| css如何使用fit | 您所在的位置:网站首页 › fit函数用法 › css如何使用fit |
css如何使用fit
|
css如何使用fit-content()函数
发布时间:2022-03-30 11:34:09
来源:亿速云
阅读:102
作者:小新
栏目:移动开发
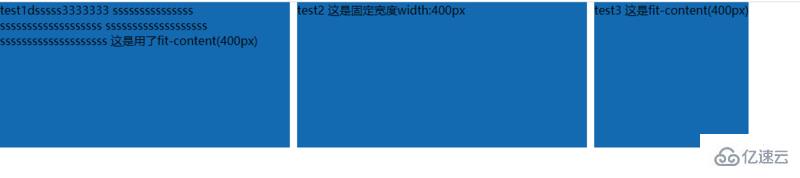
这篇文章给大家分享的是有关css如何使用fit-content()函数的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。 fit-content()fit-content函数,接收一个参数,长度值,可以按照字面意思来解释他的作用,"适应内容"。 test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 这是用了fit-content(400px) test2 这是固定宽度width:400px test3 这是fit-content(400px) .fit-content-wrapper{ width: 100%; height: 200px; display: grid; grid-template-columns: fit-content(400px) 400px fit-content(400px); grid-gap: 10px; } .fit-item{ background-color: rgb(20, 106, 177); }效果
可以看到,当内容长度大于给定长度时,文字会自动换行,不会超过给定长度,当内容长度小于给定长度时,会按照给定的内容长度设置长度。 兼容性
兼容性对于现代浏览器没有什么问题,新版本主流浏览器基本都能支持,对于需要支持ie的项目则不能使用。 感谢各位的阅读!关于“css如何使用fit-content()函数”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧! 推荐内容:创建一个干净的CSS 的COM与CSS Flexbox的型坯表 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 css 上一篇新闻:PHP如何使用preg_split()函数 下一篇新闻:css如何使用minmax()函数 猜你喜欢 Activity有哪些启动模式 开发小程序的流程步骤 小程序怎么检测从微信复制的内容 微信小程序开发需要掌握的技术有哪些 小程序怎么引入外部css 小程序开发的难点分析 如何使用小程序canvas写一个简单的图片应用 小程序开发实现视频上传功能的方法 小程序的开发规范 开发小程序遇到403错误的解决方法 |
【本文地址】
公司简介
联系我们