| 如何引入本地数据的echarts画图 | 您所在的位置:网站首页 › echart图表配置导出 › 如何引入本地数据的echarts画图 |
如何引入本地数据的echarts画图
|
目录 一、ECharts绍 1.1 Echarts概述 1.2Echarts特性介绍 二、Excel样式 三、引入 1.1 在标签中引入Jquery库。 1.2 异步请求读取本地json数据 1.3安装插件“Live Server” 四、用python将excel转化为json 1.1 实现代码 五、 故可以使用以下方式将excel数据通过echarts的方式进行可视化 六、运行结果图 1.1 官网链接:Apache ECharts 1.2 【工具】查询颜色代码网站 一、ECharts绍 1.1 Echarts概述ECharts是百度开源的纯 Javascript 图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。 1.2Echarts特性介绍ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。 二、Excel样式首先我们要将本地数据文件中的中文要改为英文
JS中可以通过Jquery库引入json文件中的数据 1.1 在标签中引入Jquery库。在html文件中的标签中引入Jquery库,在内引入echarts文件(charts文件放在static文件夹里),jquery使用jquery.min.js的版本 1.2 异步请求读取本地json数据在标签中使用ajax技术通过异步请求读取本地json数据,并将数据赋值给配置项option对象中的各个图形数据参数,并配置图形配置项。ajax异步请求要写在option定义之后,option的配置要写在ajax异步请求的函数里面。下面是示例代码: Document var myChart = echarts.init(document.getElementById('chart')); // var chartDom = echarts.init(chartDom); var option; option = { xAxis: { type: 'category', name: "销售日期", data: [] }, yAxis: { type: 'value', name: "销售数量" }, series: [ { data: [], name: "牛奶", type: 'line', color: 'blue', smooth: true, stack: 'Total', //areaStyle: {}, label: { show: true, position: 'botton' }, }, { data: [], name: "面包", type: 'line', color: 'red', //smooth:true, //areaStyle: {}, label: { show: true, position: 'botton' }, } ] } $.ajax({ method: "GET", url: "./1.json", dataType: "json", success: function (e) { option.xAxis.data = e.date; option.series[0].data = e.milk; option.series[1].data = e.bread; myChart.setOption(option); } });时间对象数据序列需要转换为字符串序列再导出成json数据,否则导出失败。 json数据样式:
在扩展中下载插件Live Server
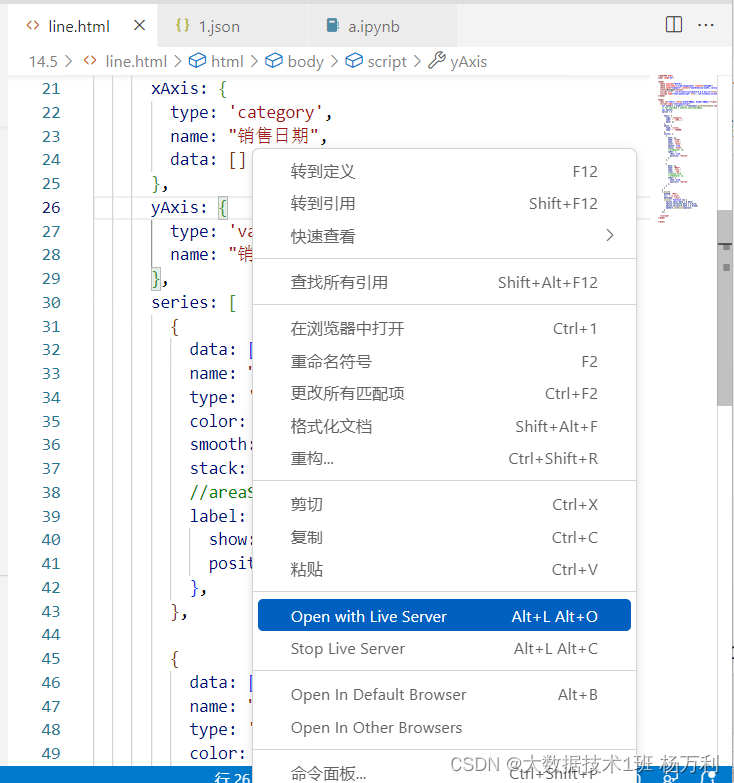
并在html文件中右键选“Open with Live Server”查看图形渲染结果
将excel转化为json的python代码: import json import pandas as pd df = pd.read_excel('demo.xlsx') df_dict = df.to_dict('list') with open('1.json','w') as f: json.dump(df_dict,f,ensure_ascii=False) 五、 故可以使用以下方式将excel数据通过echarts的方式进行可视化按照以下步骤也可将excel数据通过echarts的方式进行可视化
下面是一个折线图样式:
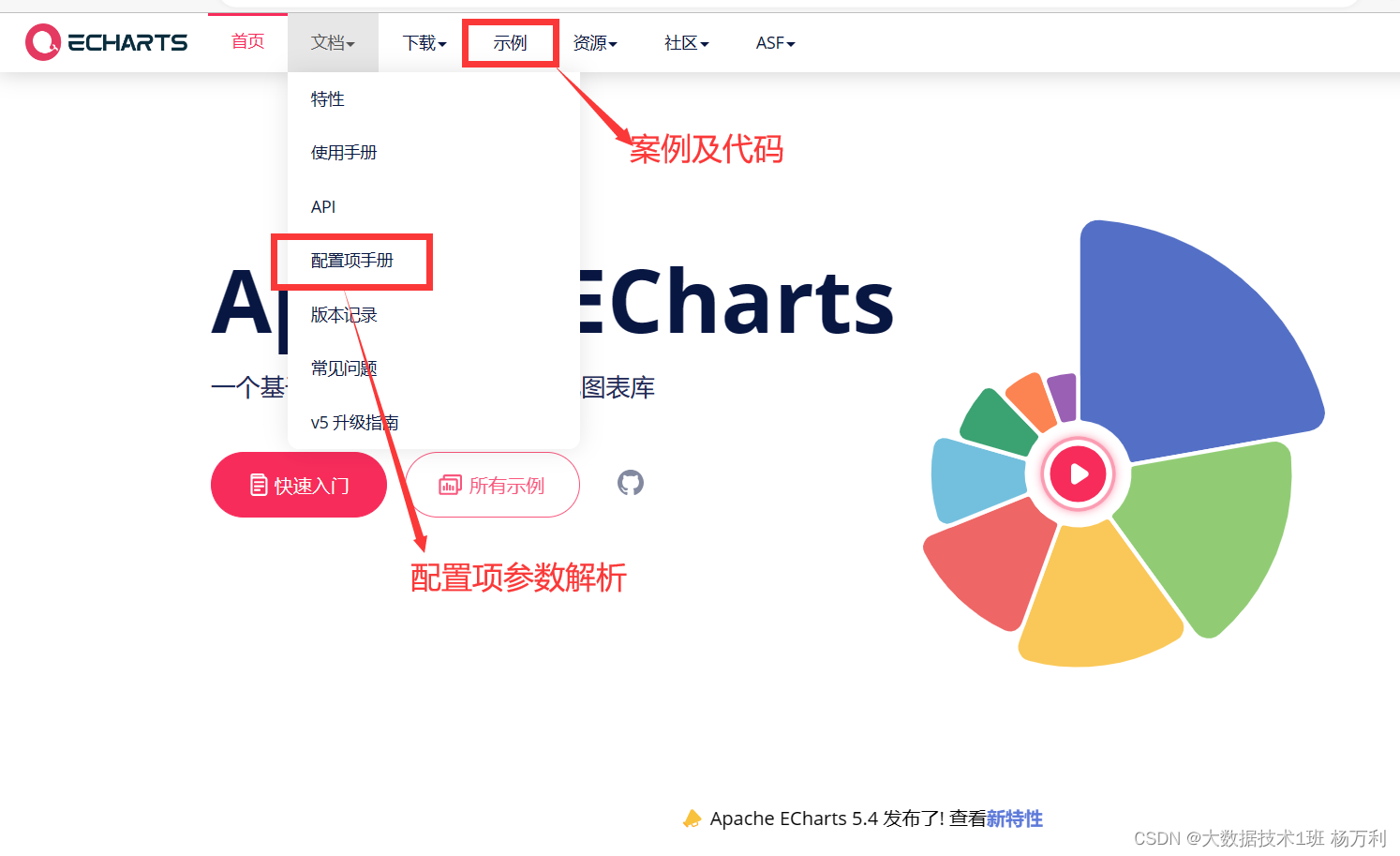
利用ECharts官网上的大量样例代码,快速完成自己所需的个性化图表的制作 Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
可以通过修改配置来美化图像,达到我们想要的效果,例如range_color我们可以修改其中的颜色 参考链接:http://tools.jb51.net/color/jPicker |
【本文地址】