green_bmp")); loadimage(images + 3, _T("IMAGE"), _T("red_bmp")); //开窗口 initgraph(270, 270); int i = 0; //循环实现动态变化 while (true) { putimage(0, 0, images + i); Sleep(100); i = (i + 1) % 4; } closegraph(); return 0; }其实说白了,就是在窗口对图片进行反复的叠加,实现gif的效果 编译运行选择Release模式,按下crtl+F5即可 可以看到编译成功 这里就不多讲了,ScreenToGif还挺好用的,而且也小。同其他的也行。 最终成果如下: 其实相较于制作一款表情包,并亮瞎群友眼睛 ,更多的收获是了解了如何使用资源文件,以及回顾了EasyX的使用。 希望在以后的学习中,也能从类似的实践中体会编程的乐趣。 最后,感谢你的观看 |
【本文地址】
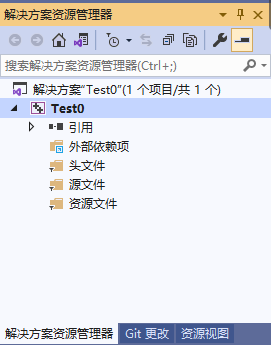
 我起的名字是Test0(随便起的,不重要)
我起的名字是Test0(随便起的,不重要) 
 之后,选择加入bmp,并点击导入,选择已有的bmp文件即可。
之后,选择加入bmp,并点击导入,选择已有的bmp文件即可。 
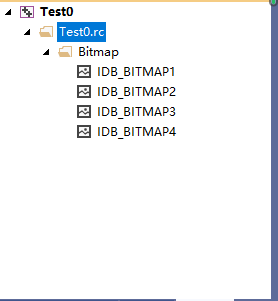
 如上图,已导入成功。 接下来我把所有用到的图片都导入了
如上图,已导入成功。 接下来我把所有用到的图片都导入了 
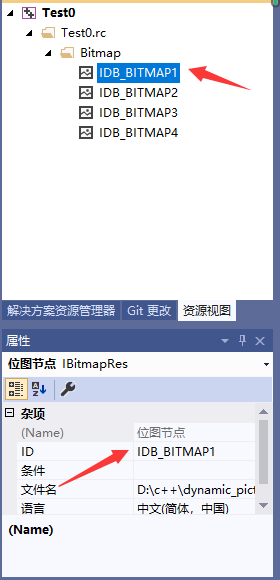
 当然,更重要的一步是接下来这一步 找到你的项目文件夹下面的"xxx.rc"文件,用记事本打开
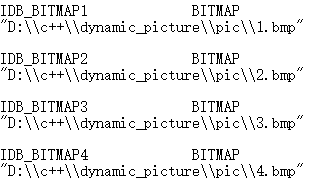
当然,更重要的一步是接下来这一步 找到你的项目文件夹下面的"xxx.rc"文件,用记事本打开  找到以下内容并修改
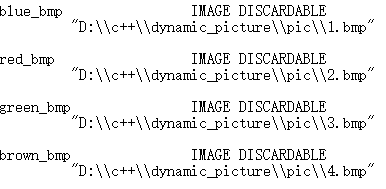
找到以下内容并修改 
 (注:第一个是你资源的ID号,后面是打开的方式和本地目录,可参考 https://codebus.cn/yangw/embed-pictures-in-an-exe-file)
(注:第一个是你资源的ID号,后面是打开的方式和本地目录,可参考 https://codebus.cn/yangw/embed-pictures-in-an-exe-file)