|
一、设置柱子之间的间距
series :[
{
name:'',
type:'bar',
//barWidth:20, //设置柱子的宽度
barGap:'0%', /*多个并排柱子设置柱子之间的间距,不同系列的柱间距离,为百分比,此属性应设置于此坐标系中最后一个 'bar' 系列上才会生效*/
barCategoryGap:'0%', /*多个并排柱子设置柱子之间的间距*/
data:[],
}
]
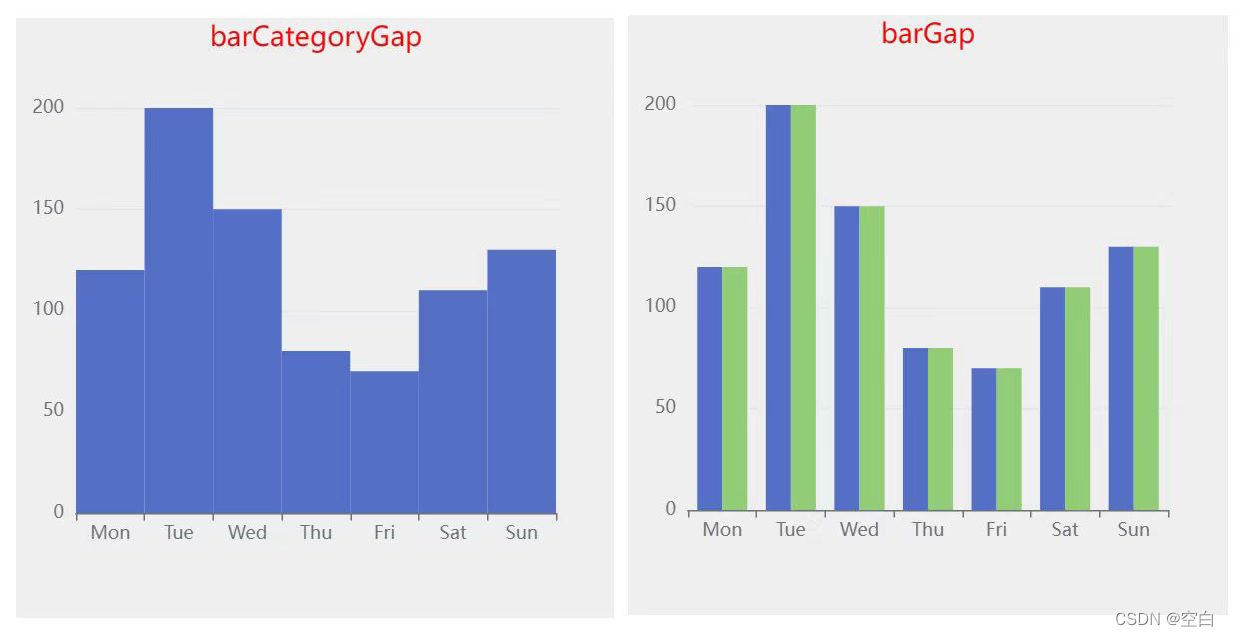
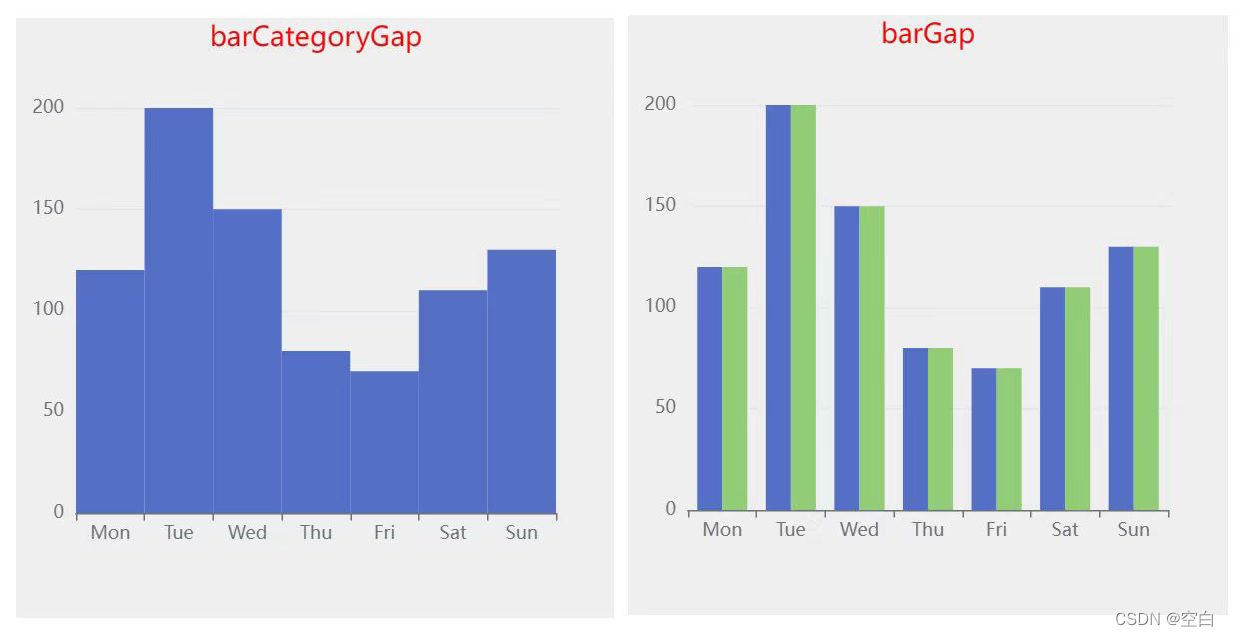
效果图

完整js代码
// import * as echarts from 'echarts';
var chartDom = document.getElementById('main'); //需要更改对应的id
var myChart = echarts.init(chartDom);
var option;
option = {
title: { // 标题
text: 'barCategoryGap',
left: 'center',
textStyle:{
color:"#f00",
fontWeight: 500
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barCategoryGap:'0%'
},
// {
// data: [120, 200, 150, 80, 70, 110, 130],
// type: 'bar',
// barGap:'0%'
// }
]
};
option && myChart.setOption(option);
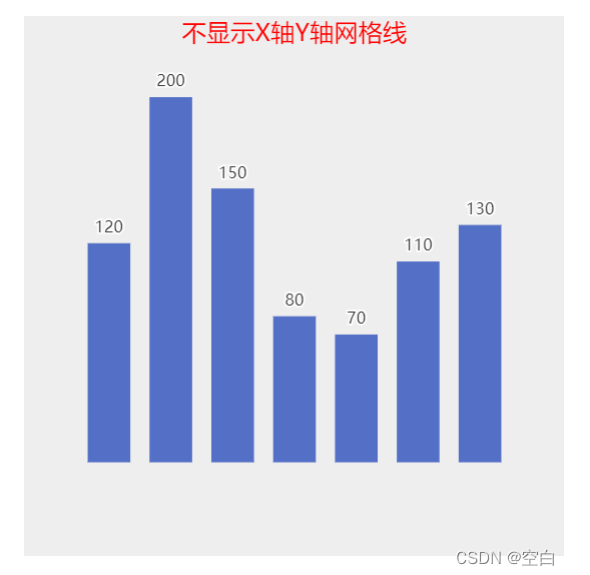
二、不显示X轴Y轴网格线
xAxis: { show: false, //不显示坐标轴线、坐标轴刻度线和坐标轴上的文字 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] } yAxis: { axisTick:{ show: false //不显示坐标轴刻度线 }, axisLine: { show: false, //不显示坐标轴线 }, axisLabel: { show: false, //不显示坐标轴上的文字 }, splitLine: { //网格线 "show": false } }
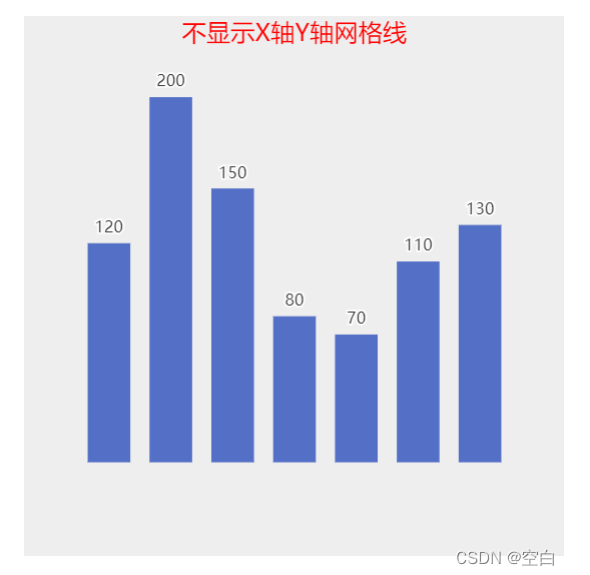
效果图

完整js代码
不显示网络线时,只有光秃秃的几个柱子。略显单薄也不够直观,所以我把它们对应的值显示在了柱子上方。
// import * as echarts from 'echarts';
var chartDom = document.getElementById('main'); //需要更改对应的id
var myChart = echarts.init(chartDom);
var option;
option = {
title: { // 标题
text: '不显示X轴Y轴网格线',
left: 'center',
textStyle:{
color:"#f00",
fontWeight: 500
}
},
xAxis: {
type: 'category',
show:false, // X轴隐藏
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisTick:{
show: false //不显示坐标轴刻度线
},
axisLine: {
show: false, //不显示坐标轴线
},
axisLabel: {
show: false, //不显示坐标轴上的文字
},
splitLine: { //网格线
"show": false
}
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
// 柱图对应的Y轴值
label: {
show: true,
// rotate: 60, // 标签旋转,正值逆时针
position: 'top' // 标签位置 值为方向词,不配置默认在中间
}
}
]
};
option && myChart.setOption(option);
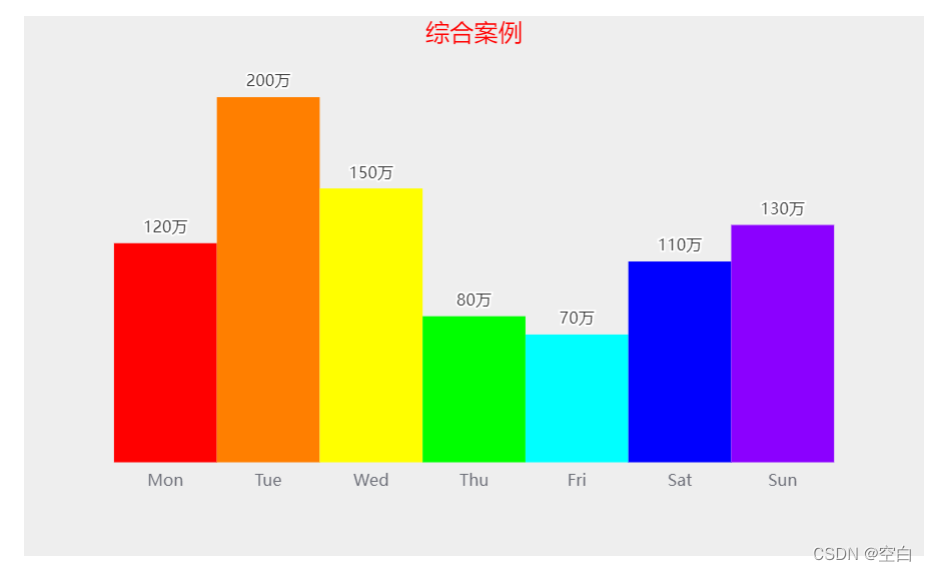
三、综合案例
需求:
给每一个柱子设置不同的颜色柱子之间间距为0不显示X轴Y轴网格线在柱子上方显示值并带上单位(万)
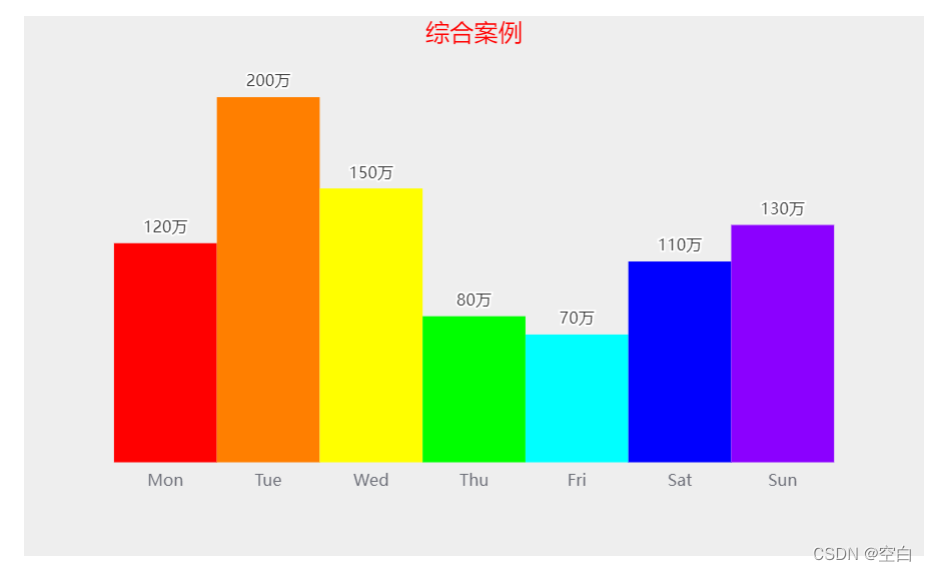
效果图

完整代码
import * as echarts from 'echarts';
export default {
methods: {
fn(){
var chartDom = document.getElementById('main3');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '综合案例',
left: 'center',
textStyle:{
color:"#f00",
fontWeight: 500
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick:{
show: false
},
axisLine: {
show: false
},
},
yAxis: {
show: false
},
series: [
{
data:[ // 单独给每一个柱子设置颜色
{
value: 120,
name:"123",
itemStyle: {
color: '#FF0000'
}
},
{
value: 200,
itemStyle: {
color: '#FF7F00'
}
},
{
value: 150,
itemStyle: {
color: '#FFFF00'
}
},
{
value: 80,
itemStyle: {
color: '#00FF00'
}
},
{
value: 70,
itemStyle: {
color: '#00FFFF'
}
},
{
value: 110,
itemStyle: {
color: '#0000FF'
}
},
{
value: 130,
itemStyle: {
color: '#8B00FF'
}
}
],
type: 'bar',
barCategoryGap:'0%', // 多个并排柱子设置柱子之间的间距
// 柱图对应的Y轴值
label: {
show: true,
position: 'top', // 标签位置 值为方向词,默认在中间
formatter:(row)=> row.value+'万'
}
},
]
};
option && myChart.setOption(option);
}
},
mounted () {
this.fn()
}
}
.box{
margin: 0 auto;
width: 666px;
height: 400px;
background-color: #eee;
}
.main3{
height: 100%;
}
|