| html空格符号代码是什么? | 您所在的位置:网站首页 › ensp的快捷键 › html空格符号代码是什么? |
html空格符号代码是什么?
|
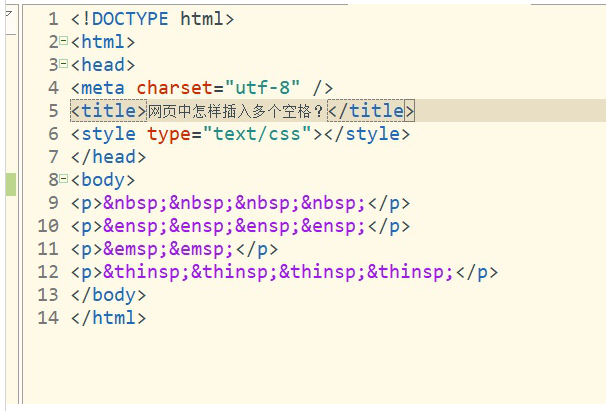
对于html中的一个基本知识点,就是在网页中插入多个空格,相信学过html的都知道,那么为什么今天要介绍这个?由于许多人(包括我)在使用html时忘记了html空白符号代码。由于有时在开发过程中长时间不需要编写html代码,所以当再次使用时,可能会忘记空格中的几个字。这里最好写得详细些!毕竟还是有一些初学者不会,供他们参考学习。下一步是今天的主题:  插入多个空格 插入多个空格一、html空格符号代码 ; :一个字符的半角的不断行的空格,如果需要在网页中插入多个空格,可以将“;”代码写多遍; :一个字符的半角的空格,也可以将“ ”写多遍来插入多个空格; :两个字符的全角的空格,也可以将“ ”写多遍来插入更多的空格; :小于一个字符的空格;说明:单词后面的分号记得带上,是不能省略的,它也是html代码中的一部分。  html空格字符代码 html空格字符代码二、为什么要使用html空格符号代码 为何要使用html中的空白符号代码?何不直接在键盘上打出几个空格?实际上,您会发现:默认情况下,不管您在html源代码中输入了几个空格,在浏览器中运行时都只显示一个空格。因此,我们需要使用html空白符号代码来实现页面中多个空白的效果。 为何上面说的是默认值呢?实际上,在css中我们也可以使用“white-space”属性来实现多空格效果。将"white-space"属性值设置为"pre"后,在设置好后,浏览器在html源代码中保留空格和换行。这样,你在源代码中输入几个空白,然后在浏览器中运行时就会使用这些空白。 说明:一般在网页开发中,都是使用html空格符号代码来实现多个空格的效果。 三、相关扩展(常用字符实体) ; :和号(&); : :小于号(); ; :引号("); &qpos; :撇号('); © :版权符号(); ® :注册商标符号(); × :乘号(x); ÷ :除号(÷);  字符实体 字符实体如何在页面上插入多个空白介绍就到这里了,对大家有帮助吗? |
【本文地址】