|
柱状图与象形柱图的合并两个合并后的柱图展示在同一图表两个合并柱图公用的阴影图例点击推荐直接看代码并将代码粘到echarts随便一个模型里操作,比直接讲方便多了
目录
前言
二、步骤
1.普通柱图与象形柱图合并
2.两个合并后的柱图展示在同一图表
3.两个合并柱图公用的阴影
4.图例点击
源码
总结
赞美万机之神
前言
感谢UI设计,花了我1天时间,牺牲自己的娱乐解决了这个问题,求求UI下次照着echarts有的例子做,跪求,谢谢[○・`Д´・ ○]。
一、成品展示与背景
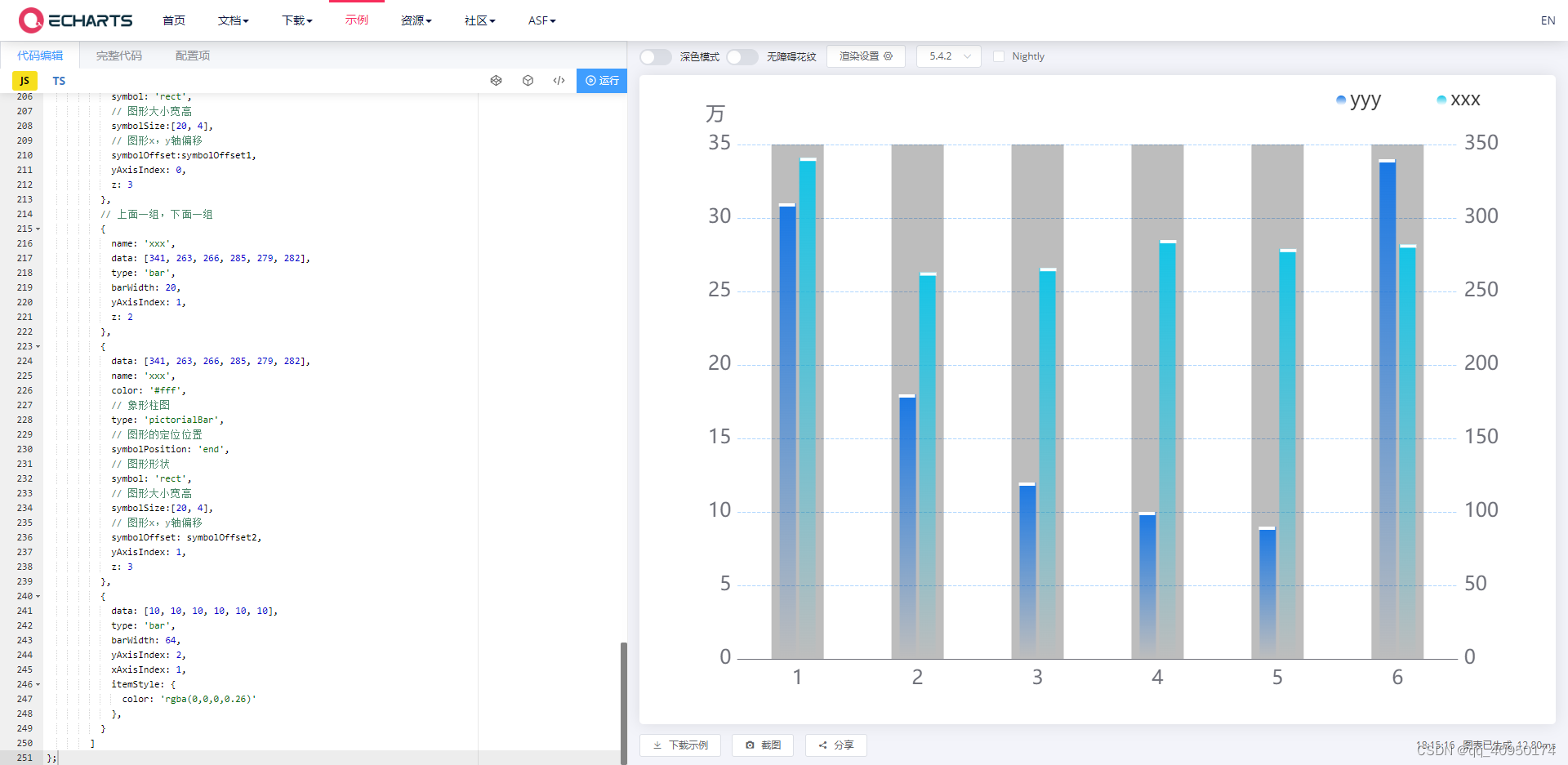
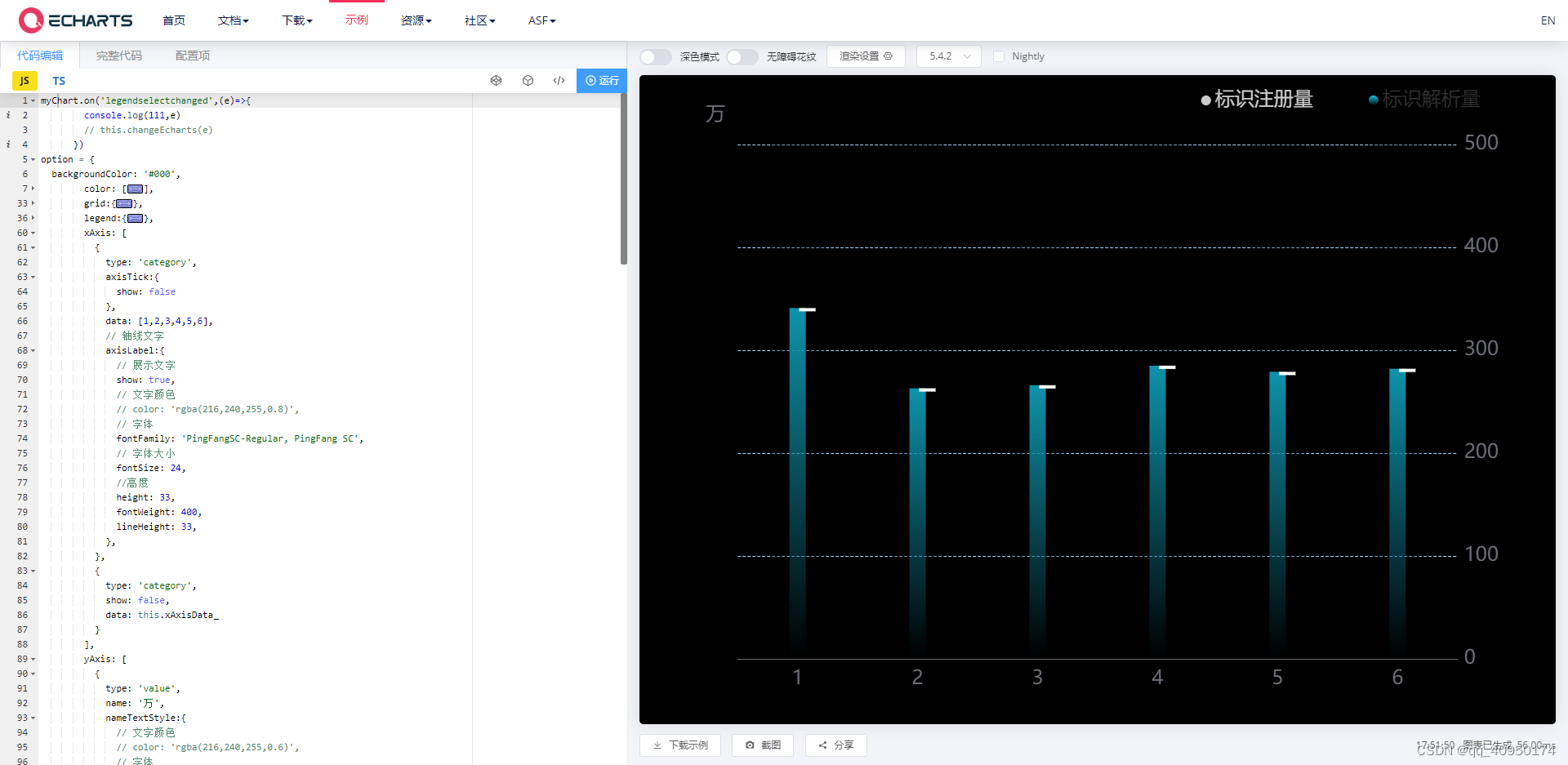
因为大佬着急要大屏,所以UI花了一天时间画,我们花了2天做,我做的大屏比较简单(还好不是地图),乍一看上去就是个柱状图,但实际上坑是真多,也怪我遇到问题太菜了,要好好学习,同时感谢各位csdn的echarts大佬的帮助。成品如下(数据有隐私,所以在echarts自己的例子上修改,丑就丑了):


echarts两个合并柱体共享阴影操作
二、步骤
1.普通柱图与象形柱图合并
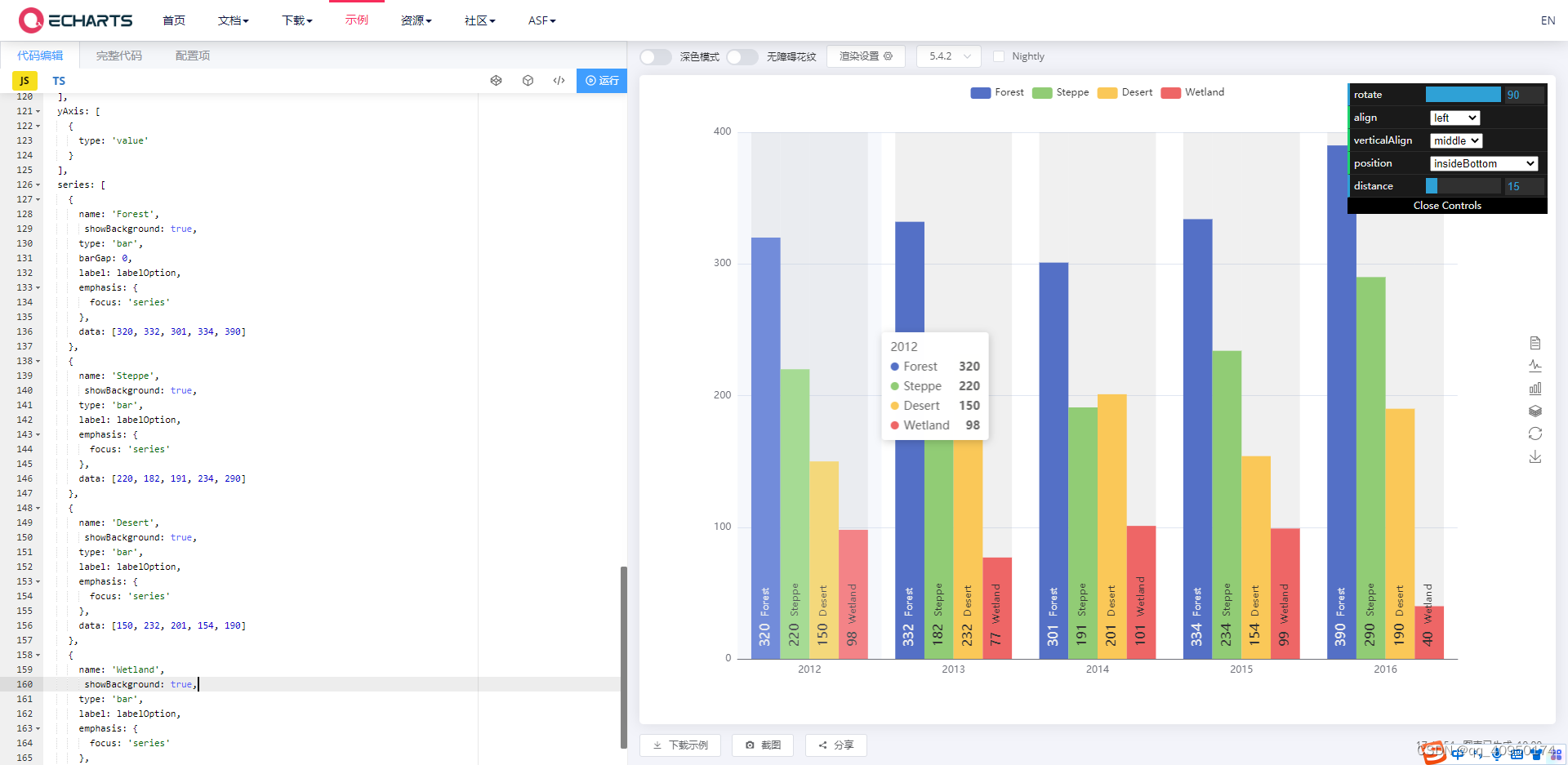
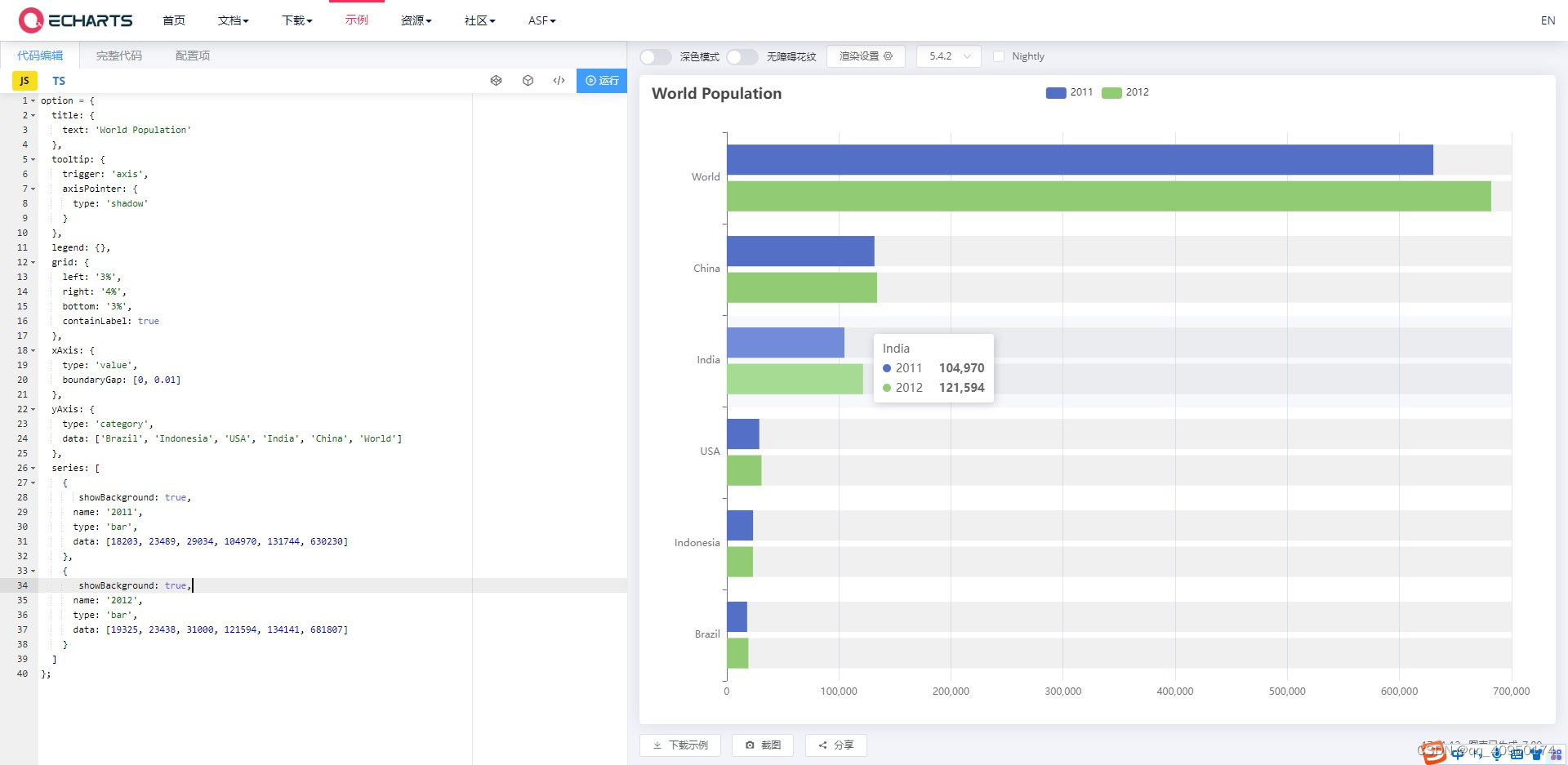
这个echarts上有类似的,一般来说把barGap设为‘-100%’就可以让两个普通柱体合并,比如echarts官网的:柱体合并。
象形柱图和普通柱体单个情况下可以这样,但是多个状态下不行,会错位。所以我们需要symbolOffset和symbolPosition(需要自己根据自己的柱体宽度、柱体间距等计算),来使得象柱形图偏移并固定在普通柱图顶部,让两个普通柱图作为主体。为防止普通柱图把象形柱图挡住,象形柱图的z大于普通柱图
2.两个合并后的柱图展示在同一图表
只要这两个合并后的柱体仍然公用一个x轴就没问题,Y轴无所谓,除非图是躺着的,如果Y轴是多个数值轴,可以使用alignTicks: true来使得多个Y轴自动对齐刻度。
3.两个合并柱图公用的阴影
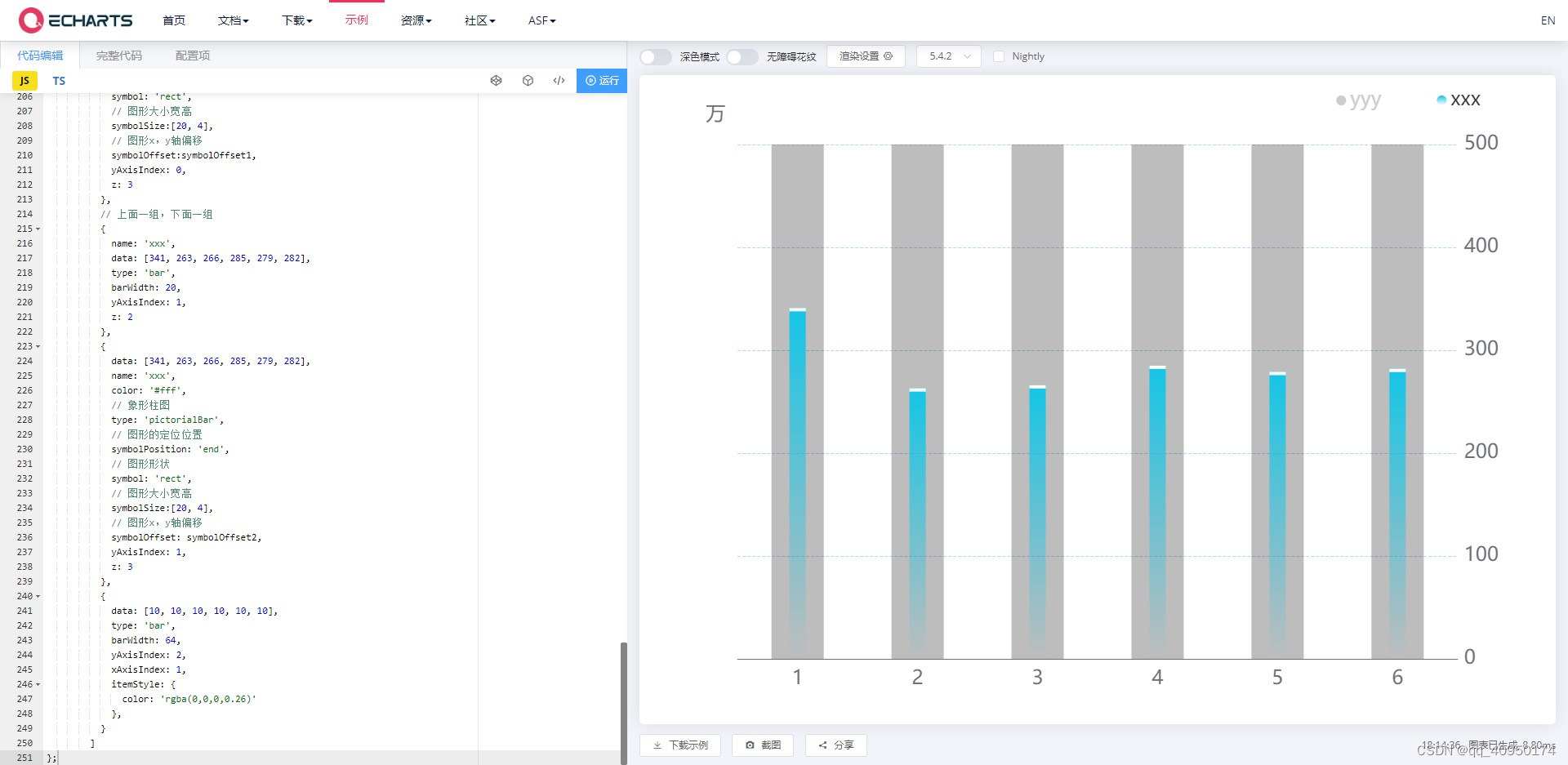
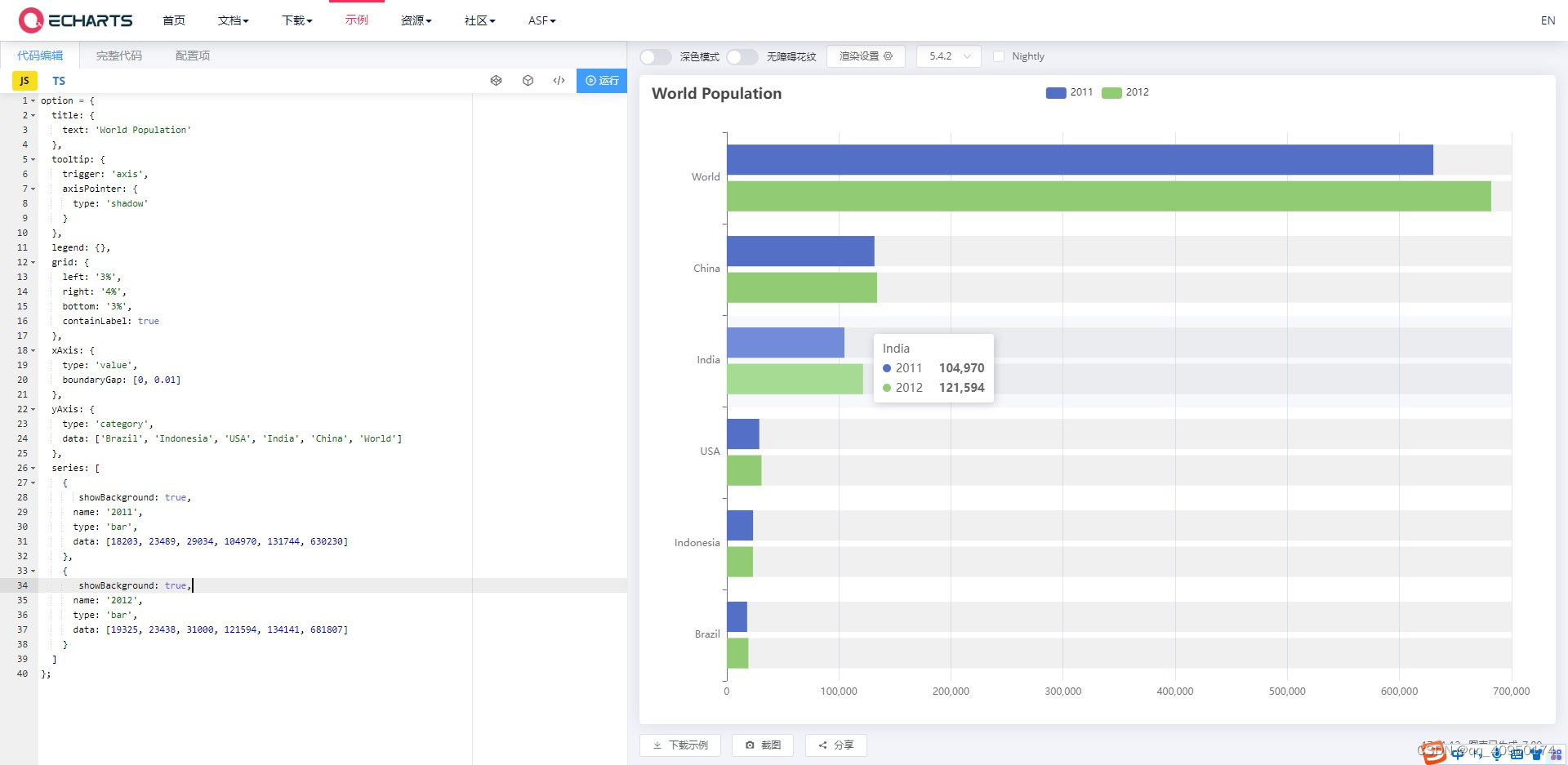
这个需要自己用另外的X轴Y轴写,不推荐echarts自带的,因为echarts自带的只会给自己单独同系列的柱体套,如果不同系列柱体在一起还好,不在一起的话阴影也分开了。
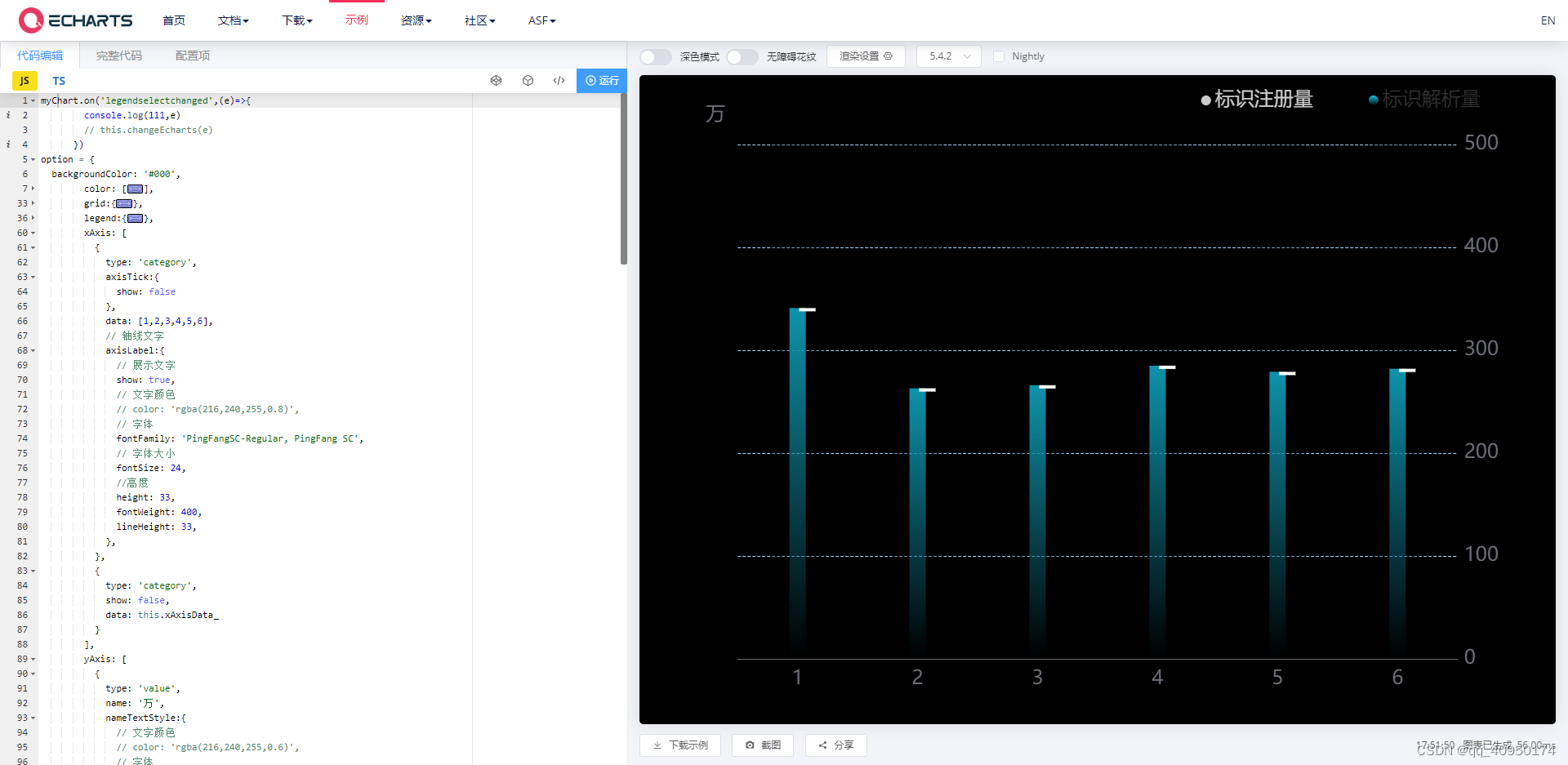
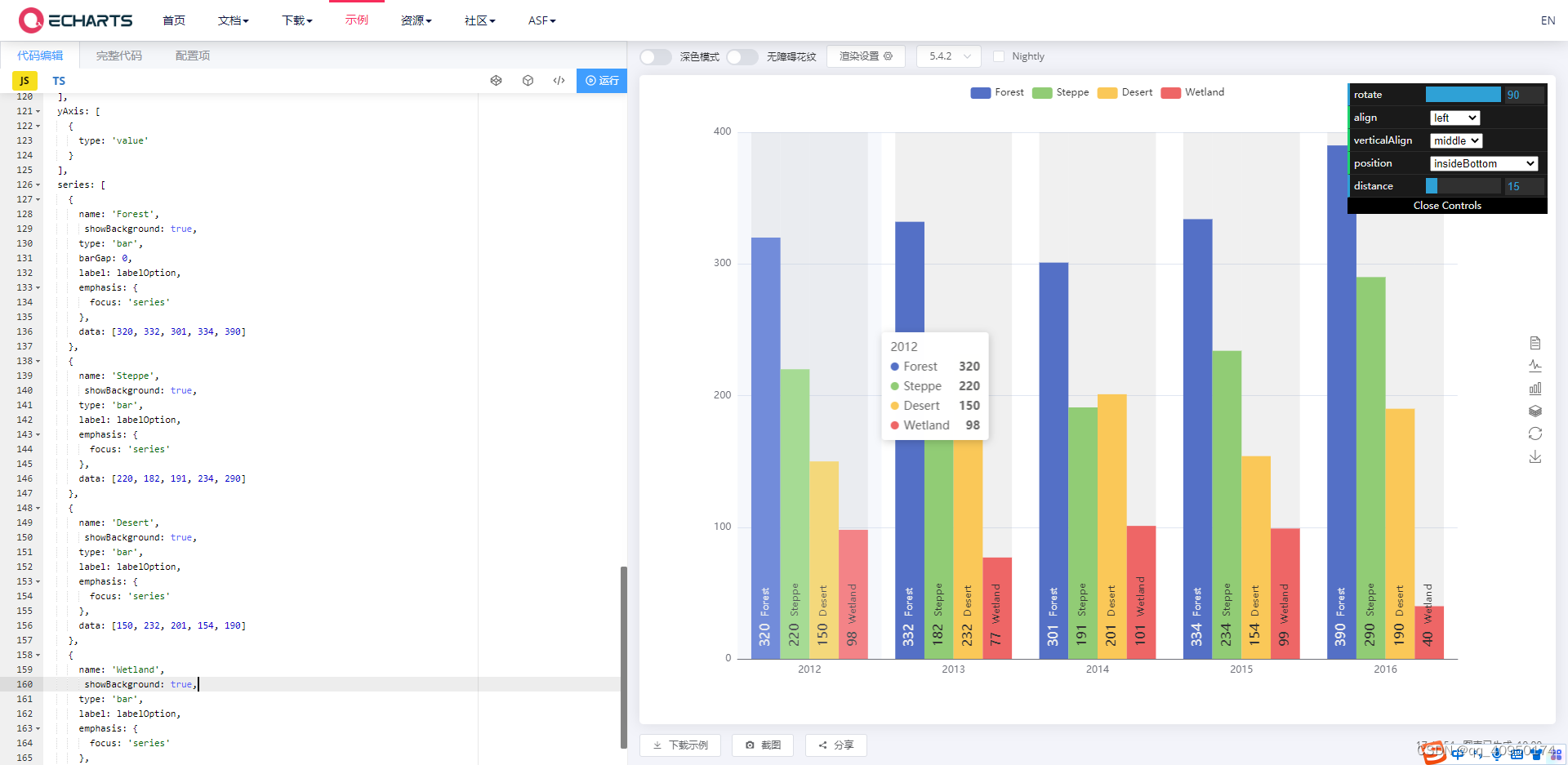
不在一起:
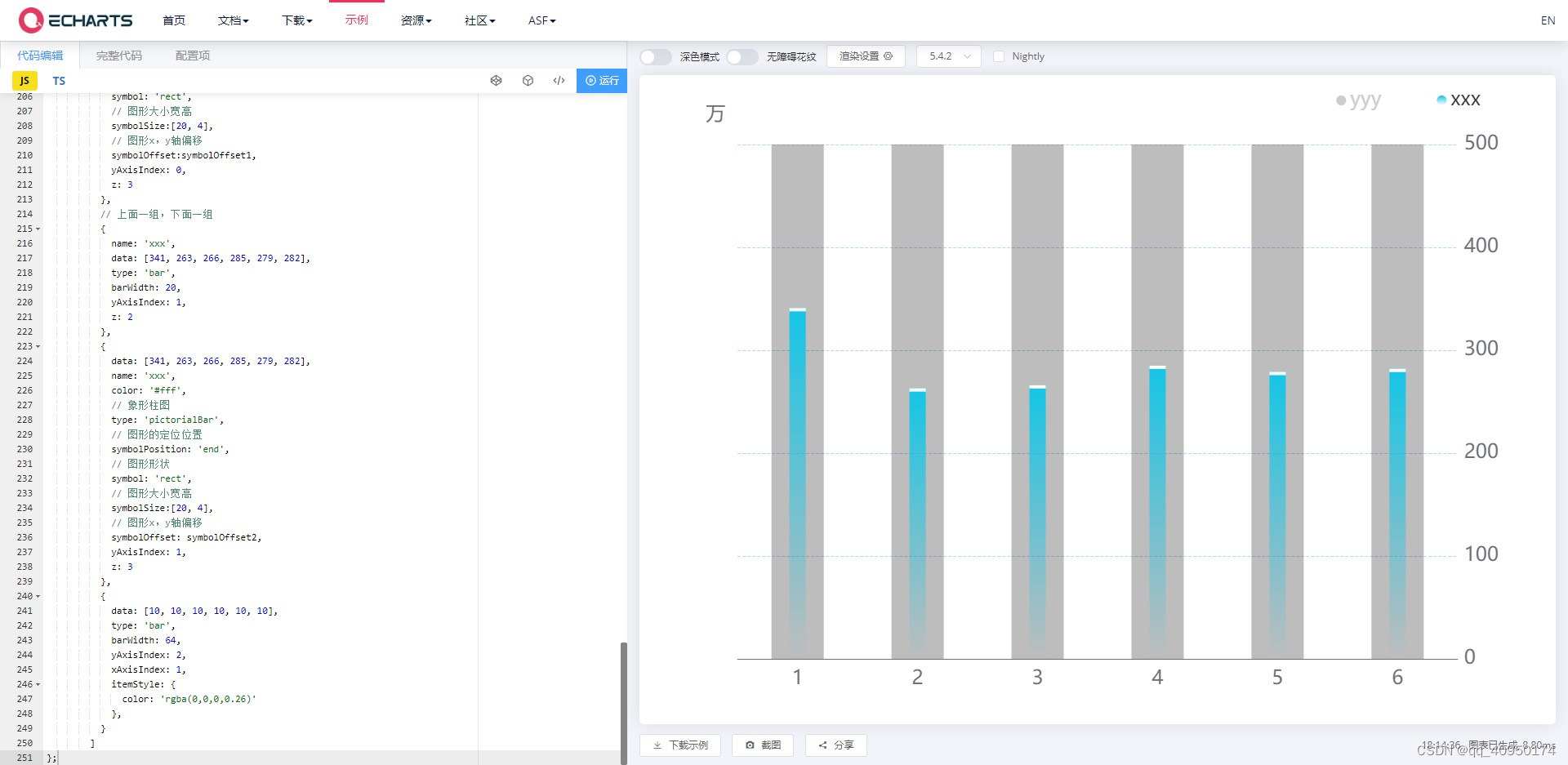
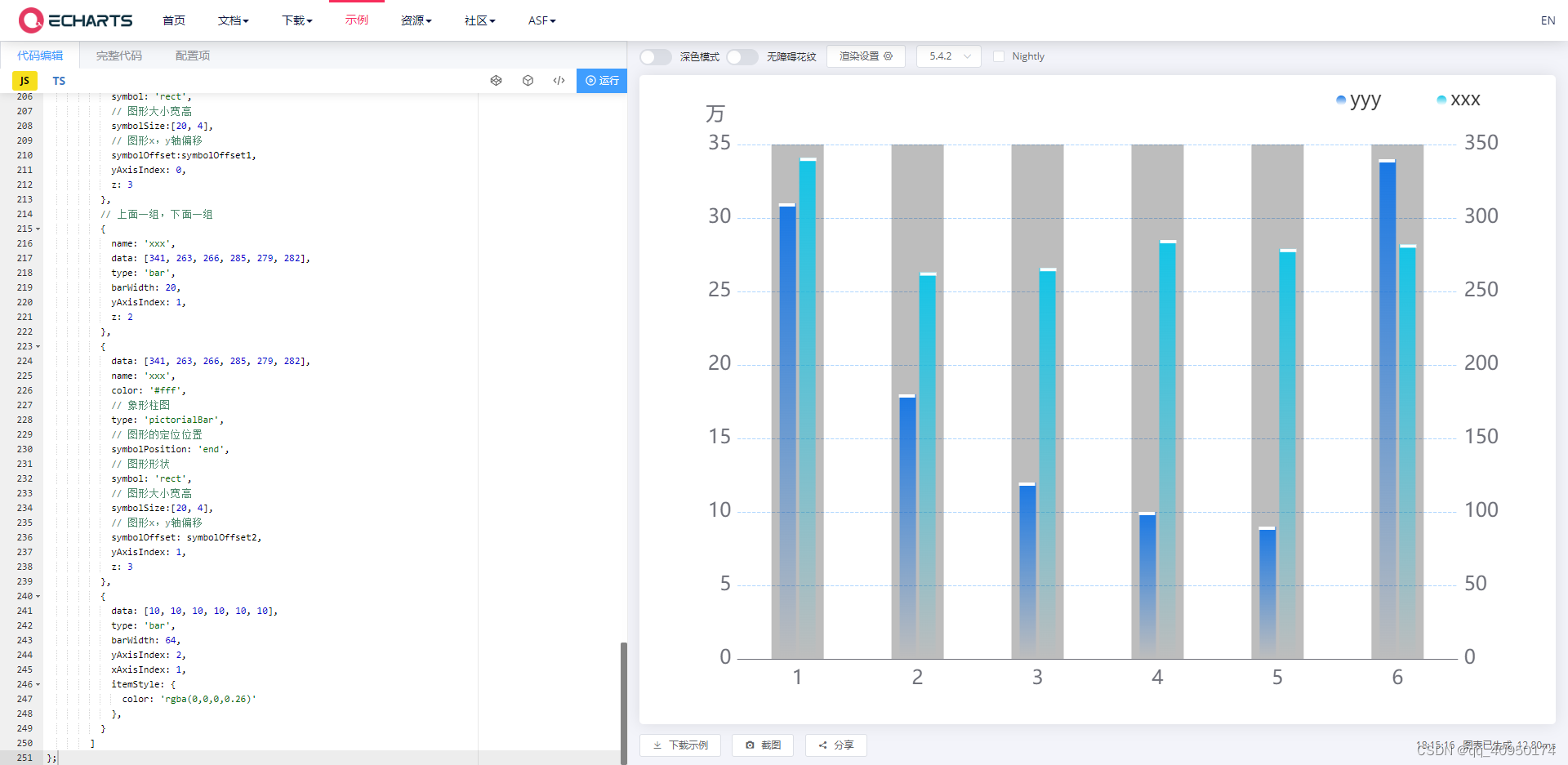
 在一起: 在一起:

这里推荐看大佬的文章,自己写一个阴影,但是这个阴影Y轴最大值居然有可能不是10的倍数,这样看起来就不太好看,所以我又后期加工了一下,代码一起给,分开讲我也不知道讲什么。
固定宽度柱状图添加固定宽度的背景和选中阴影~echarts奇奇怪怪系列 https://blog.csdn.net/qq_34027761/article/details/125208831 https://blog.csdn.net/qq_34027761/article/details/125208831
4.图例点击
点击事件推荐这个大佬的,我之所以搞这个是因为点击图例后象形柱图和普通柱图会偏移,不在一起了,这样看起来不好看。
echarts学习之legend点击事件 https://blog.csdn.net/weixin_42566993/article/details/108683076 https://blog.csdn.net/weixin_42566993/article/details/108683076

源码
// 初始化象形柱图偏移
var symbolOffset1 = ['-65%', '-0%'];
var symbolOffset2 = ['65%', '-0%'];
// 监听图例点击事件
myChart.on('legendselectchanged',(e)=>{
for(let i in e.selected){
// 获取被点击图例与当前状态
if(i==e.name){
// 显示则偏移
if(e.selected[i]){
symbolOffset1 = ['-65%', '-0%'];
symbolOffset2 = ['65%', '-0%'];
}else{
// 不显示则不偏移
symbolOffset1 = ['0%', '-0%'];
symbolOffset2 = ['0%', '-0%'];
}
}
}
// 赋值
option.series[1].symbolOffset = symbolOffset1;
option.series[3].symbolOffset = symbolOffset2;
// 重新加载echarts
myChart.setOption(option);
});
option = {
// backgroundColor: '#000',
// 预设颜色优先级低于series里定义的颜色,所以象形柱图不会被污染
color: [
{
type: 'linear',
x: 0,
y: 1,
x2: 0,
y2: 0,
colorStops: [{
offset: 0, color: 'rgba(25,120,229,0)' // 0% 处的颜色
}, {
offset: 1, color: '#1978E5' // 100% 处的颜色
}],
},
{
type: 'linear',
x: 0,
y: 1,
x2: 0,
y2: 0,
colorStops: [{
offset: 0, color: 'rgba(20,197,231,0)' // 0% 处的颜色
}, {
offset: 1, color: '#14C5E7' // 100% 处的颜色
}],
},
],
grid:{
top: 75,
},
legend:{
show: true,
icon: 'circle',
orient: 'horizontal',
top: 0,
right: '7%',
itemWidth: 12,
itemHeight: 12,
itemGap: 68,
textStyle:{
width: 120,
height: 32,
fontSize: 24,
fontFamily: 'PingFangSC-Regular, PingFang SC',
fontWeight: 400,
// color: 'rgba(216,240,255,0.8)',
lineHeight: 32
},
itemStyle:{
// borderCap: 'square'
// color: ['#1978E5','#19DAE5']
}
// align: 'right',
},
xAxis: [
{
type: 'category',
axisTick:{
show: false
},
data: [1,2,3,4,5,6],
// 轴线文字
axisLabel:{
// 展示文字
show: true,
// 文字颜色
// color: 'rgba(216,240,255,0.8)',
// 字体
fontFamily: 'PingFangSC-Regular, PingFang SC',
// 字体大小
fontSize: 24,
//高度
height: 33,
fontWeight: 400,
lineHeight: 33,
},
},
{
type: 'category',
show: false,
data: this.xAxisData_
}
],
yAxis: [
{
type: 'value',
name: '万',
nameTextStyle:{
// 文字颜色
// color: 'rgba(216,240,255,0.6)',
// 字体
fontFamily: 'PingFangSC-Regular, PingFang SC',
// 字体大小
fontSize: 24,
//高度
height: 33,
fontWeight: 400,
lineHeight: 33,
align: 'right',
padding: [0,15,0,0]
},
nameGap: 20,
splitLine:{
show: true,
lineStyle:{
type: 'dashed',
color: '#B0D7FF',
}
},
axisLine:{
show:false,
},
// 轴线文字
axisLabel:{
// 展示文字
show: true,
// 文字颜色
// color: 'rgba(216,240,255,0.6)',
// 字体
fontFamily: 'PingFangSC-Regular, PingFang SC',
// 字体大小
fontSize: 24,
//高度
height: 33,
fontWeight: 400,
lineHeight: 33,
},
},{
type: 'value',
alignTicks: true,
axisLine:{
show:false,
},
splitLine:{
show: true,
lineStyle:{
type: 'dashed',
color: '#B0D7FF',
}
},
// 轴线文字
axisLabel:{
// 展示文字
show: true,
// 文字颜色
// color: 'rgba(216,240,255,0.6)',
// 字体
fontFamily: 'PingFangSC-Regular, PingFang SC',
// 字体大小
fontSize: 24,
//高度
height: 33,
fontWeight: 400,
lineHeight: 33,
},
},{
type: 'value',
show: false
}
],
series: [
{
data: [31, 18, 12, 10, 9, 34],
name: 'yyy',
type: 'bar',
barWidth: 20,
yAxisIndex: 0,
z: 2
},
{
data: [31, 18, 12, 10, 9, 34],
// 象形柱图
type: 'pictorialBar',
name: 'yyy',
color: '#fff',
// 图形的定位位置
symbolPosition: 'end',
// 图形形状
symbol: 'rect',
// 图形大小宽高
symbolSize:[20, 4],
// 图形x,y轴偏移
symbolOffset:symbolOffset1,
yAxisIndex: 0,
z: 3
},
// 上面一组,下面一组
{
name: 'xxx',
data: [341, 263, 266, 285, 279, 282],
type: 'bar',
barWidth: 20,
yAxisIndex: 1,
z: 2
},
{
data: [341, 263, 266, 285, 279, 282],
name: 'xxx',
color: '#fff',
// 象形柱图
type: 'pictorialBar',
// 图形的定位位置
symbolPosition: 'end',
// 图形形状
symbol: 'rect',
// 图形大小宽高
symbolSize:[20, 4],
// 图形x,y轴偏移
symbolOffset: symbolOffset2,
yAxisIndex: 1,
z: 3
},
{
data: [10, 10, 10, 10, 10, 10],
type: 'bar',
barWidth: 64,
yAxisIndex: 2,
xAxisIndex: 1,
itemStyle: {
color: 'rgba(0,0,0,0.26)'
},
}
]
};
总结
就这200+的代码花了我一天时间,工作效率极低,细节各位自己优化吧。
赞美万机之神
|


 在一起:
在一起: